 用Vercel部署
用Vercel部署
Vercel提供了免费的静态网站的hosting服务,可以通过Github Hook自动部署。使用Vercel部署有两个明显的优点:访问速度比Github Pages快,Github Pages不能被百度收录而Vercel可以。所以用Vercel部署是一个很好的选择。
在Vercel部署首先需要在Github建立仓库。
# 1.将Github仓库导入到Vercel
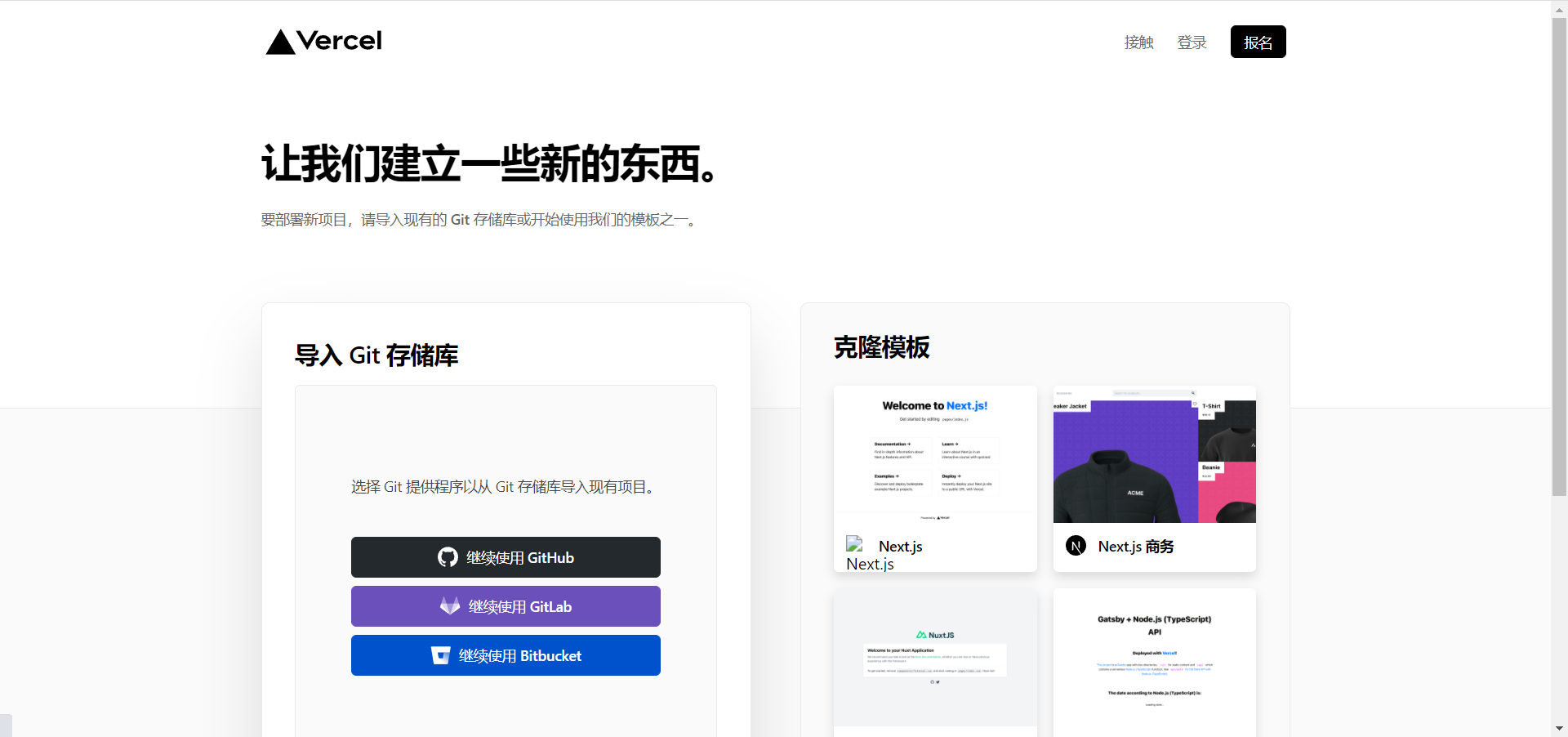
首先打开Vercel的网站 (opens new window),选择继续使用Github。

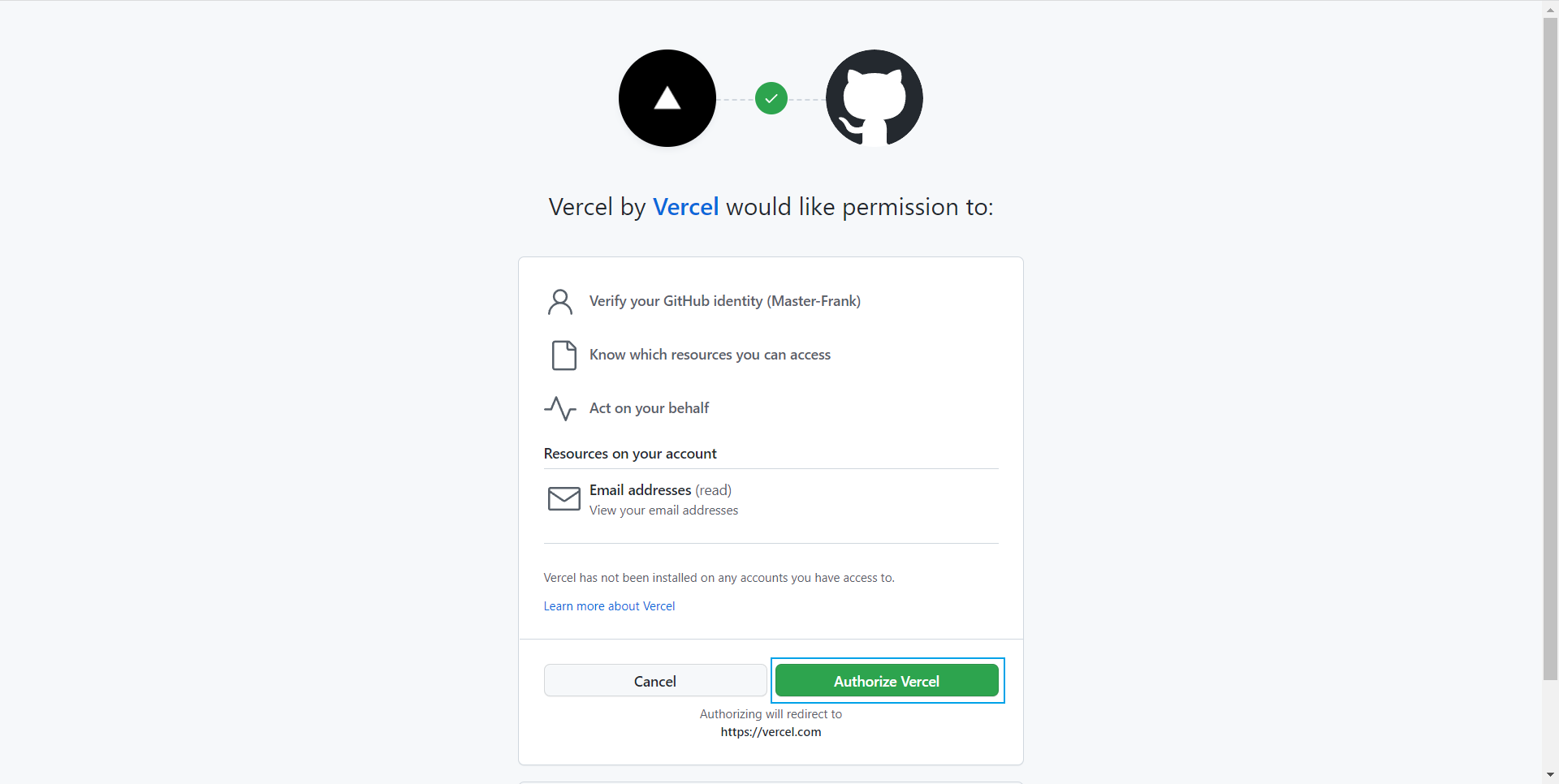
