 如何用GitHub+PicGo+jsDelivr白嫖图床并用于Typora
如何用GitHub+PicGo+jsDelivr白嫖图床并用于Typora
# 如何用Github+Picgo+jsDelivr白嫖图床并用于Typora
# 用处
平时我们写笔记文章,常常使用Typora,图片保存的是本地。
这样会出现两个问题:
1、把这篇笔记发给别人的时候,还需要将图片一并打包发过去,否则对方看不到图片
2、当把这篇笔记转载到其他平台,例如CSDN,图片需要上传到CSDN上。一个两个图片还好,如果图片太多,往往会出现上传失败的情况。
图床:图床一般是指储存图片的服务器,我们在部署页面的时候,图片往往是以链接的方式实现的。这种方式,实现了一次存储,多地移植的效果。假如我需要在多个地方发表我们的文章,就不需要再重新一张一张在对方的页面上传图片。
本文将介绍如何利用Github+Picgo+jsDelivr白嫖一个图床,并在Typora中使用。这三个工具的作用分别是:
- GitHub存储
- PicGo上传
- jsDelivr加速访问
gitee也可以免费搭建图床,但限制比较多,不推荐使用。
# 步骤
# 1、创建GitHub仓库
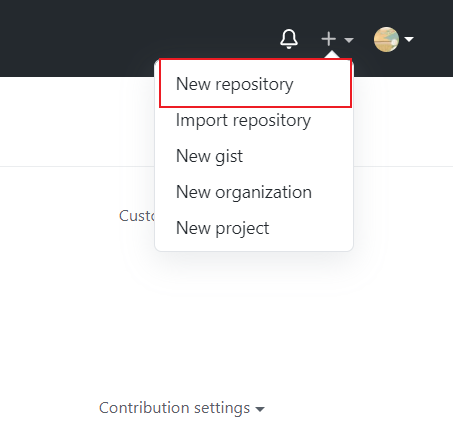
打开GitHub,右上角点击“+”,选择New repository

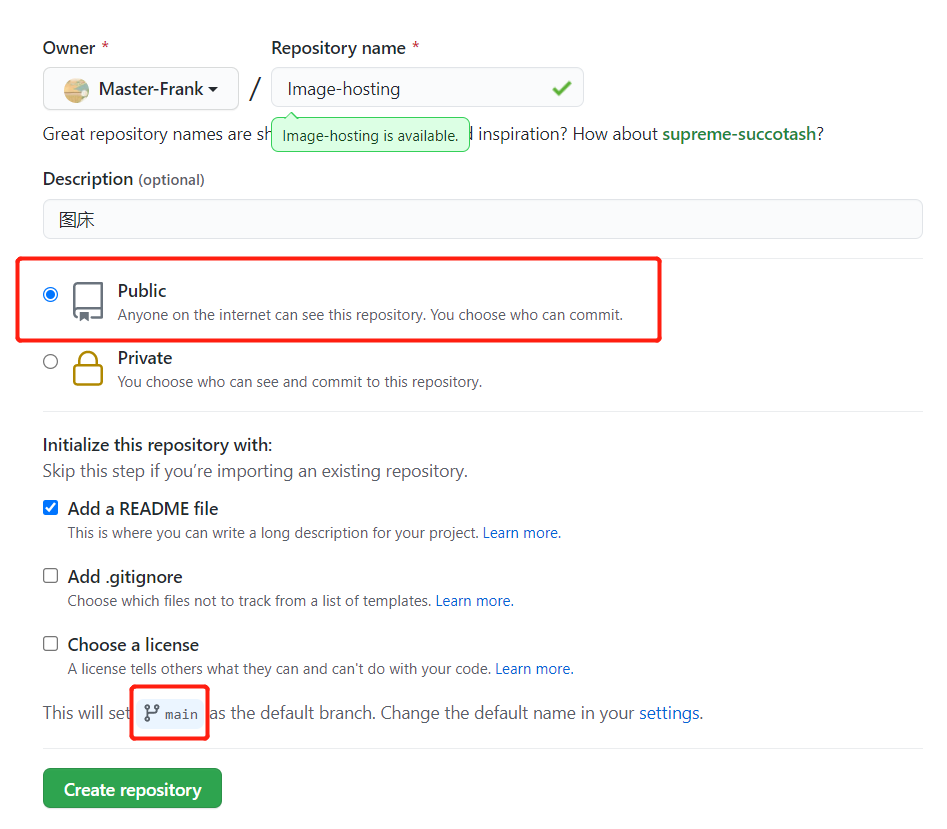
输入仓库名和描述。
选择仓库类型为Public,因为Private库不支持jsDelivr的cdn加速。
注意下方的分支main

然后点击Create repository。
# 2、生成token
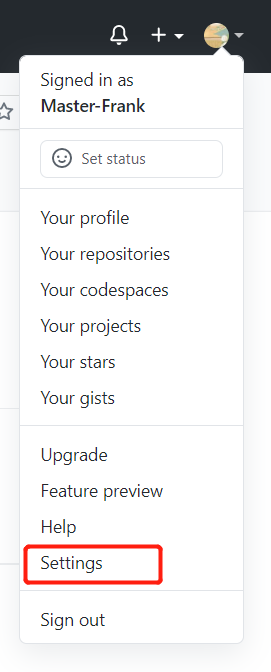
点击右上角头像,Settings

