 配置信息修改
配置信息修改
# 配置信息修改
想要把这个博客变成你自己的,还差最后一步:修改配置信息。
# 1. 修改index.md
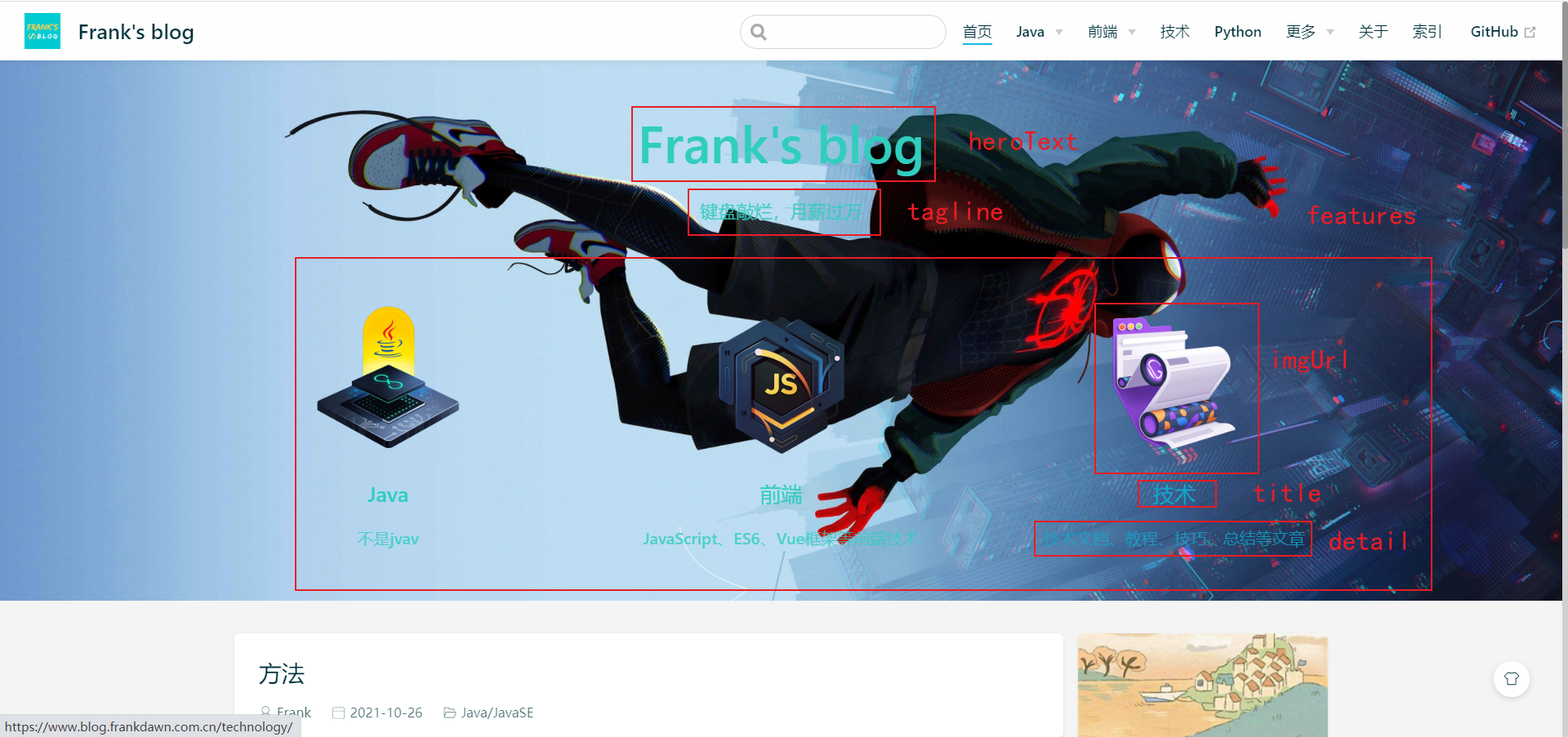
打开/docs下的index.md,查看上方的内容。
home: true
# heroImage: /img/web.png
heroText: Frank's blog
tagline: 键盘敲烂,月薪过万
# actionText: 立刻进入 →
# actionLink: /web/
bannerBg: '/img/bg.png'
features: # 可选的
- title: Java
details: 不是jvav
link: /java/
imgUrl: /img/java.png
- title: 前端
details: JavaScript、ES6、Vue框架等前端技术
link: /web/ # 可选
imgUrl: /img/web.png # 可选
- title: 技术
details: 技术文档、教程、技巧、总结等文章
link: /technology/
imgUrl: /img/other.png
# 文章列表显示方式: detailed 默认,显示详细版文章列表(包括作者、分类、标签、摘要、分页等)| simple => 显示简约版文章列表(仅标题和日期)| none 不显示文章列表
# postList: detailed
# simplePostListLength: 10 # 简约版文章列表显示的文章数量,默认10。(仅在postList设置为simple时生效)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
其中有以下需要自定义的内容:
- heroText:显示在首页中间的大标题
- tagline:显示在heroText下方的文字
- bannerBg:显示在首页的背景大图,路径的根目录为
/docs/.vuepress/public - features:显示在首页中下方的三个大图标
- title:图标下方的小标题
- detail:title下方的描述
- link:点击该图标时访问的链接
- imgUrl:图表的图片路径,根目录为
/docs/.vuepress/public