弹出的窗口要求授予权限。点击绿色的按钮。

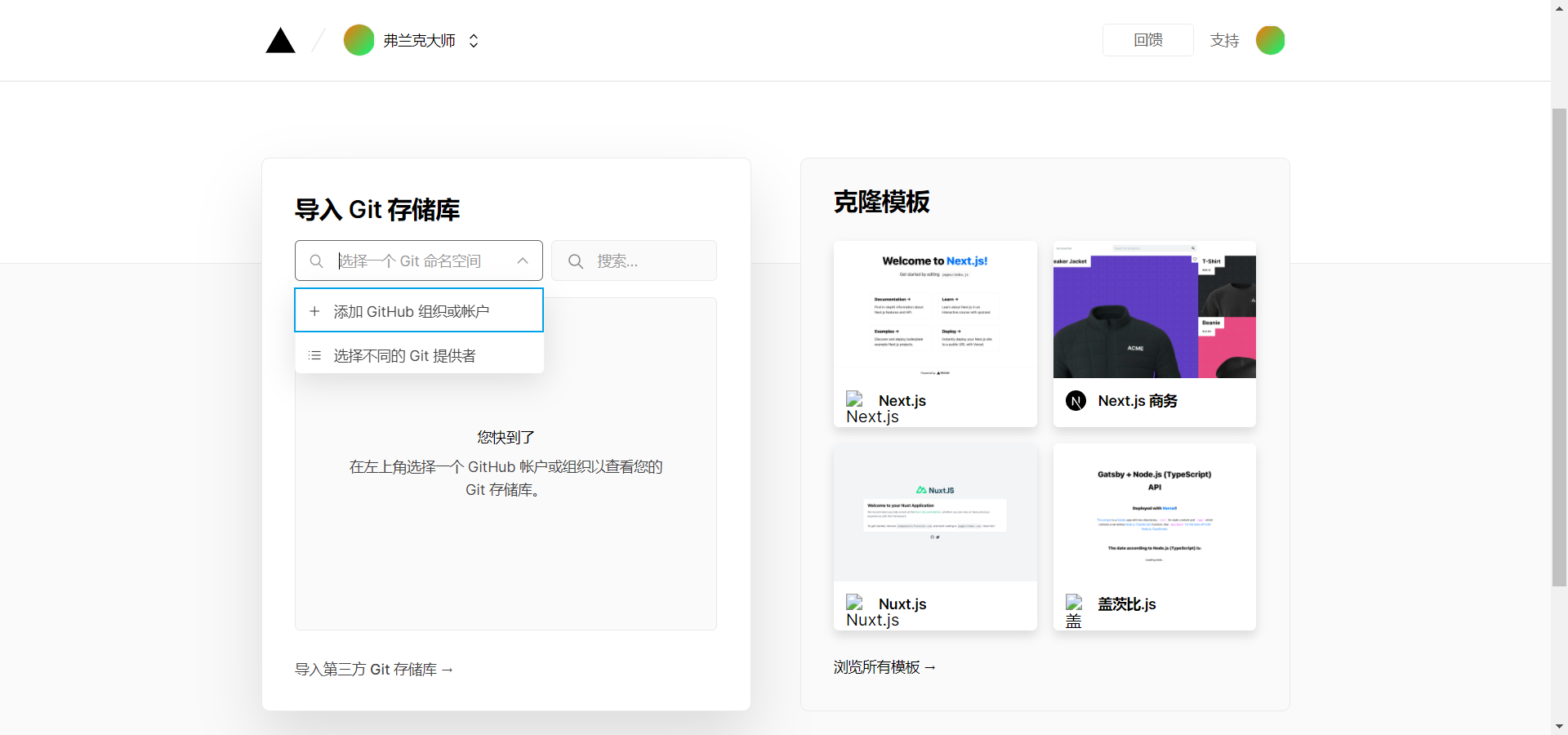
登录成功后选择添加Github组织或账户。

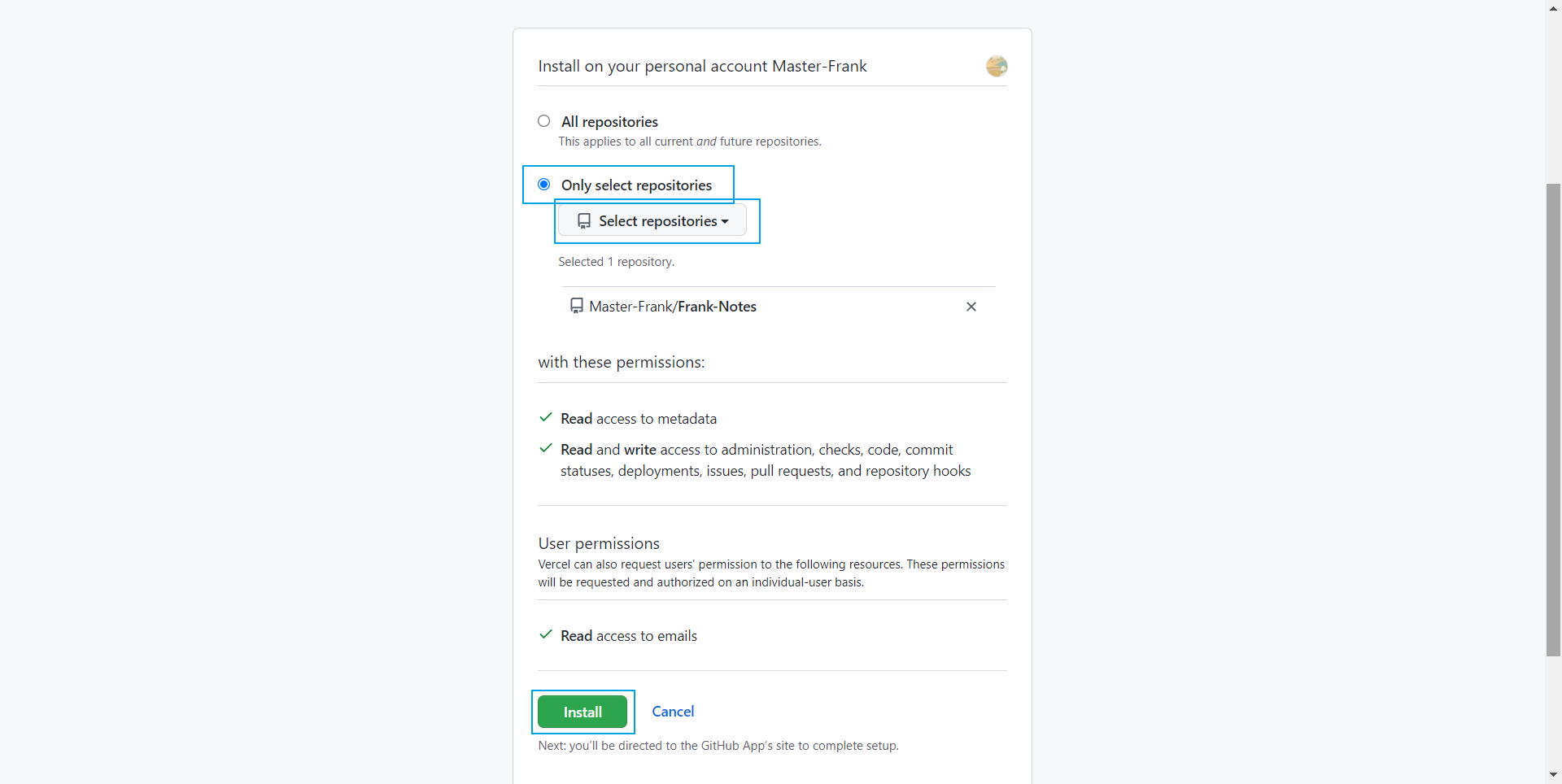
在弹出的窗口中选择Only select