 部署在Coding Pages
部署在Coding Pages
# 部署在Coding Pages
Coding Pages的优点是在国内有服务器,访问比较快,而且可以被百度收录(百度爬虫被禁止抓取Github Pages)。缺点是比较不稳定,而且要在网站中加入Hosted by Coding Pages的标识。
# 1.导入Github中的项目
打开Coding (opens new window),注册并登录。
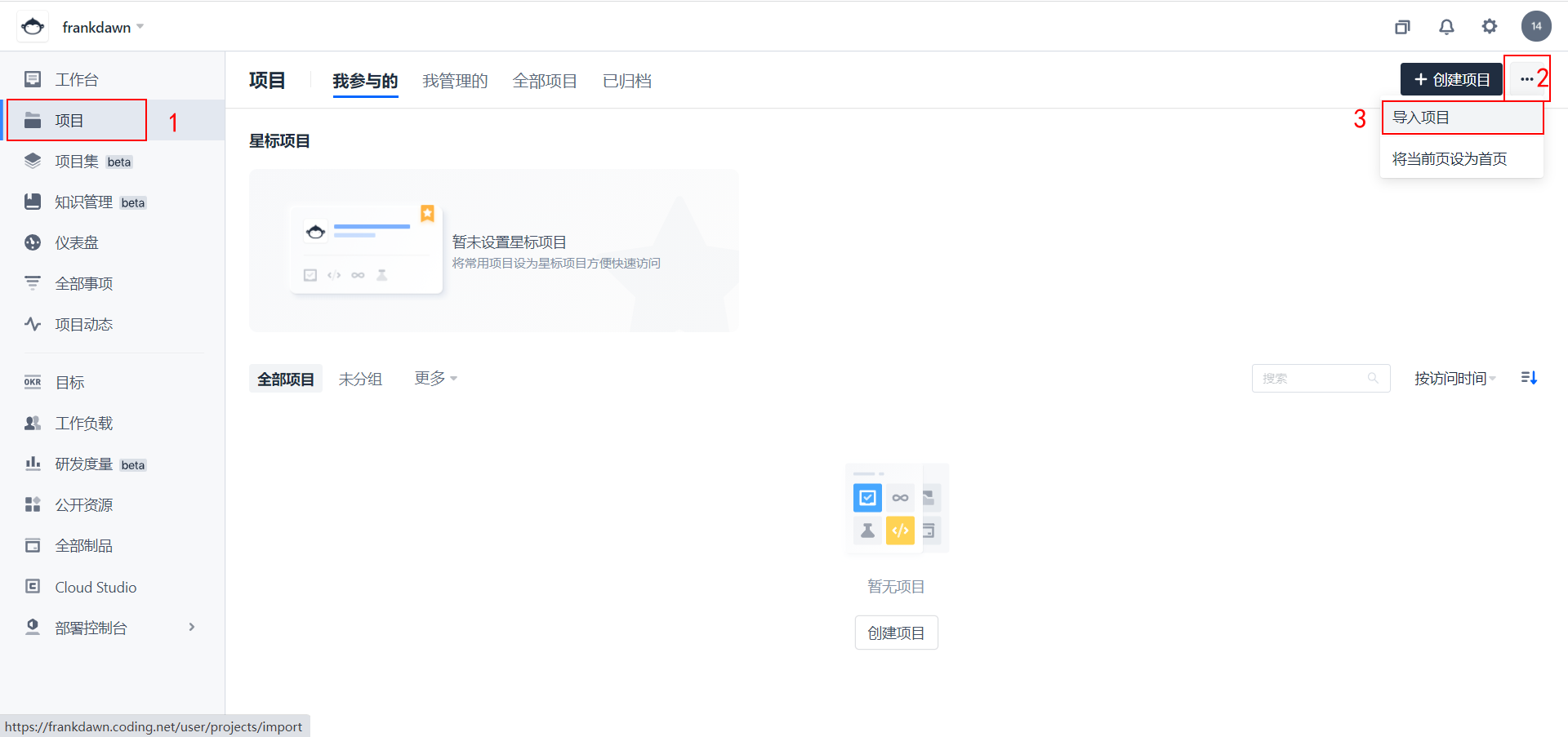