# 2. 修改config.js
打开/docs/.vuepress下的config.js。
const head = require('./config/head.js');
const plugins = require('./config/plugins.js');
const themeConfig = require('./config/themeConfig.js');
module.exports = {
theme: 'vdoing', // 使用npm包主题
// theme: require.resolve('../../theme-vdoing'), // 使用本地主题
title: "Frank's blog",
description: '键盘敲烂,月薪过万',
//base: '/Frank-Notes/', // 格式:'/<仓库名>/', 默认'/'
markdown: {
lineNumbers: true, // 代码行号
},
head,
plugins,
themeConfig,
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
- title:同上方index.md的heroText
- description:同上方index.md中的tagline
# 3.修改head.js
打开/docs/.vuepress/config下的head.js
module.exports = [
// 注入到页面<head> 中的标签,格式[tagName, { attrName: attrValue }, innerHTML?]
['link', { rel: 'icon', href: '/img/favicon.ico' }], //favicons,资源放在public文件夹
[
'meta',
{
name: 'keywords',
content: '后端博客,前端博客,个人技术博客,前端,后端,开发,框架,web前端,前端面试题,技术文档,学习,面试,Java,Srping,JavaScript,vue,python,css3,html5,Node,git,github,markdown',
},
],
['meta', { name: 'baidu-site-verification', content: '7F55weZDDc' }], // 百度统计的站长验证
['meta', { name: 'theme-color', content: '#11a8cd' }], // 移动浏览器主题颜色
[
'script',
{
'data-ad-client': 'ca-pub-7828333725993554',
async: 'async',
src: 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js',
},
], // 网站关联Google AdSense 与 html格式广告支持
]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
其中第三行的favicon.ico是博客的图标。即下图中这个小图标。

如果有设计了博客的小图标可以自己更换一下哦。
# 4.修改htmlMoudles.js(没有公众号的可以跳过)
打开/docs/.vuepress/config下的htmlMoudles.js,从21行开始。
module.exports = {
homeSidebarB:
`<div style="padding: 0.95rem">
<p style="
color: var(--textColor);
opacity: 0.9;
font-size: 20px;
font-weight: bold;
margin: 0 0 8px 0;
">公众号</p>
<img src="https://cdn.jsdelivr.net/gh/Master-Frank/Image-hosting/img/20211014173748.png" style="width:100%;" />
<p>
有各种有趣的、好玩的、沙雕的小网站或文章,等你去探索~
</p>
</div>`,
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
其中标签中的图片可以放自己的公众号的二维码,下面的
标签中添加对该公众号的描述。
顺便宣传一下我的公众号哈,扫下图二维码关注(手动狗头)

# 5.修改nav.js
打开/docs/.vuepress/config下的nav.js
module.exports = [
{ text: '首页', link: '/' },
{
text: 'Java',
link: '/java/', //目录页链接,此处link是vdoing主题新增的配置项,有二级导航时,可以点击一级导航跳到目录页
items: [
// 说明:以下所有link的值只是在相应md文件定义的永久链接(不是什么特殊生成的编码)。另外,注意结尾是有斜杠的
{
text: 'Java SE', link:'/java/se/',
},
{
text: 'Java Web', link:'/java/web/',
},
{
text: 'Java EE', link:'/java/ee/',
},
],
},
{
text: '前端',
link: '/web/',
items: [
{ text: 'HTML', link: '/pages/8309a5b876fc95e3/' },
{ text: 'CSS', link: '/pages/0a83b083bdf257cb/' },
],
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
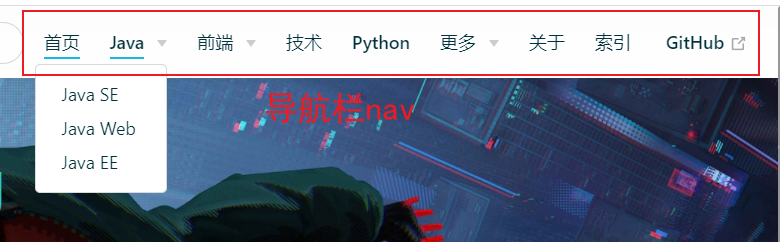
nav是导航栏,即下图的位置。