repositories,然后点击Select repositories,选择你的Vuepress博客所在仓库。最后点击Install。

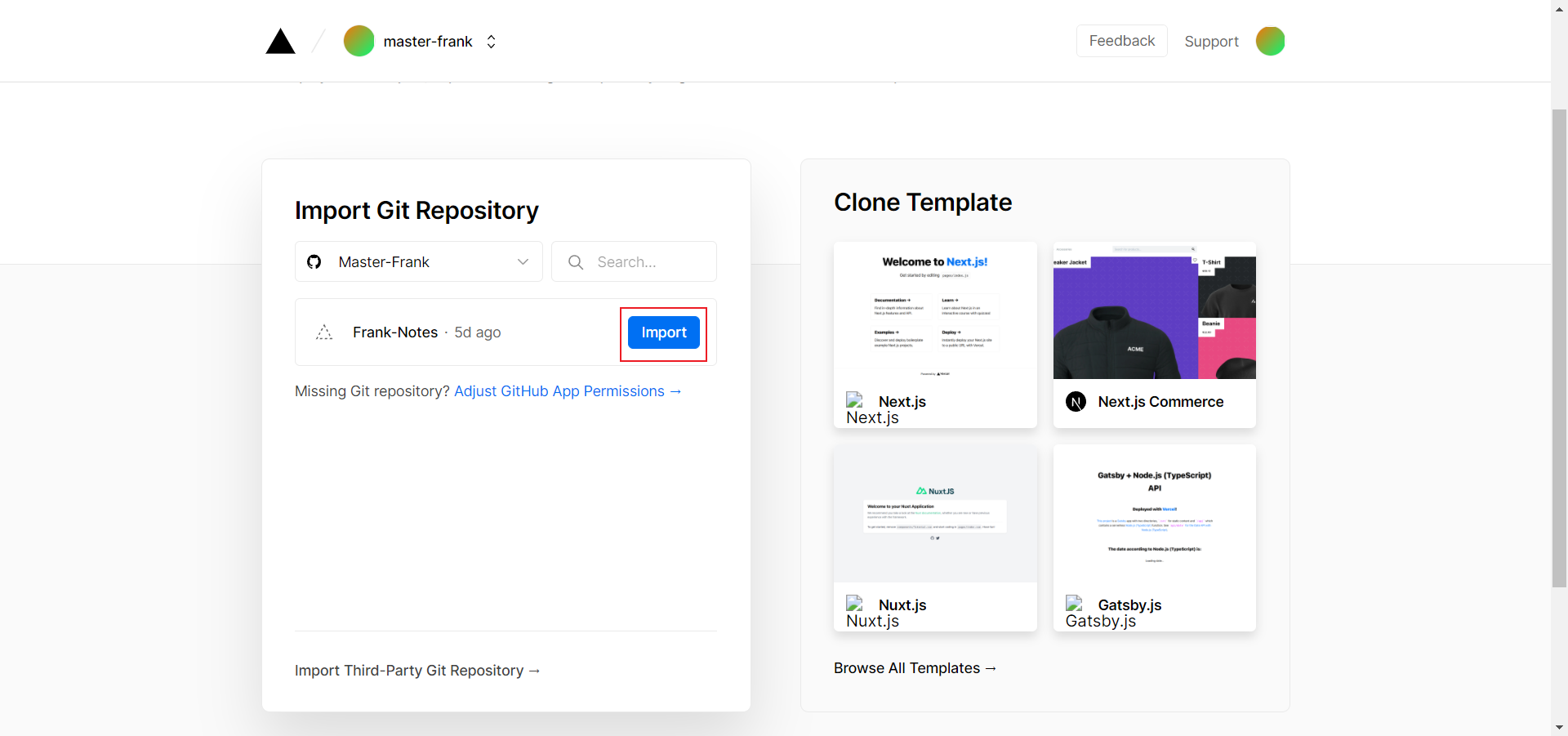
导入完成后就能看到该仓库在Vercel的网页上了。点击Import。

# 2.部署
还有三步就能把这个博客部署在Vercel啦!