点击左侧的项目,右上角的三个点,选择导入项目。

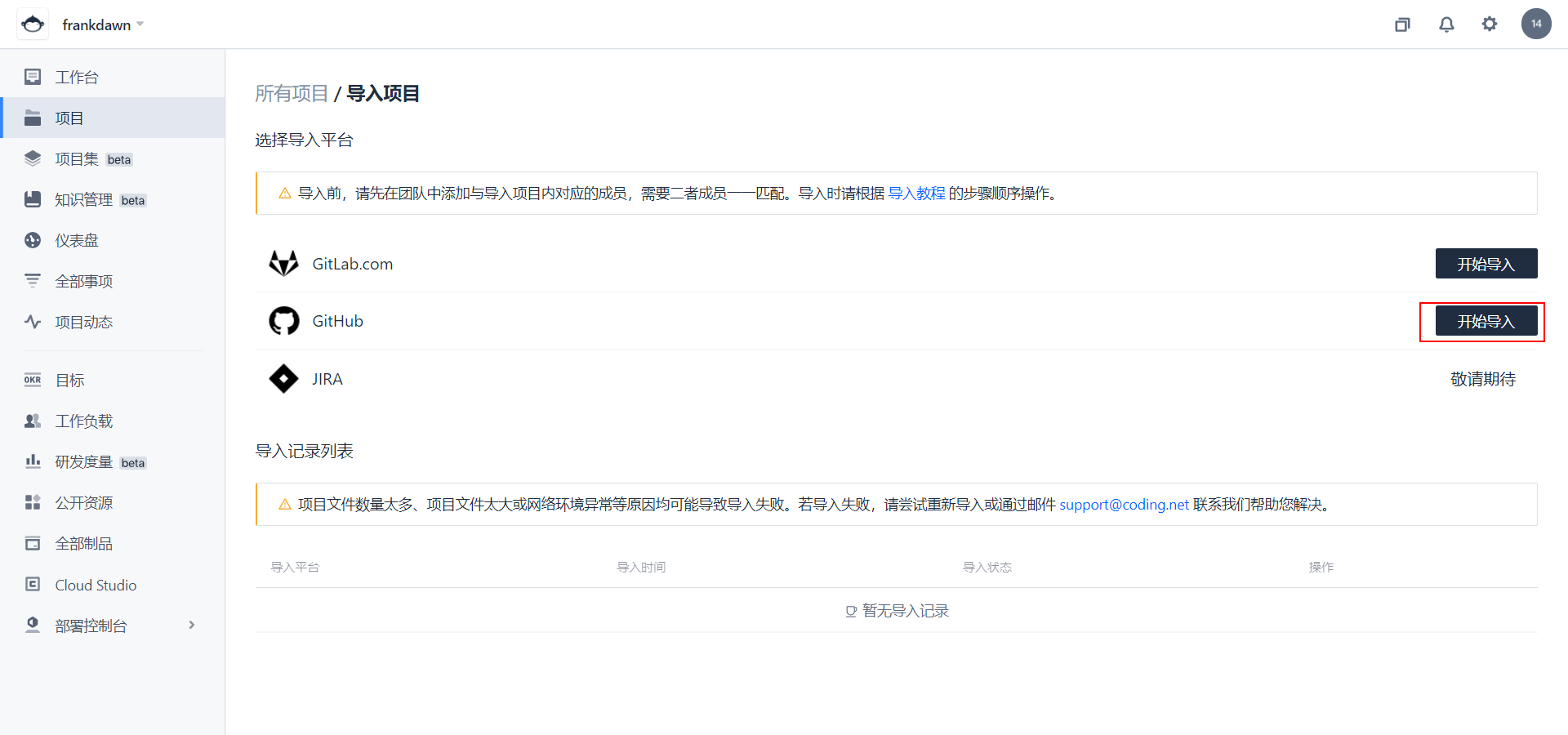
选择Github,开始导入。

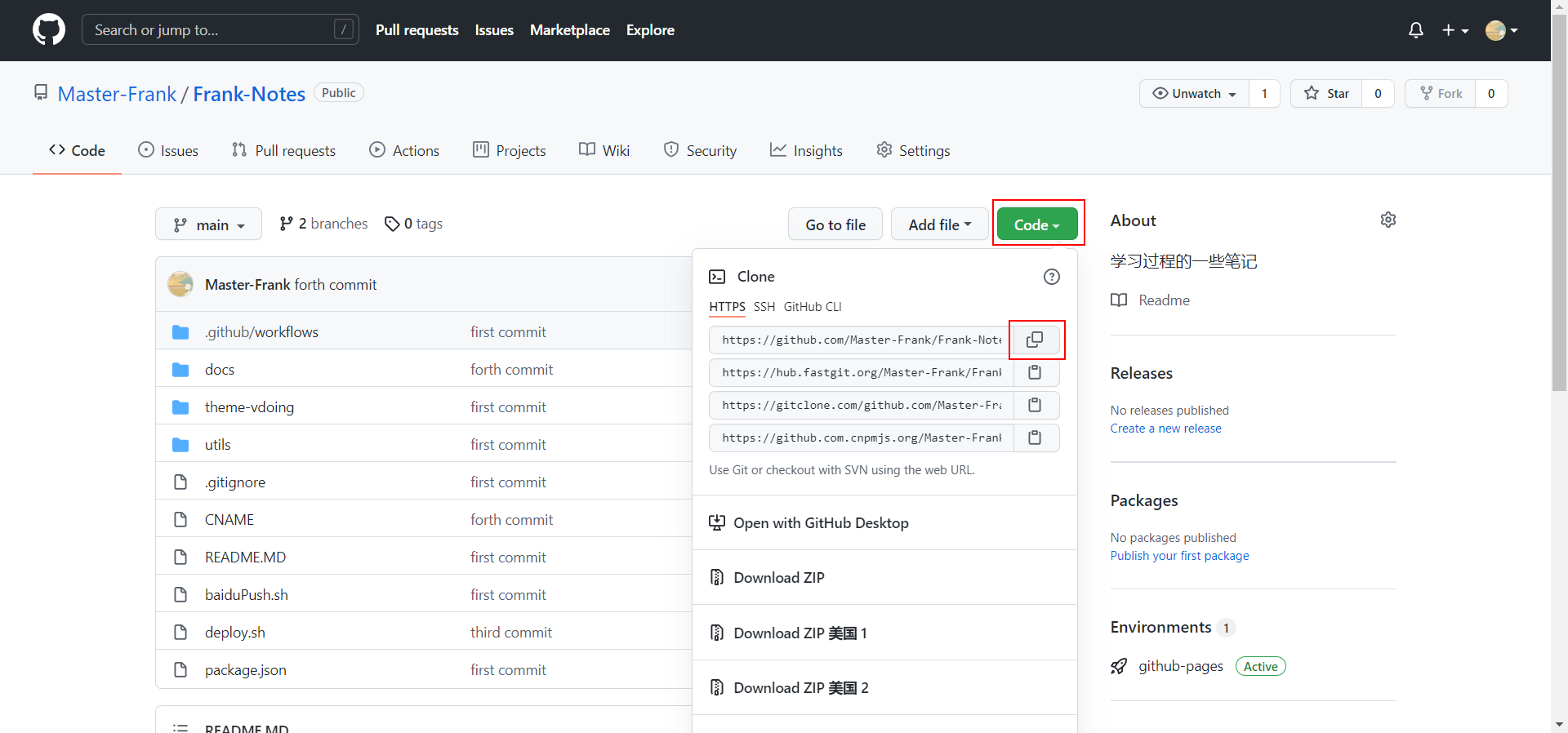