nav由text、link、items组成
- text:栏目名(项名)
- link:链接,可以指向本地目录(front matter中生成的permalink)和http地址
- items:可以包含多个text和link,可以继续反复套用组成复杂的菜单
至于导航栏的内容就看大家的个人偏好啦。
# 6.修改themeConfig.js
打开/docs/.vuepress/config下的themeConfig.js
const nav = require('./nav.js');
const htmlModules = require('./htmlModules.js');
// const sidebar = require('./sidebar.js');
// 主题配置
module.exports = {
nav,
sidebarDepth: 2, // 侧边栏显示深度,默认1,最大2(显示到h3标题)
logo: '/img/FB-logo.jpg', // 导航栏logo
repo: 'Master-Frank/Frank-Notes', // 导航栏右侧生成Github链接
searchMaxSuggestions: 10, // 搜索结果显示最大数
lastUpdated: '上次更新', // 开启更新时间,并配置前缀文字 string | boolean (取值为git提交时间)
docsDir: 'docs', // 编辑的文件夹
editLinks: true, // 启用编辑
editLinkText: '在Github中编辑',
sidebar: 'structuring', // 侧边栏 'structuring' | { mode: 'structuring', collapsable: Boolean} | 'auto' | 自定义 温馨提示:目录页数据依赖于结构化的侧边栏数据,如果你不设置为'structuring',将无法使用目录页
author: {
// 文章默认的作者信息,可在md文件中单独配置此信息 String | {name: String, link: String}
name: 'Frank', // 必需
link: 'https://github.com/Master-Frank', // 可选的
},
blogger: {
// 博主信息,显示在首页侧边栏
avatar: 'https://cdn.jsdelivr.net/gh/Master-Frank/Image-hosting/img/%E5%A4%B4%E5%83%8F.jpg',
name: 'Master Frank',
slogan: '斯人若彩虹,遇上方知有',
},
social: {
// 社交图标,显示于博主信息栏和页脚栏
// iconfontCssFile: '//at.alicdn.com/t/font_1678482_u4nrnp8xp6g.css', // 可选,阿里图标库在线css文件地址,对于主题没有的图标可自由添加
icons: [
{
iconClass: 'icon-youjian',
title: '发邮件',
link: 'mailto:1486493017@qq.com',
},
{
iconClass: 'icon-github',
title: 'GitHub',
link: 'https://github.com/Master-Frank',
},
{
iconClass: 'icon-erji',
title: '听音乐',
link: 'https://music.163.com/#/playlist?id=755597173',
},
],
},
footer: {
// 页脚信息
createYear: 2021, // 博客创建年份
copyrightInfo:
'Master Frank', // | <a href="" target="_blank">MIT License</a>', // 博客版权信息,支持a标签
},
htmlModules // 插入html(广告)模块
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
其中有以下需要自定义的内容:
logo:博客左上角的图标

repo:你的GitHub的仓库链接的后面部分,即
<用户名>/<仓库名>author
- name:你的昵称
- link:你的GitHub主页地址
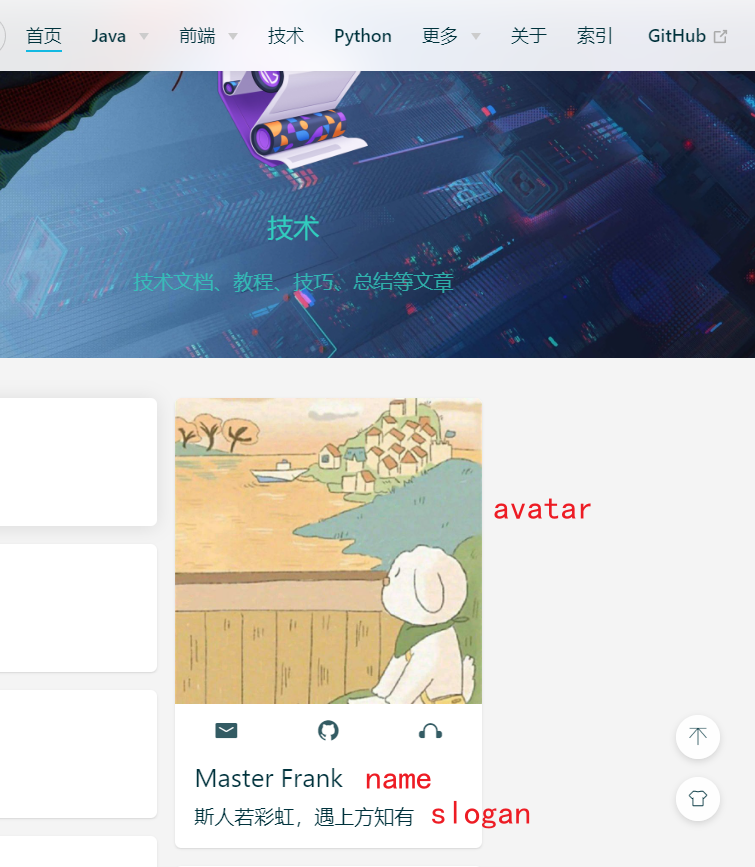
blogger:博主信息,显示在侧边栏

- avatar:头像
- name:昵称
- slogan:座右铭?
icons下的三个link:第一个是你的邮箱,第二个是你的GitHub地址,第三个是你的听音乐的地址(可忽略)
footer
- createYear: 博客创建年份
- copyrightInfo:你的昵称
# 到这里,恭喜你拥有了属于你自己的vuepress博客。下一步就是怎么去部署该博客啦。
在Github中编辑 (opens new window)
上次更新: 2021/11/29, 11:19:50