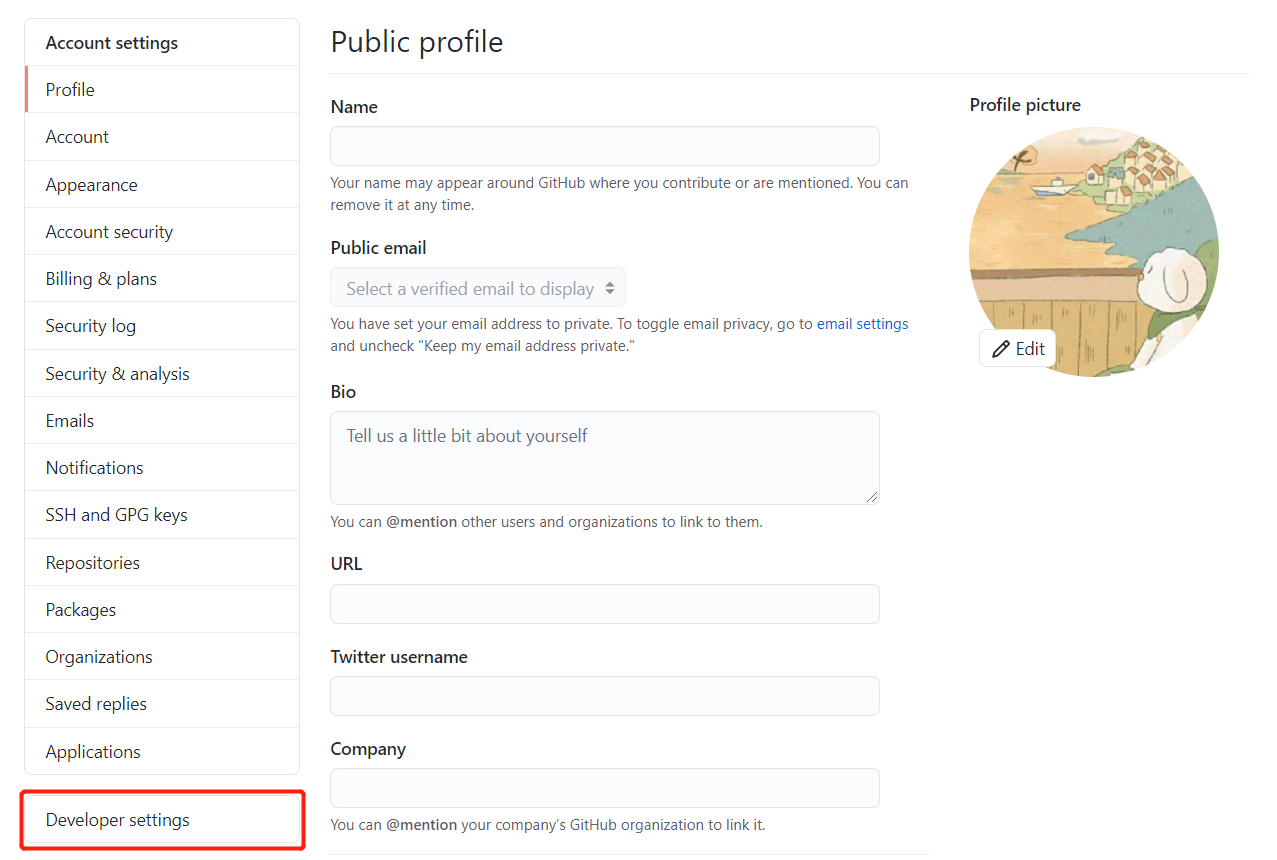
点击左侧的Developer settings。

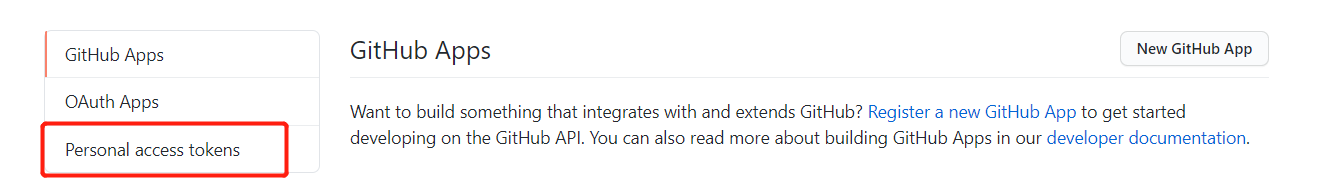
点击左侧的Personal access tokens。

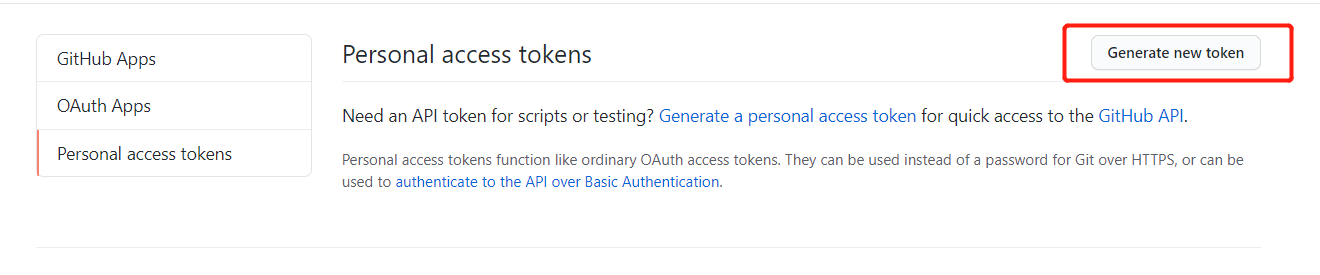