先打开Github上本博客的项目仓库,点击Code,复制HTTPS的第一项。

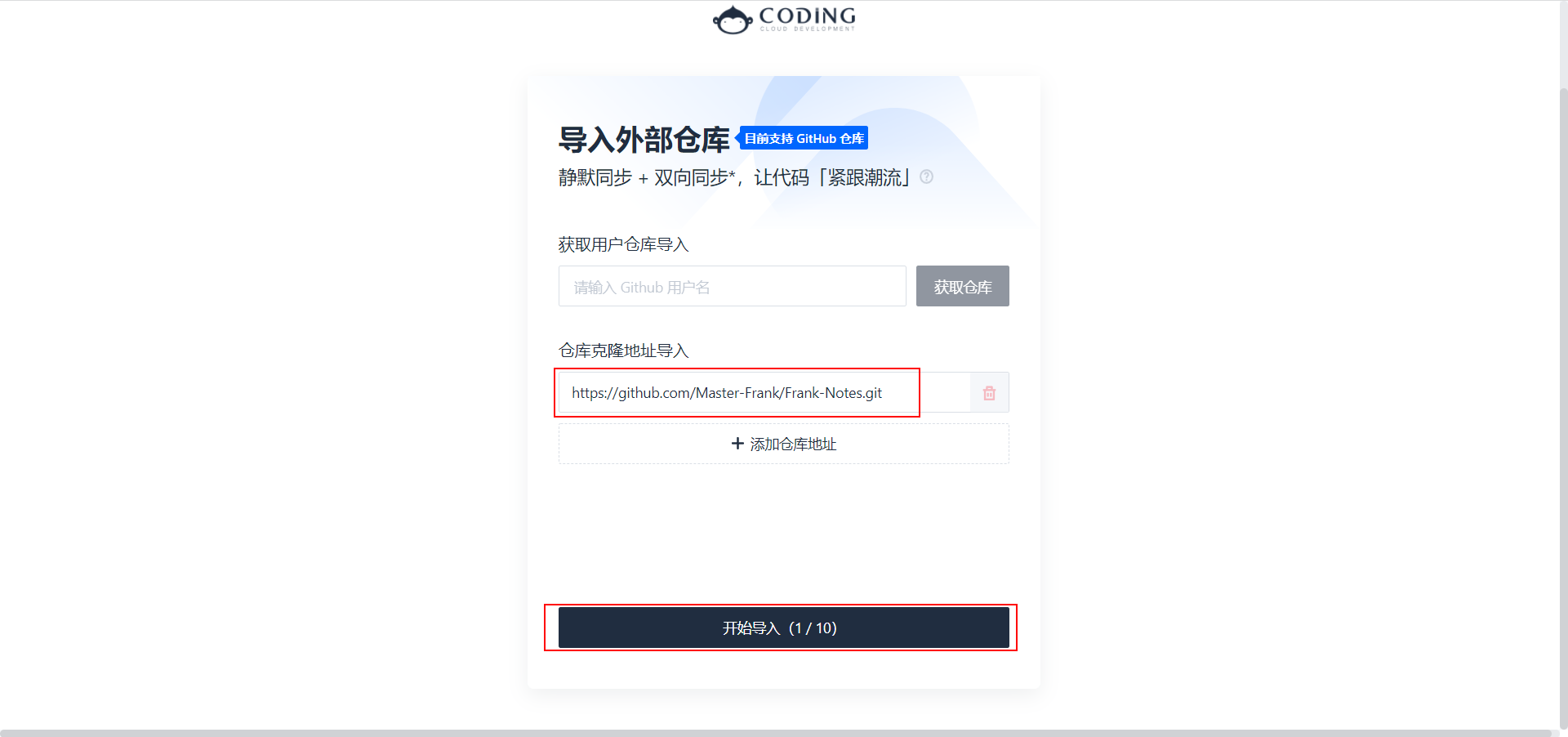
复制到Coding中,点击开始导入,然后稍等片刻。

