Github Pages在腾讯云域名解析
Github Pages在腾讯云域名解析
# Github Pages在腾讯云域名解析
这里选择部署在Github Pages而不是在国内访问速度更快的Gitte Pages,有两个原因
- Github Pages可以绑定自己的域名,Gitte Pages不能。
- Gitte Pages没有自动更新网站内容的功能,每次在depoly之后还需要手动去Gitte Pages的设置页面更新。
# 1.关于网站备案
很多人好奇Github Pages需不需要备案,所以先讲一下网站备案的规则。
国内主机需要备案,国外主机不用。
由于Github Pages的主机是在国外,绑定域名是不需要备案的。
# 2.购买域名
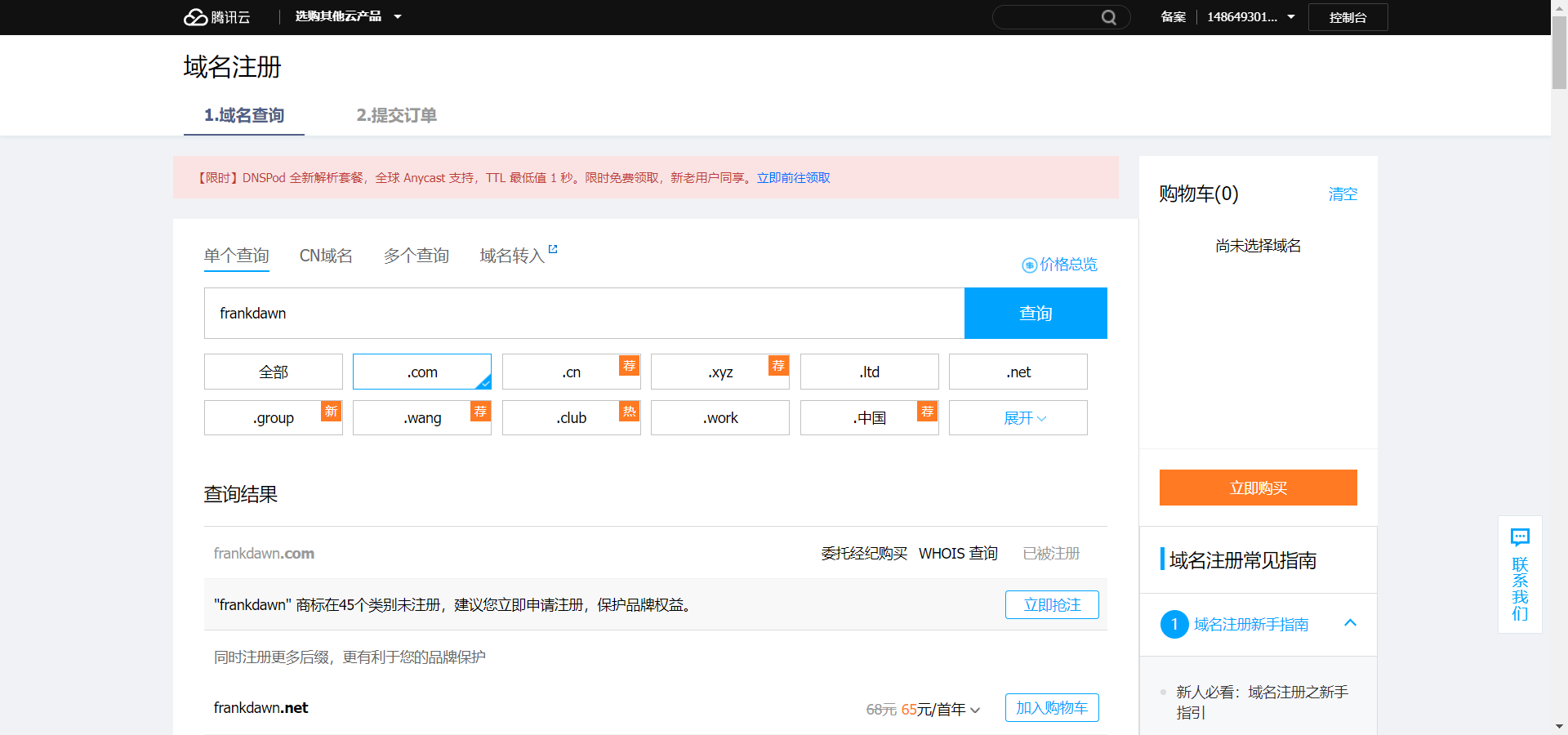
我是在腾讯云购买的域名,购买的地址在这 (opens new window)(不是广告)。

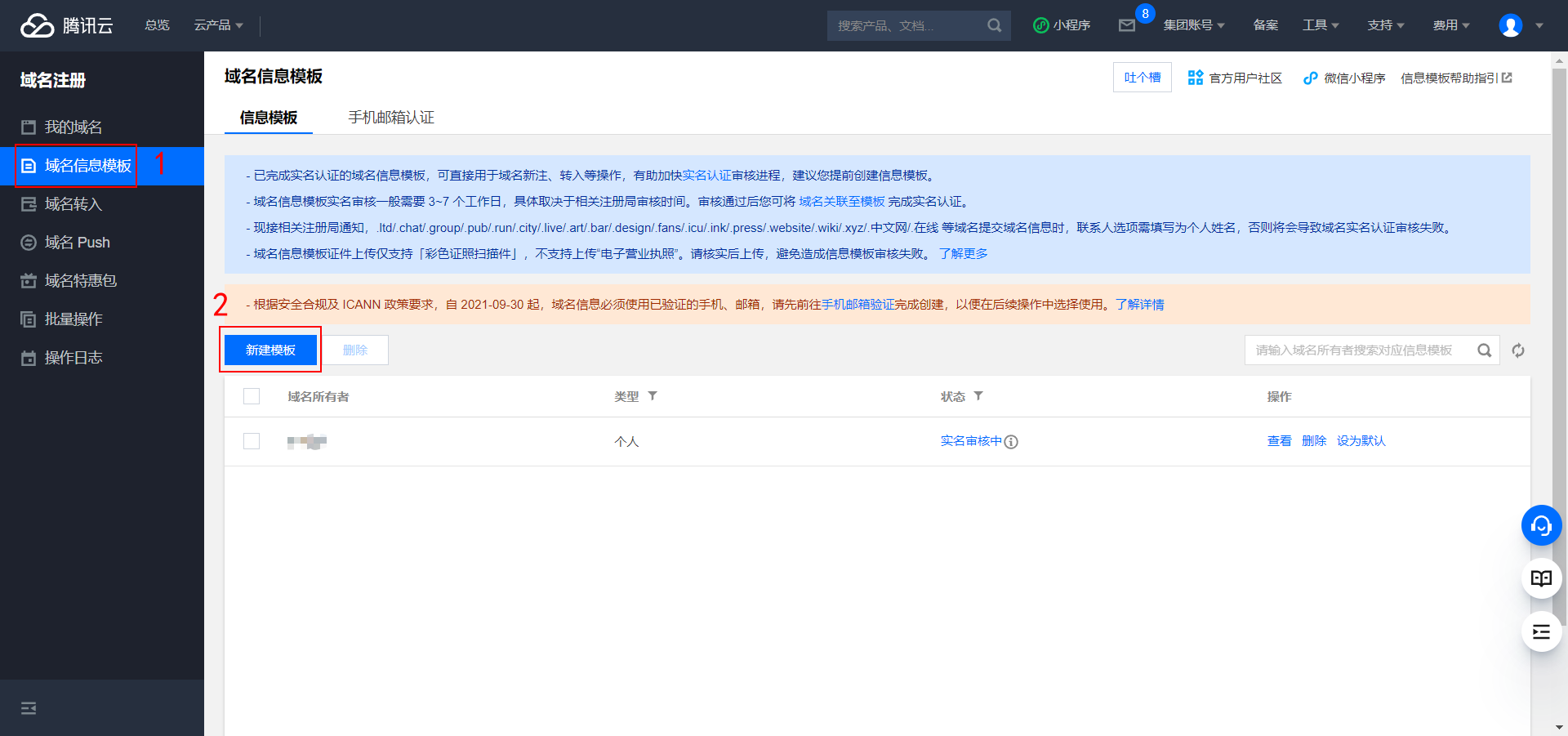
域名购买后打开控制台 (opens new window),点击左侧的域名信息模板,点击新建模板,填写详细的信息,完成实名认证。时间可能要1-3天。