点击右上的Generate new token。

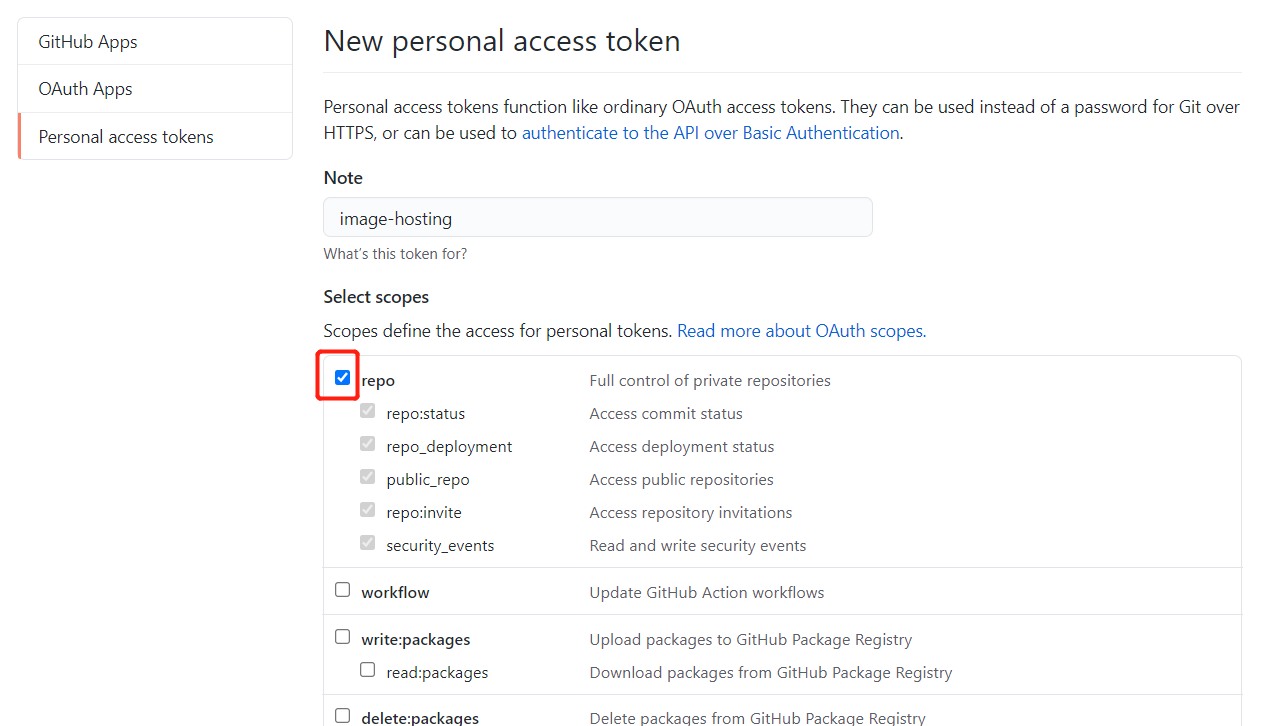
设置token的名字,勾选repo,然后拉到最底下点击Generate token

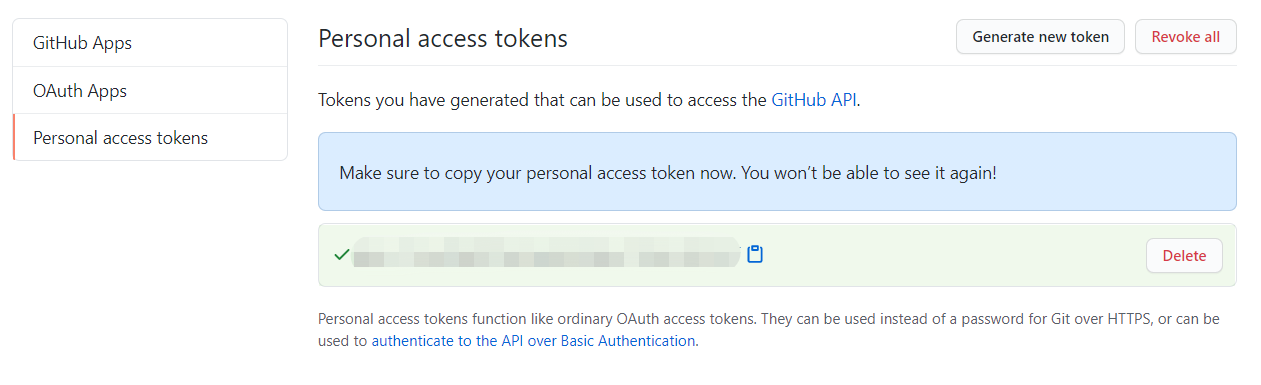
创建成功后会生成一段token,这段token只显示一次,一定要注意保存!!!