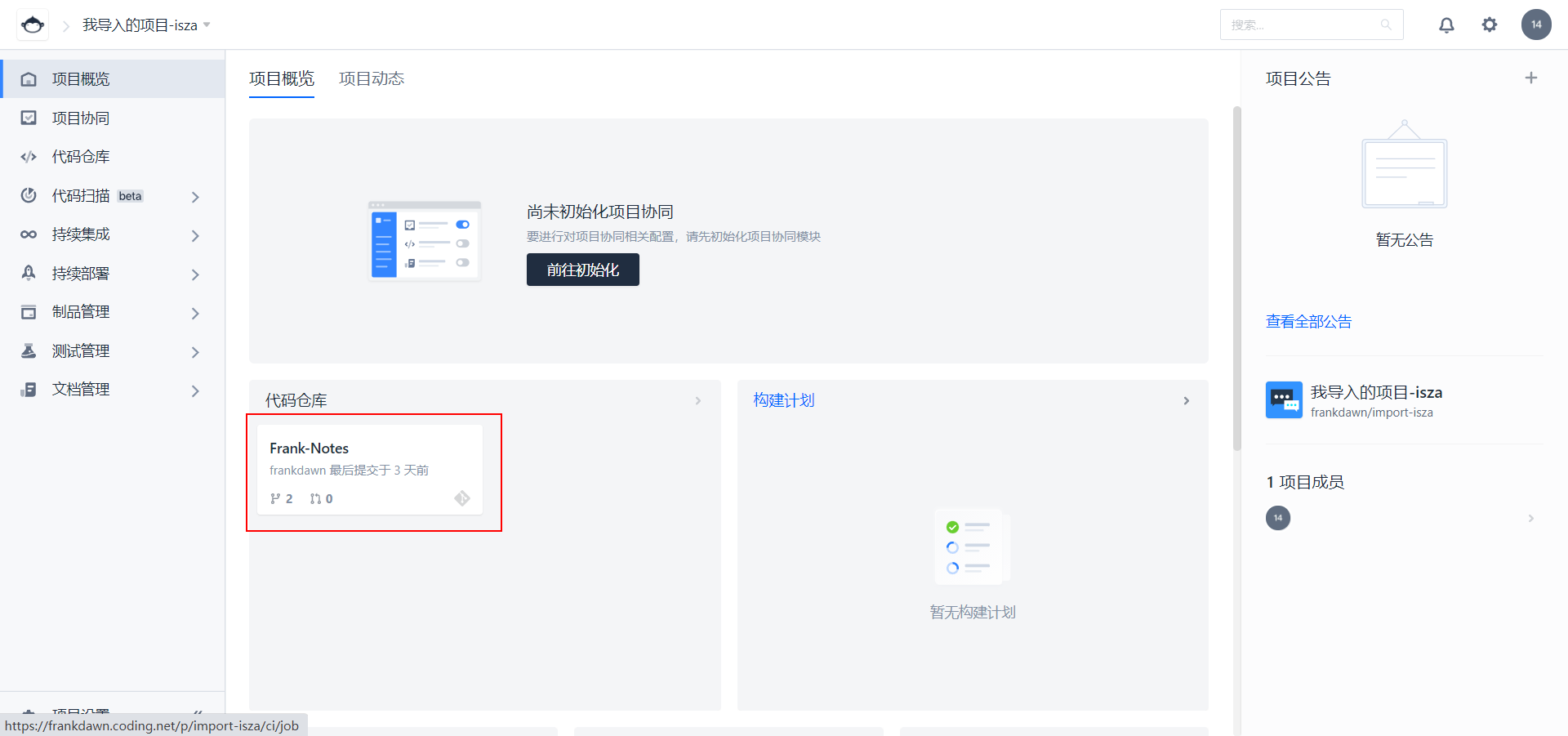
项目导入成功,可以看到代码仓库啦。

# 2.部署Coding Pages
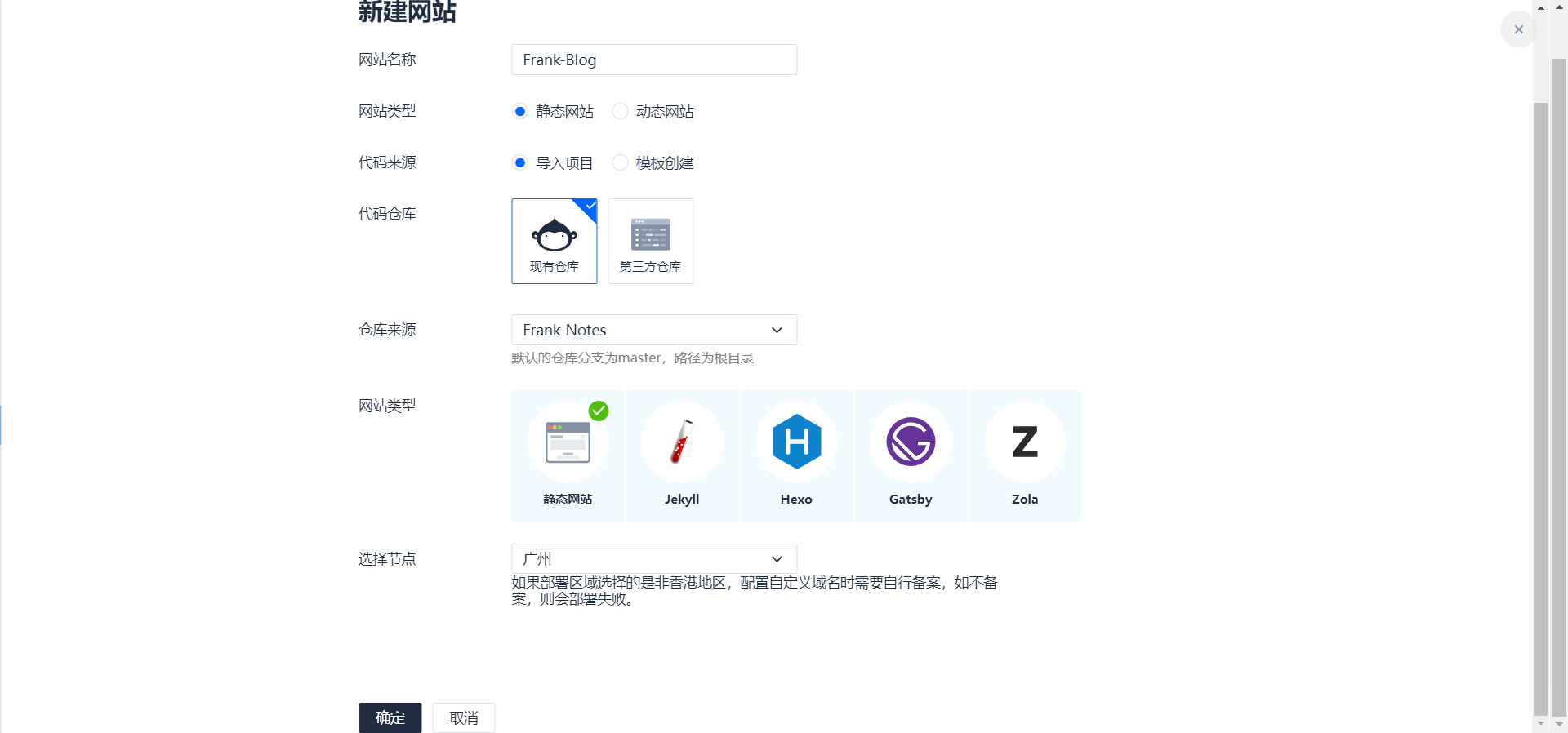