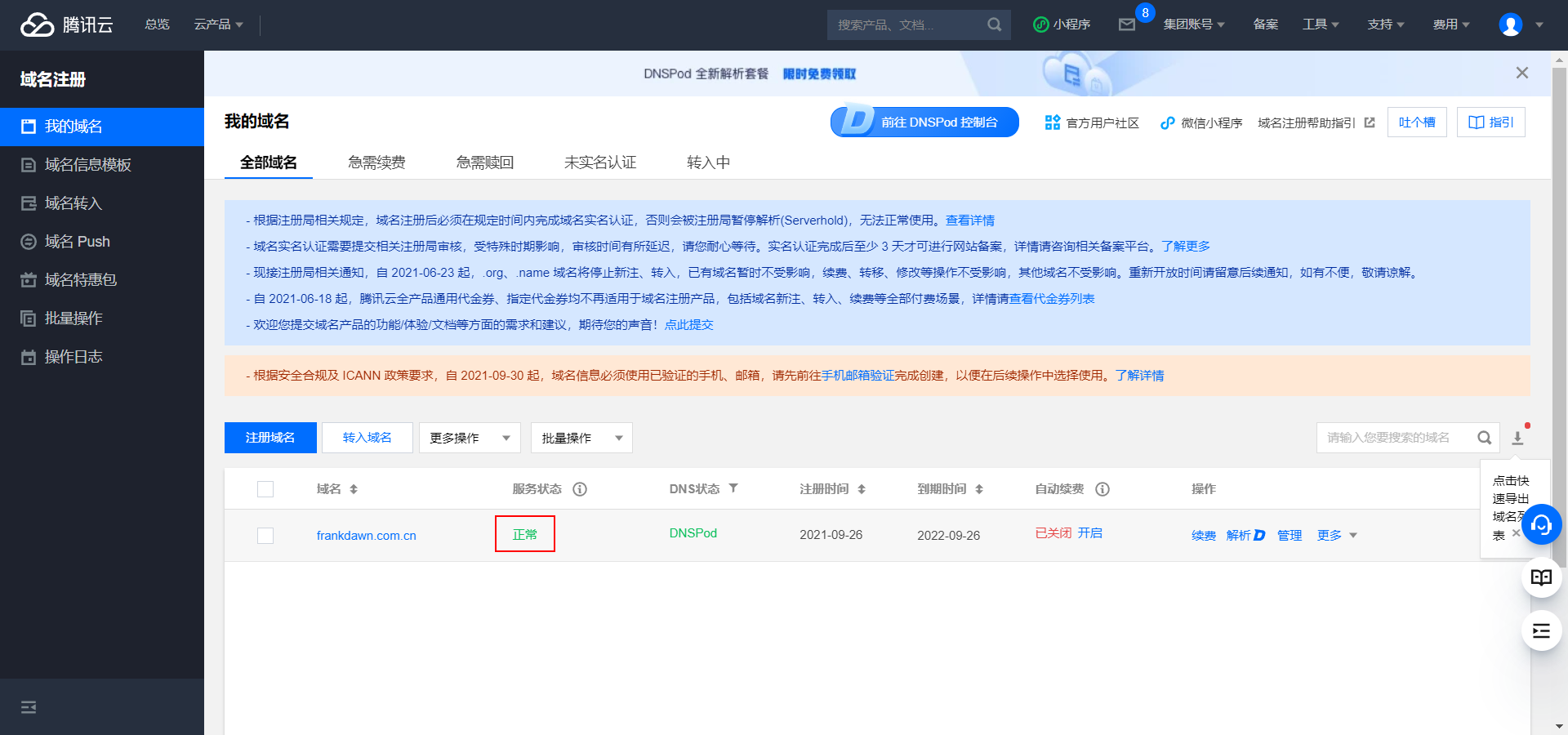
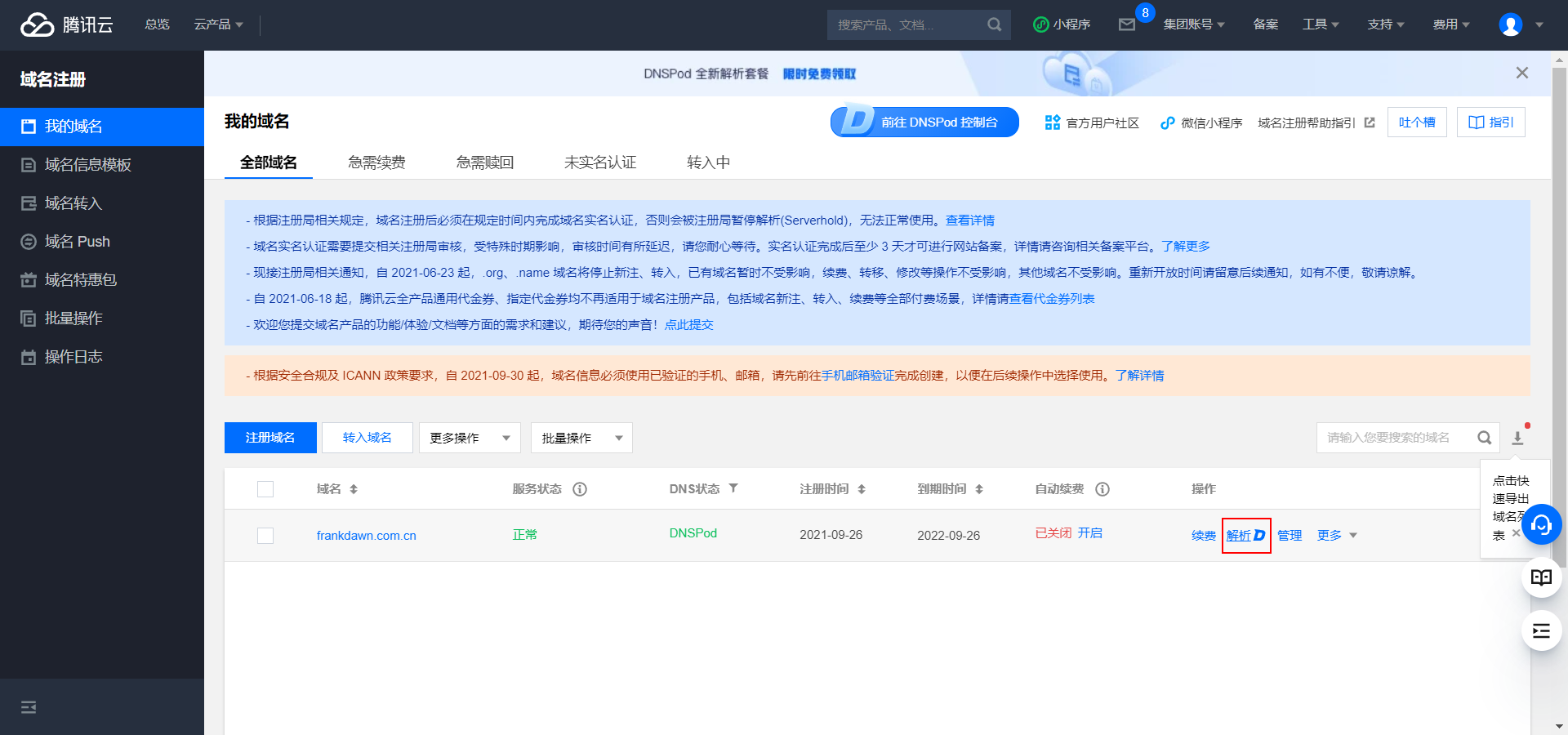
实名认证成功后,在控制台看到域名的服务状态为正常,那么该域名已经可以使用了。

# 3.为Github Pages增加域名解析
在域名的控制台点击解析进入DNSPod的域名解析页面。

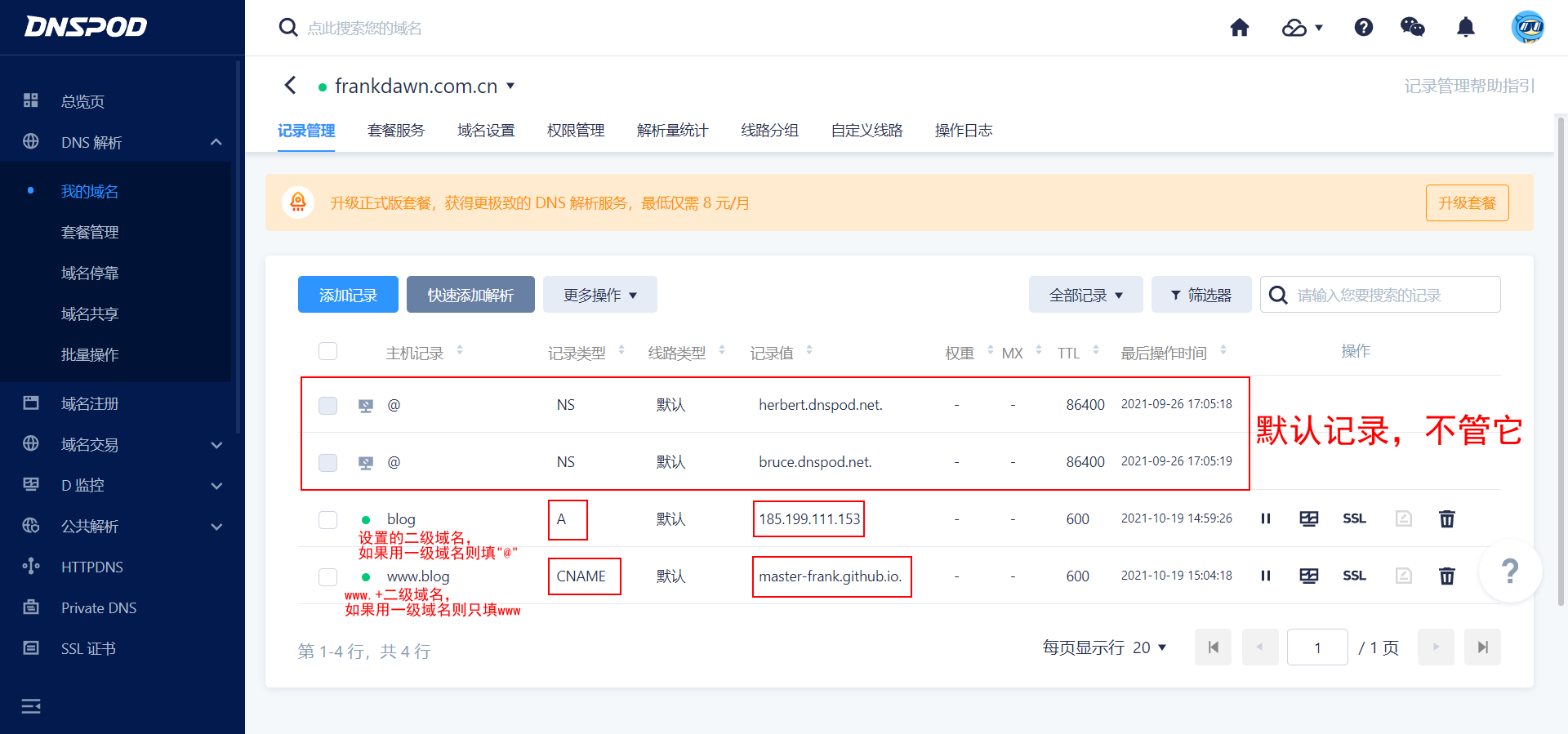
接下来需要添加两条记录。具体看图