# 3、下载Picgo并配置GitHub图床
Picgo下载地址 (opens new window)。在里面按照自己的电脑选择合适的版本下载安装。
使用Picgo前需要在电脑安装Node.js,如果还没安装的点击这里 (opens new window)进入官网下载安装。这里默认大家已经安装了。
安装好Picgo后打开,点击左边的图床设置,然后点击Github图床。

接下来配置Picgo

设定仓库名
填写
用户名/刚刚创建的仓库名分支名
输入创建仓库时设置的分支,我的是main
设定token
输入第二步生成的token
指定存储路径
默认的
img/即可设定自定义域名
按照以下格式填写
https://cdn.jsdelivr.net/gh/用户名/仓库名例如我的是https://cdn.jsdelivr.net/gh/Master-Frank/Image-hosting
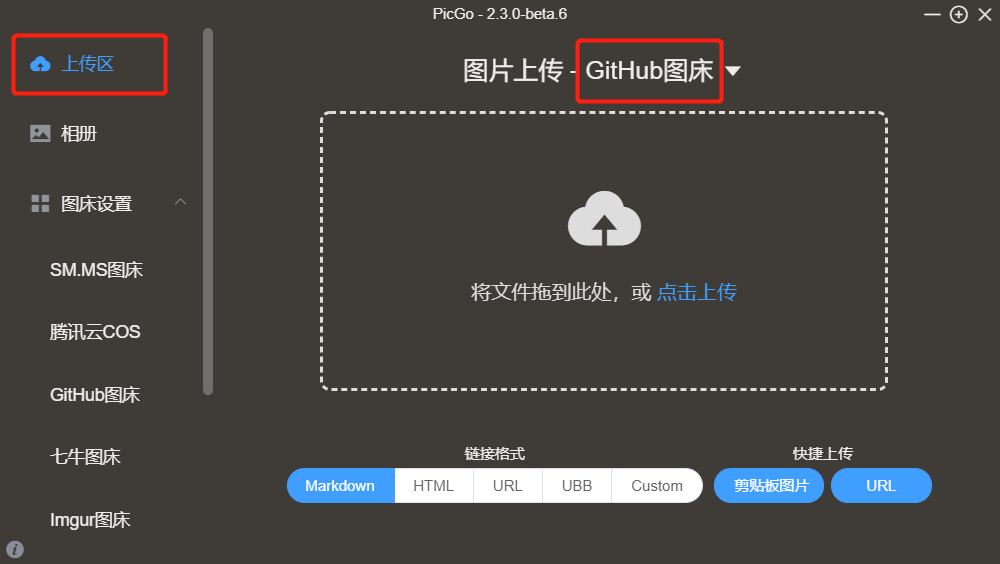
配置好Picgo后,可以上传图片测试。左侧选择上传区,在上方选择GitHub图床。