点击左侧的持续部署,再点击网站托管。先按照指引完成配置腾讯云权限和实名认证,由于我已经完成了就先跳过了。点击新建网站。

填写一下网站名称。其他默认。
选择节点处如果没有打算备案请选择香港,我刚备案了所以选择广州。

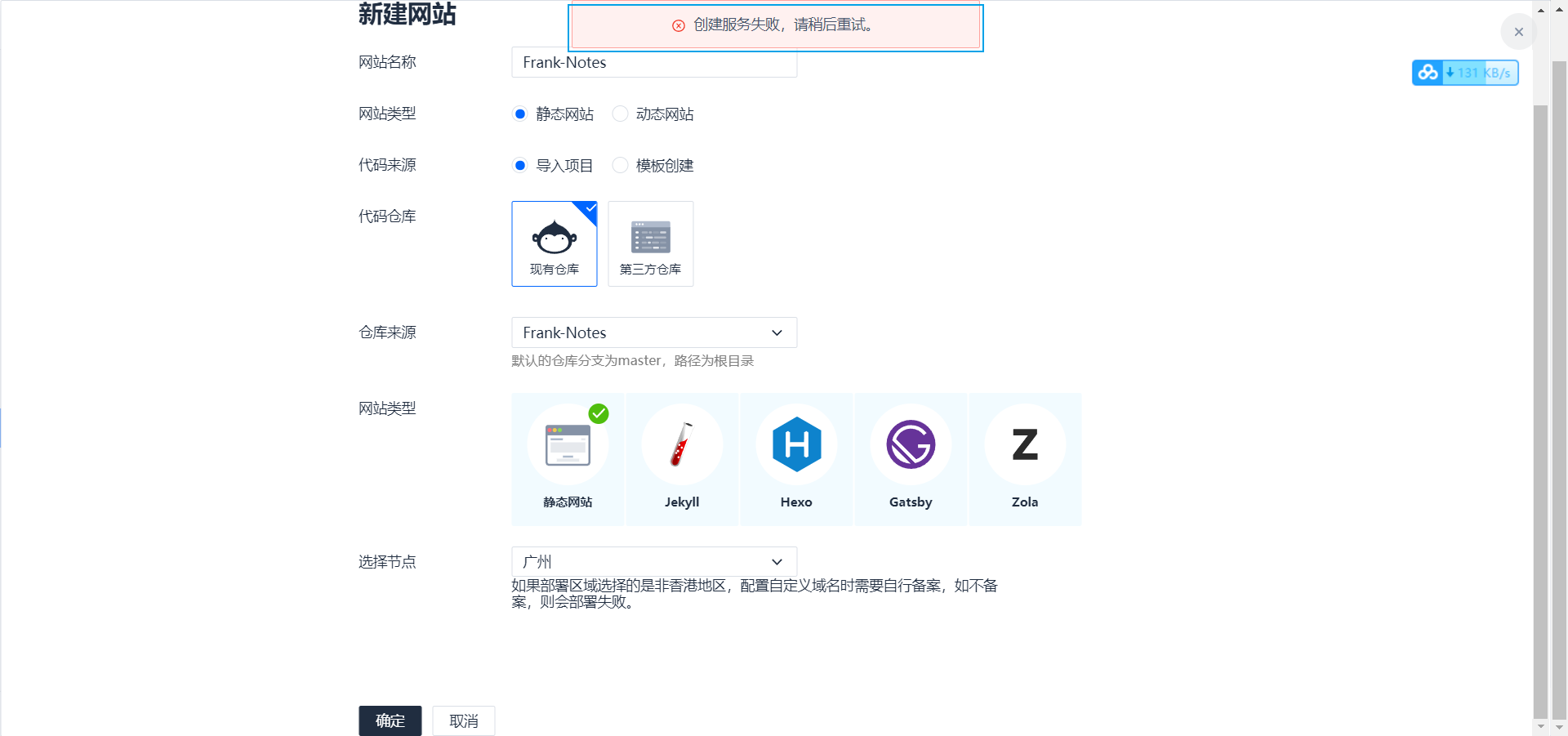
然后……就没有然后了

在不同的时间尝试了很多次,都是部署失败。如果有知道原因的大佬欢迎在评论区帮忙解答呀。
在Github中编辑 (opens new window)
上次更新: 2021/11/29, 11:19:50