首先设置确定你希望用来访问Github Pages的域名。如果是一级域名,如www.frankdawn.com.cn,则第一条的主机记录为@,第二条的主机记录为www;如果要设置二级域名,如www.blog.frankdawn.com.cn,则第一条主机记录为blog,第二条主机记录为www.blog。
第一条记录:
- 主机记录:
@/自定义的二级域名 - 记录类型:A
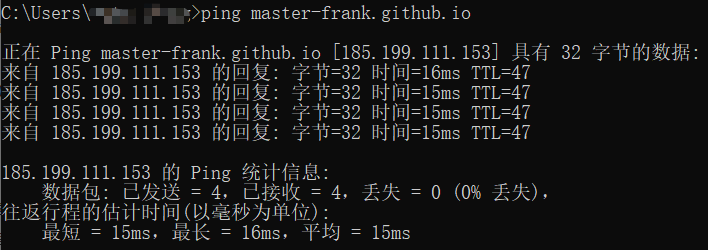
- 记录值:在cmd中ping自己的Github Pages地址
<用户名>.github.io得到的ip地址,如下图。

第二条记录:
- 主机记录:
www/www.自定义的二级域名 - 记录类型:CNAME
- 记录值:你的Github Pages地址
<用户名>.github.io
# 4.在Github Pages中绑定域名
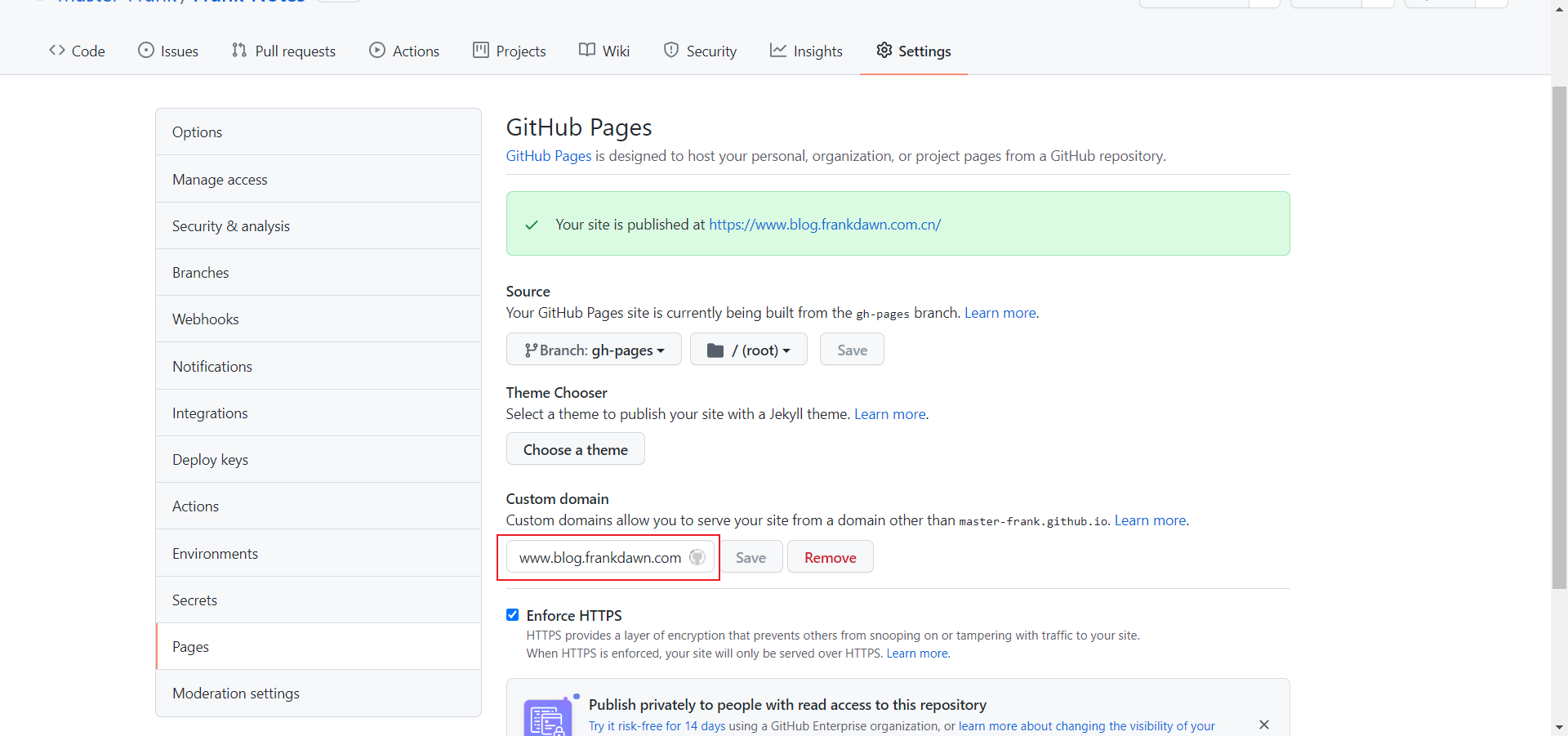
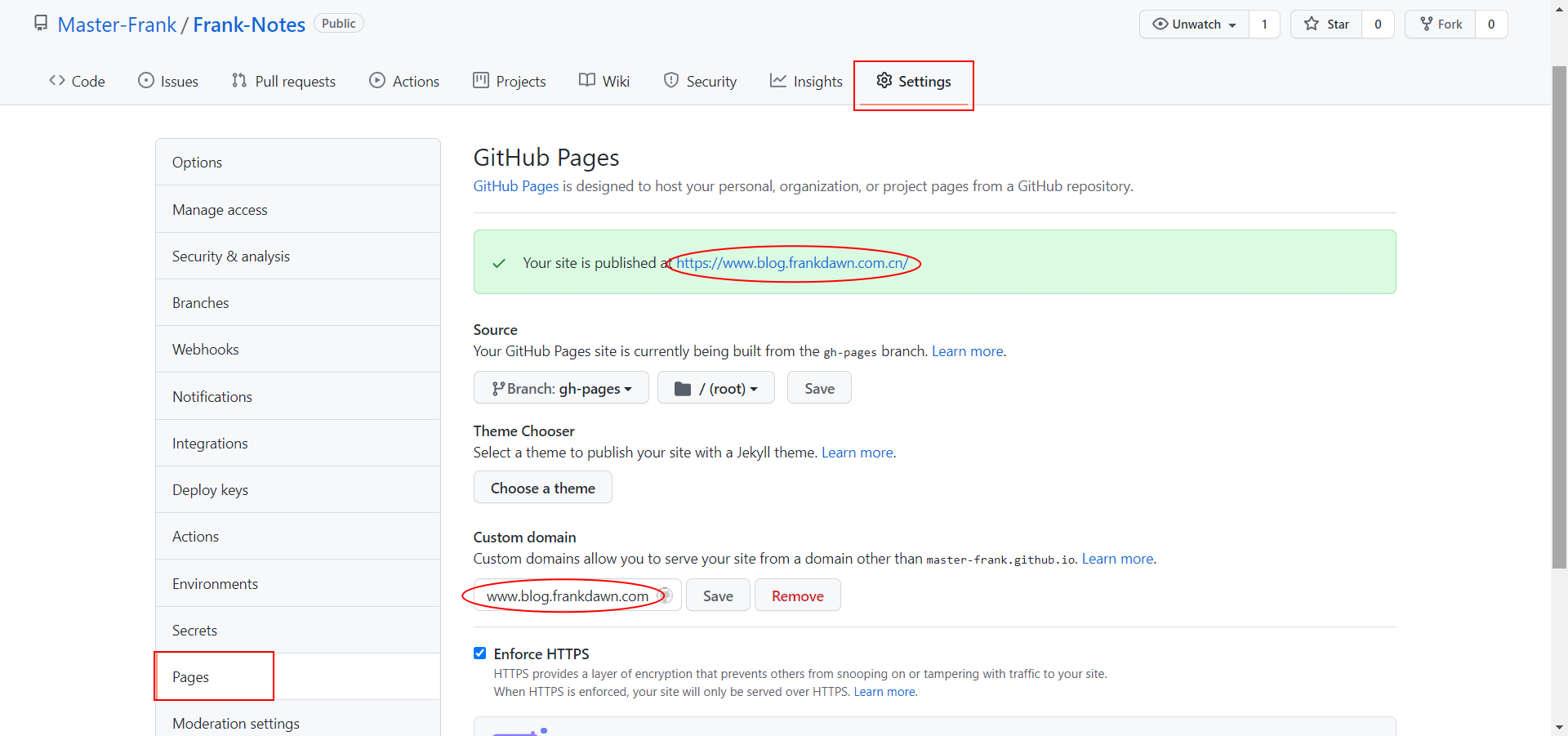