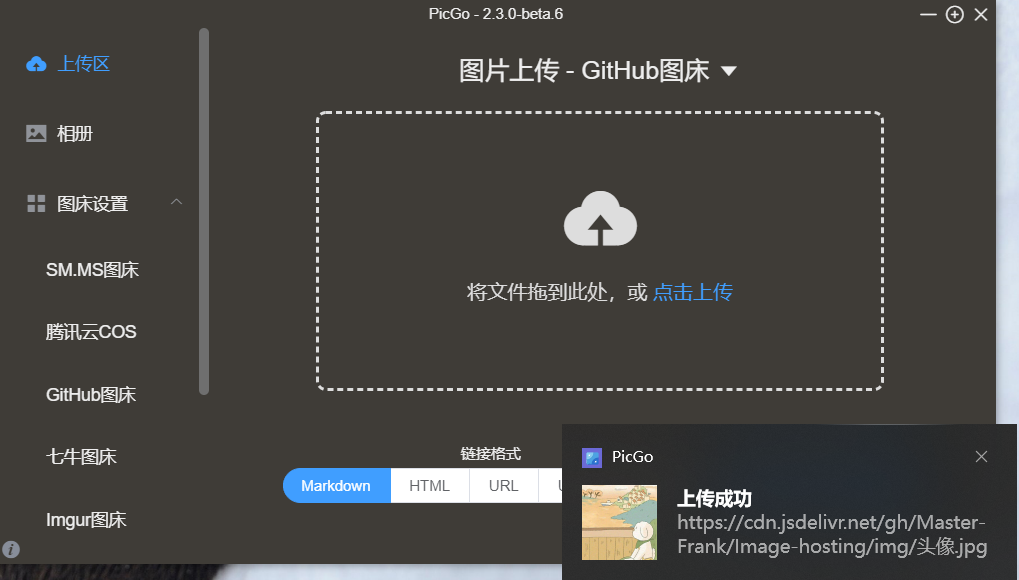
然后将图片拖拽进去,或者点击上传,然后会出现上传成功的提示。

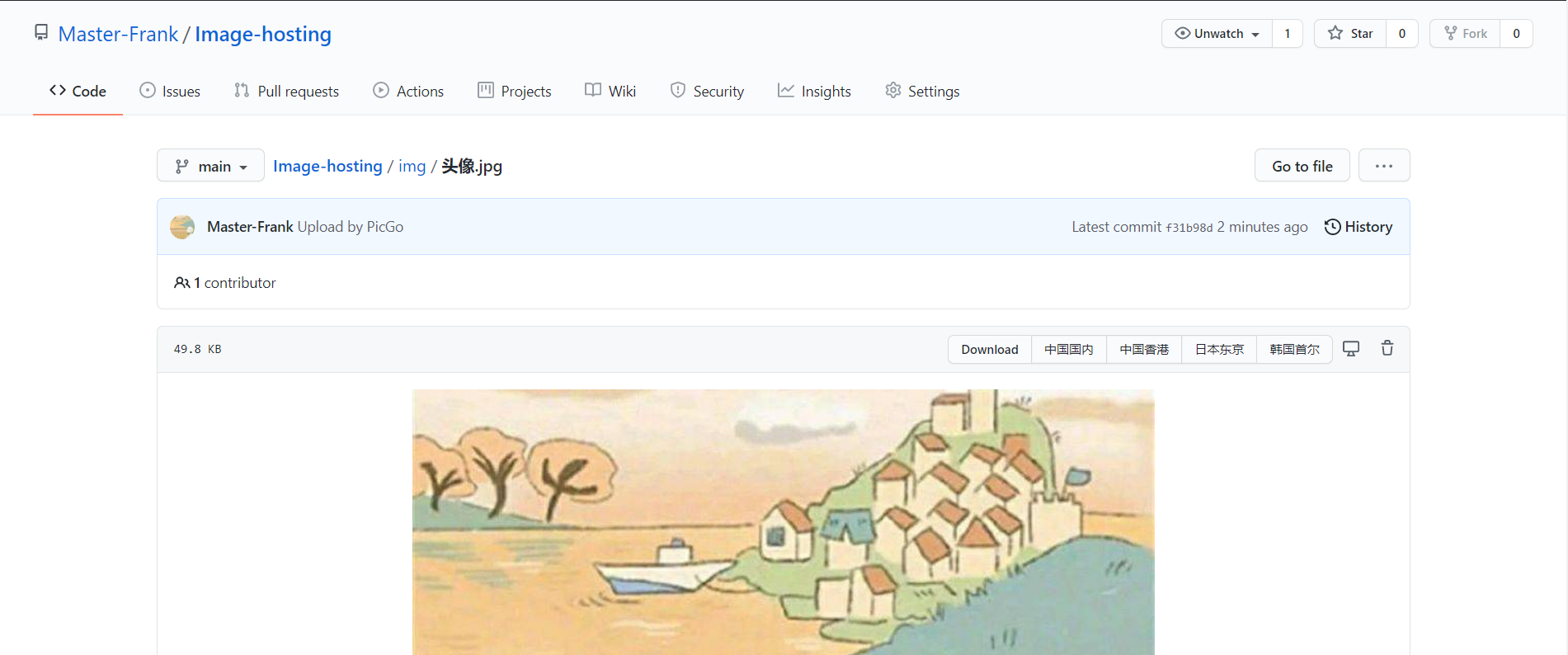
再打开GitHub上作为图床的仓库,可以看到图片已经在仓库中啦。

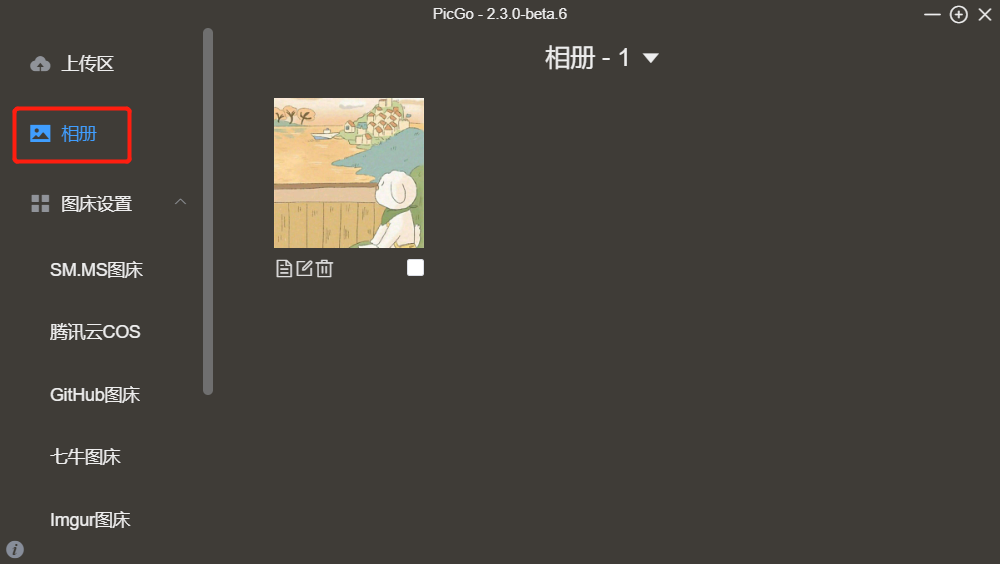
在Picgo中点击左侧的相册,也可以看到上传好的图片啦。
在图片的下方有三个按钮,分别是复制图片链接、修改图片链接和删除图片。
注意,在Picgo中删除图片后图片还会保留在GitHub的仓库中。