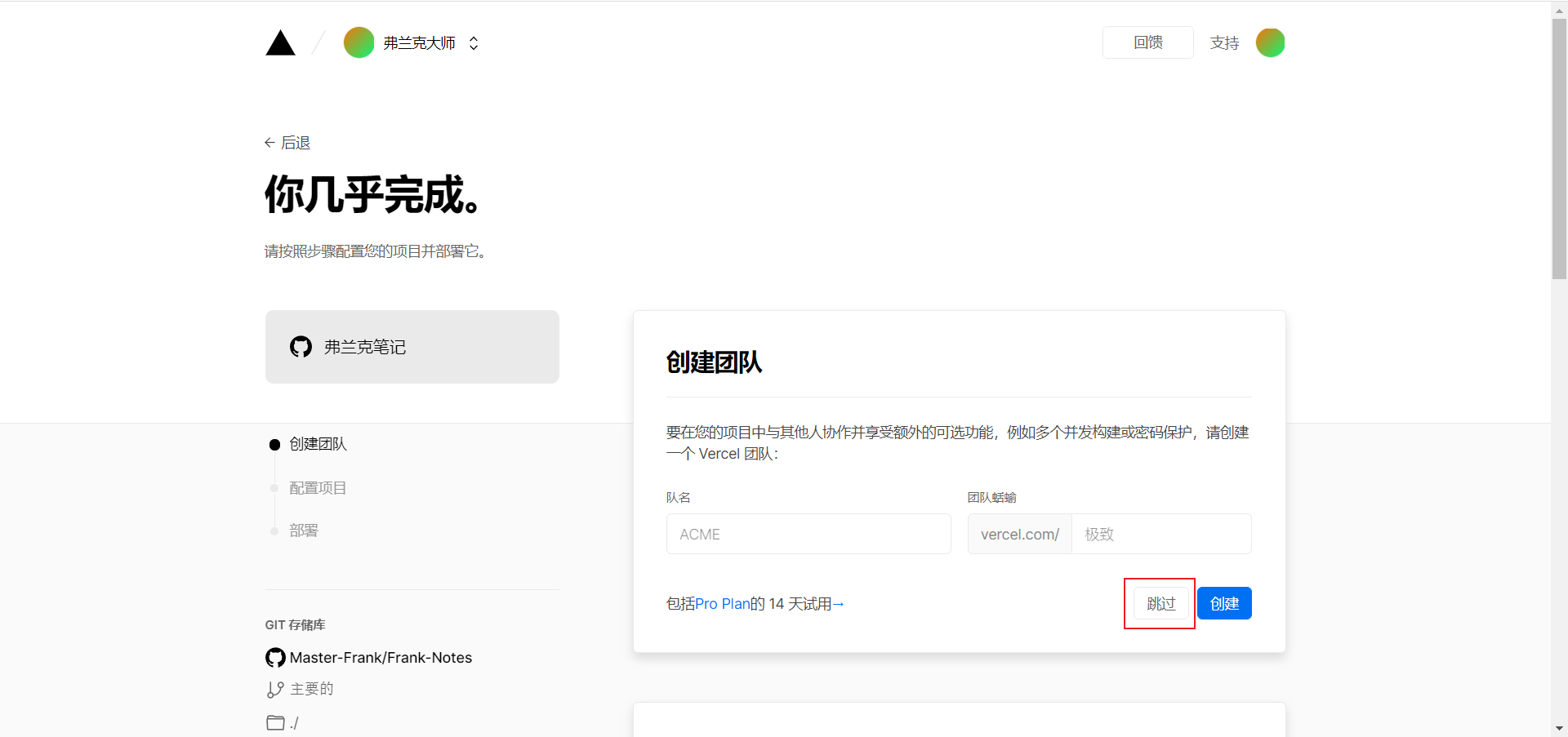
第一步是创建团队,我觉得部署个人博客没有必要创建团队,所以选择跳过。

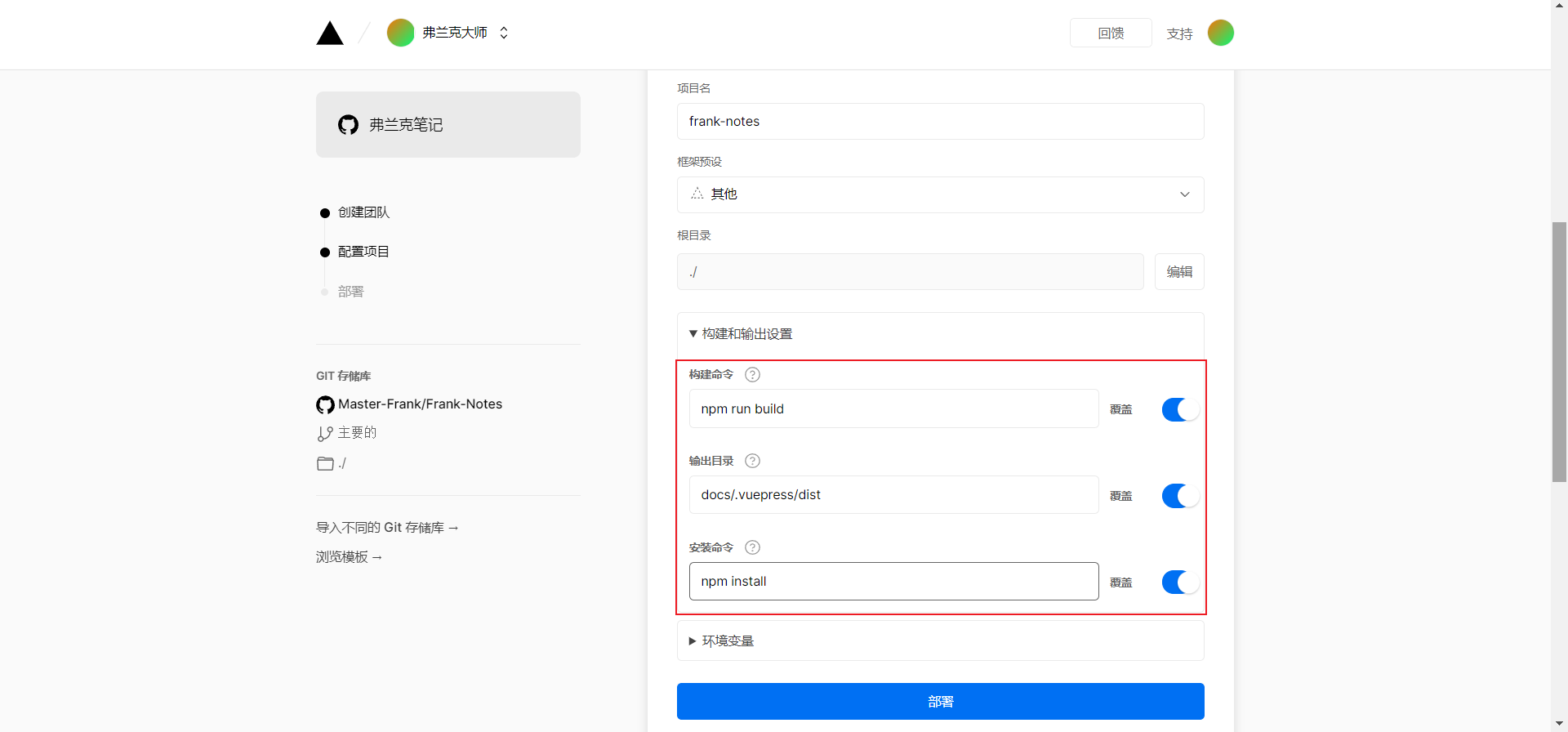