在Github Pages中绑定域名可以在Pages的设置页面的Custom domain中直接输入。

但是这样有一个问题,每次提交到gh-pages分支,使用Custom domain绑定的域名就会失效。所以需要用Github Pages绑定域名的另一个方法:添加CNAME文件。
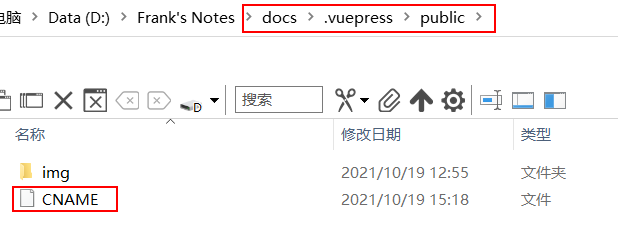
vuepress提交到gh-pages并生成 Github Pages的页面的目录是执行npm run build后生成的dist目录,而生成dist目录时是以/docs/.vuepress/public为根目录的。因为CNAME文件需要提交到部署Github Pages所在的分支的根目录,因此需要放在/docs/.vuepress/public下。
在/docs/.vuepress/public下中添加一个文件CNAME,没有后缀

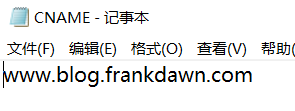
用记事本打开CNAME,内容填写你希望用来访问Github Pages的域名,如下图

然后更新代码,在主目录中Git Bash
git add .
git commit -m "update CNAME"
git push
2
3
进入仓库的Github Pages的设置,如果看到红色圈住的地方已经是在CNAME中的域名,说明已经生效,可以用这个域名访问了。

# 5.修改config.js
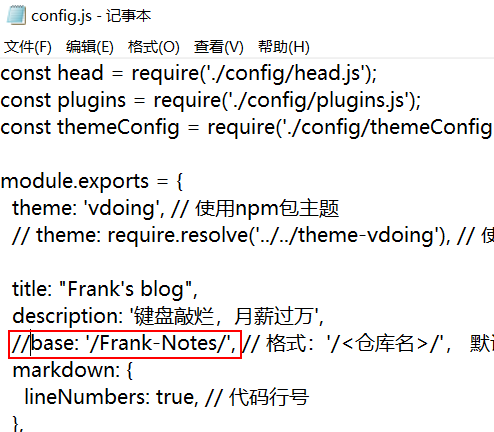
绑定成功后会发现一个问题,页面的样式消失了。此时打开docs下的config.js,将base那一行注释掉,如下图。

再运行一次deploy.sh,然后就能使用自己的域名正常访问啦。