下面这张就是我上传成功的图片啦。

此时我们的图床已经搭建好了!
# 4、设置Picgo
为了方便在typora中使用这个图床,还需要在Picgo进行一些设置。
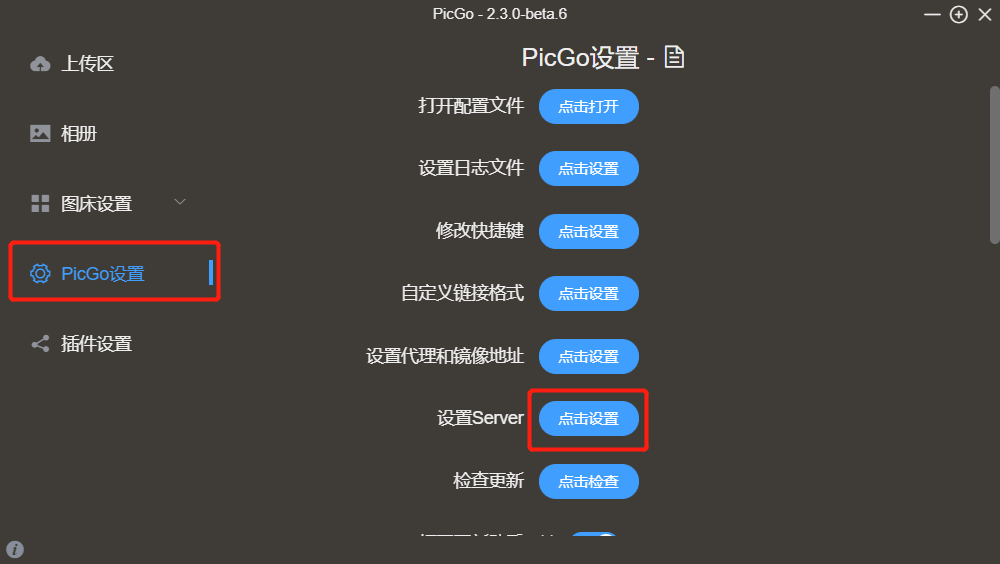
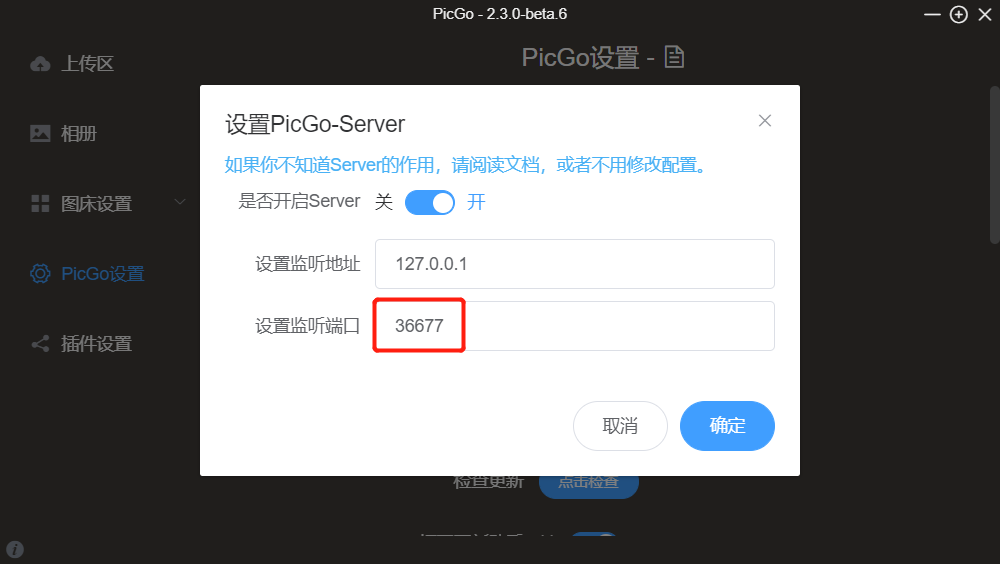
点击左边的Picgo设置,找到设置Server,点击设置