第二步是配置项目。这一步的红色框中的三项一定要和下图中一样!否则会部署失败。然后点击部署。

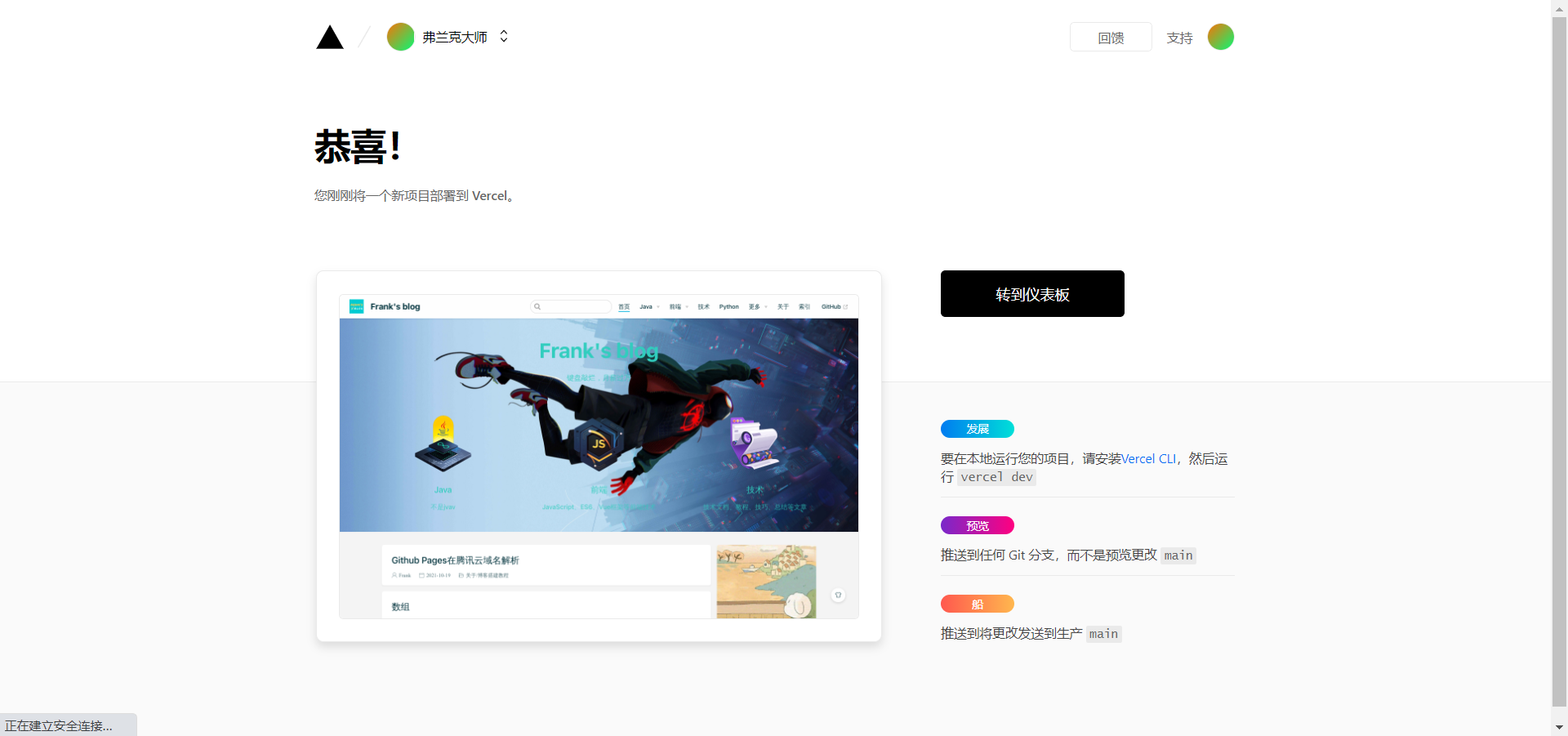
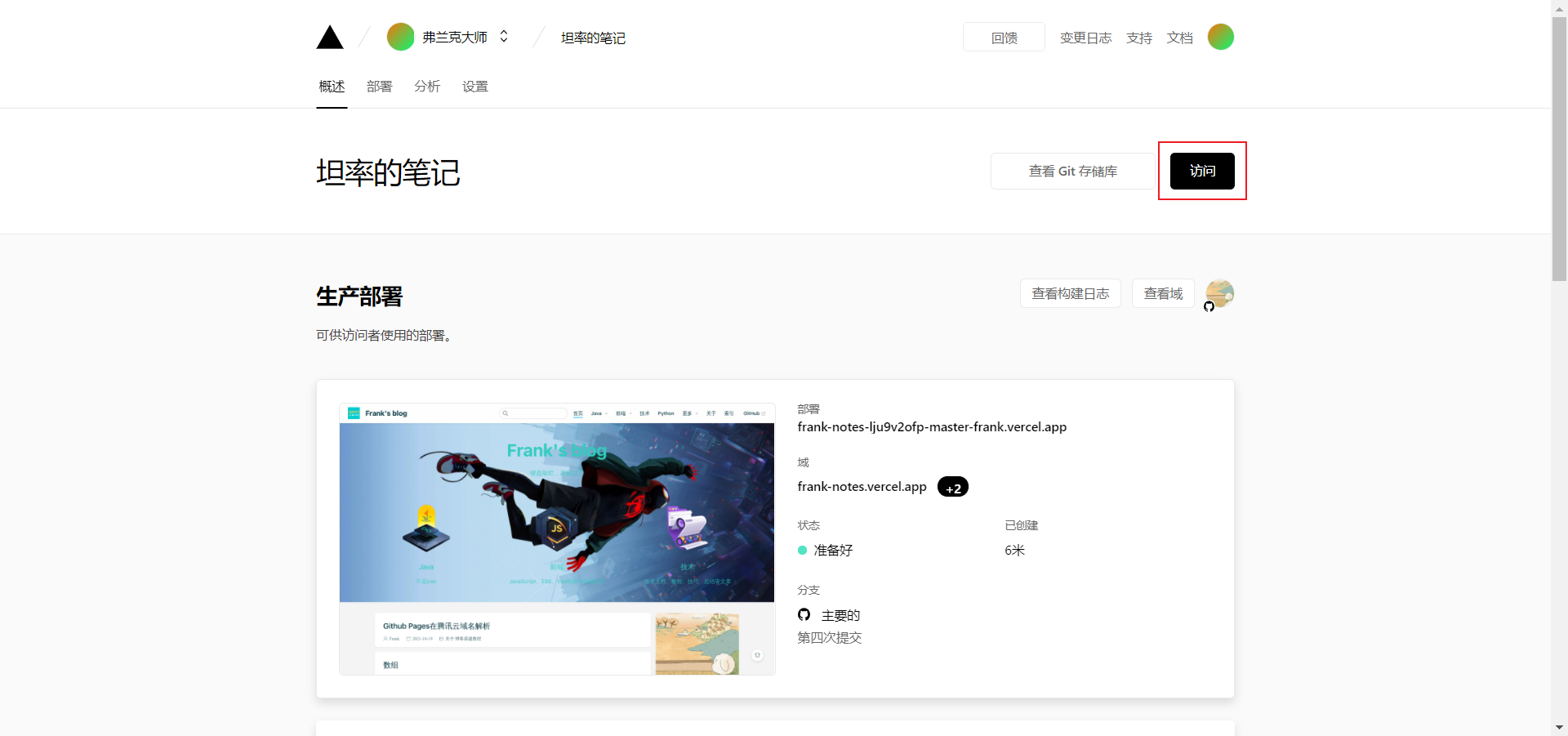
稍等片刻,Vercel就部署成功啦!点击黑色的按钮 转到仪表盘。