将监听端口设置为36677。这是typora使用的端口。

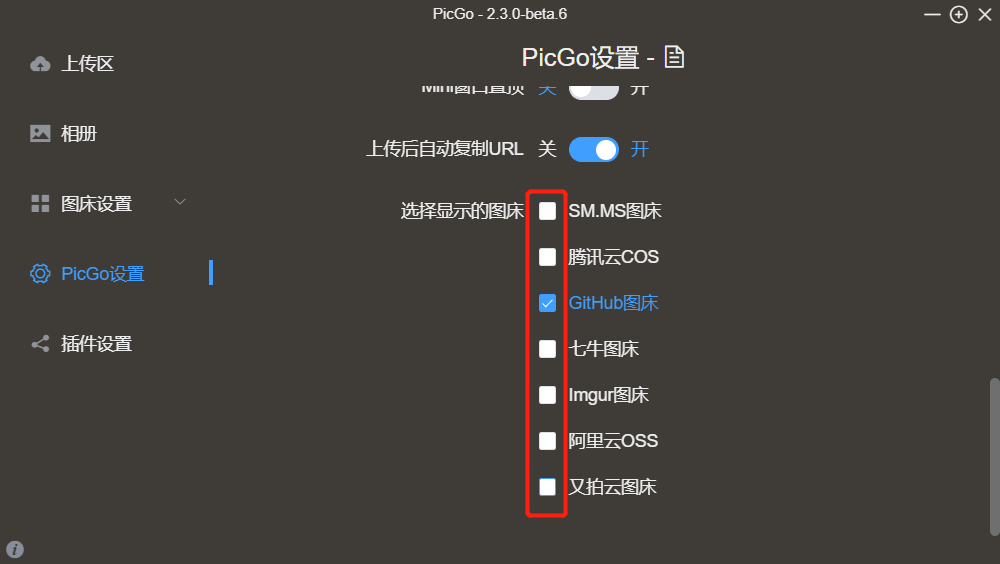
然后拉到最下面。本教程使用的是GitHub图床,所以可以把其他图床取消啦。

# 5、设置Typora
打开Typora,点击文件->偏好设置

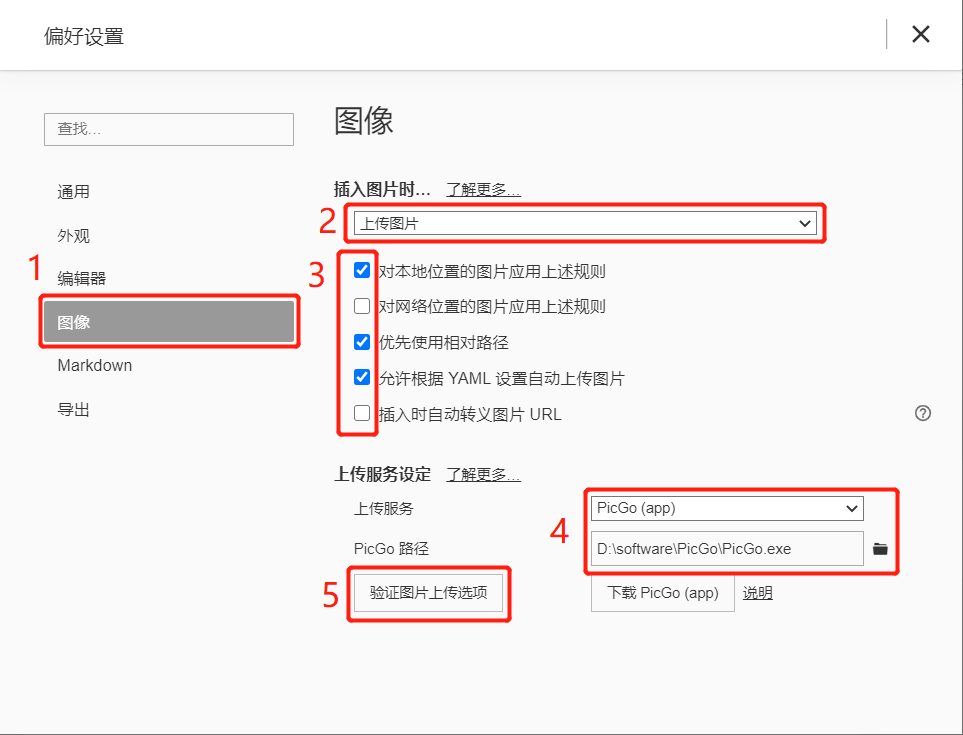
接下来按照下图进行设置
- 点击图像
- 选择上传图片
- 打上对应的三个勾
- 上传服务选择Picgo(app),然后选择一下刚刚安装Picgo的路径
- 点击验证图片上传选项

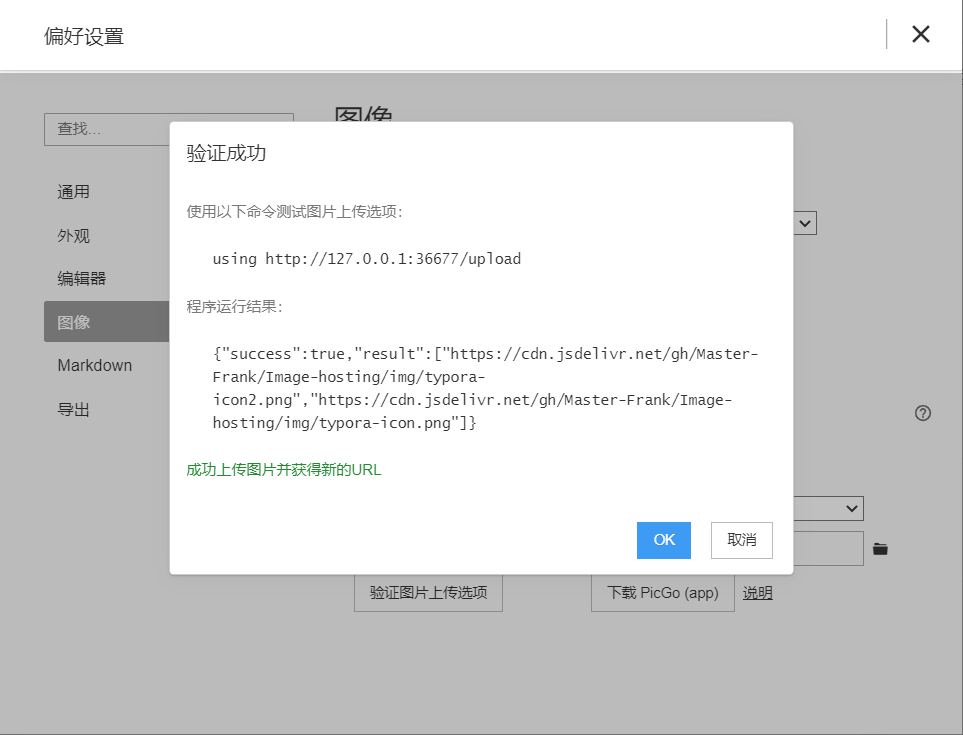
当验证图片上传显示验证成功,就说明typora已经可以正常使用刚刚搭建好的图床啦!

从现在开始,将图片添加到Typora中,都会自动上传到图床了!
# 6、将之前在Typora写的文章中的图片批量上传到图床
配置好图床后,有的小伙伴可能想知道怎么把之前写的文章的图片也批量上传到图床呢?
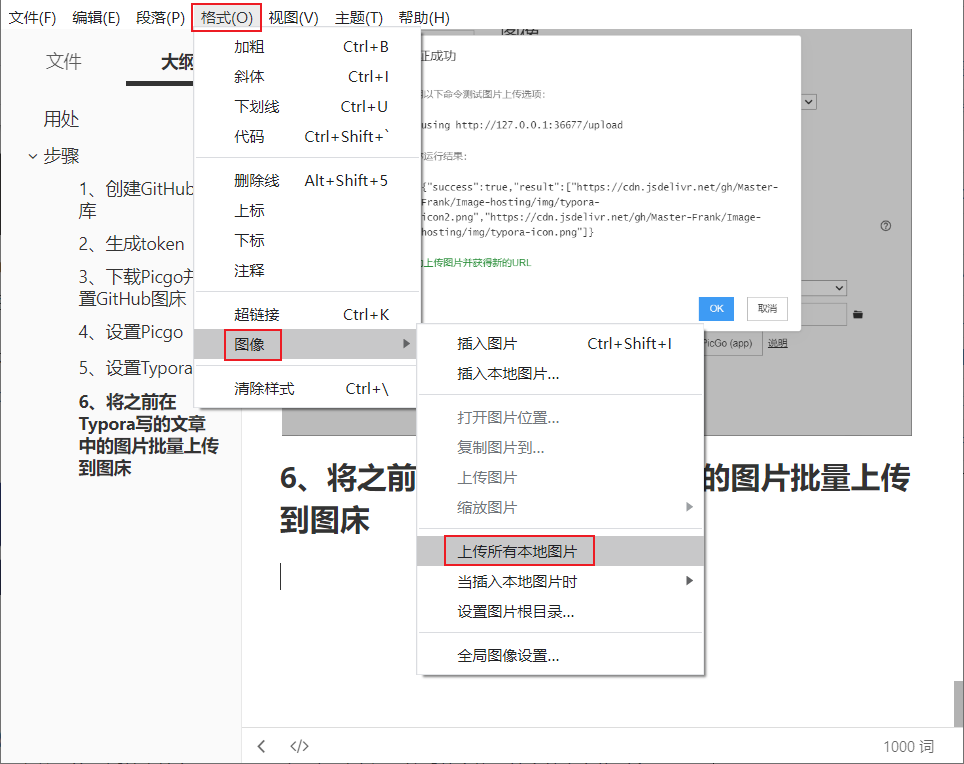
Typora有这个功能!点击上方的格式->图像->上传所有图片,一会该文章的所有图片就会全部上传到图床并替换好路径啦!

不过这个方法有可能失败,如果失败的话只能在每张图片右键点击上传图片咯。