在这里点击访问,就能访问到在Vercel中部署的页面啦。

# 3.切换部署的分支
由于前面的设置中是将GitHub的main分支在vercel上build,这样有一个缺点:每次更新都要在vercel上等待很长时间部署,而且当项目比较庞大的时候可能会部署失败。所以现在要把部署的分支切换成gh-pages。
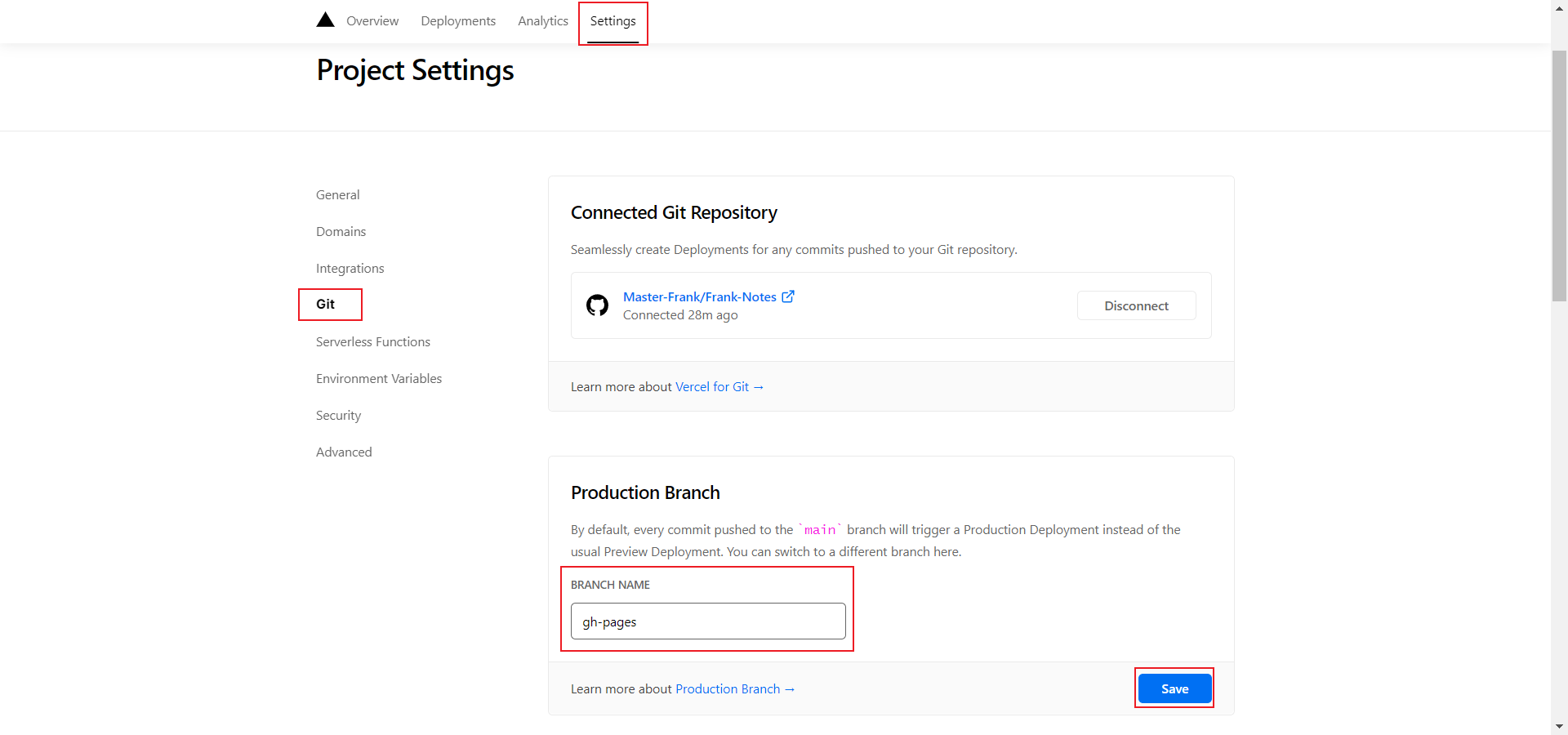
在上方选择setting,左侧选择Git,在BRANCH NAME处填写gh-pages,点击Save。

# 4.设置域名
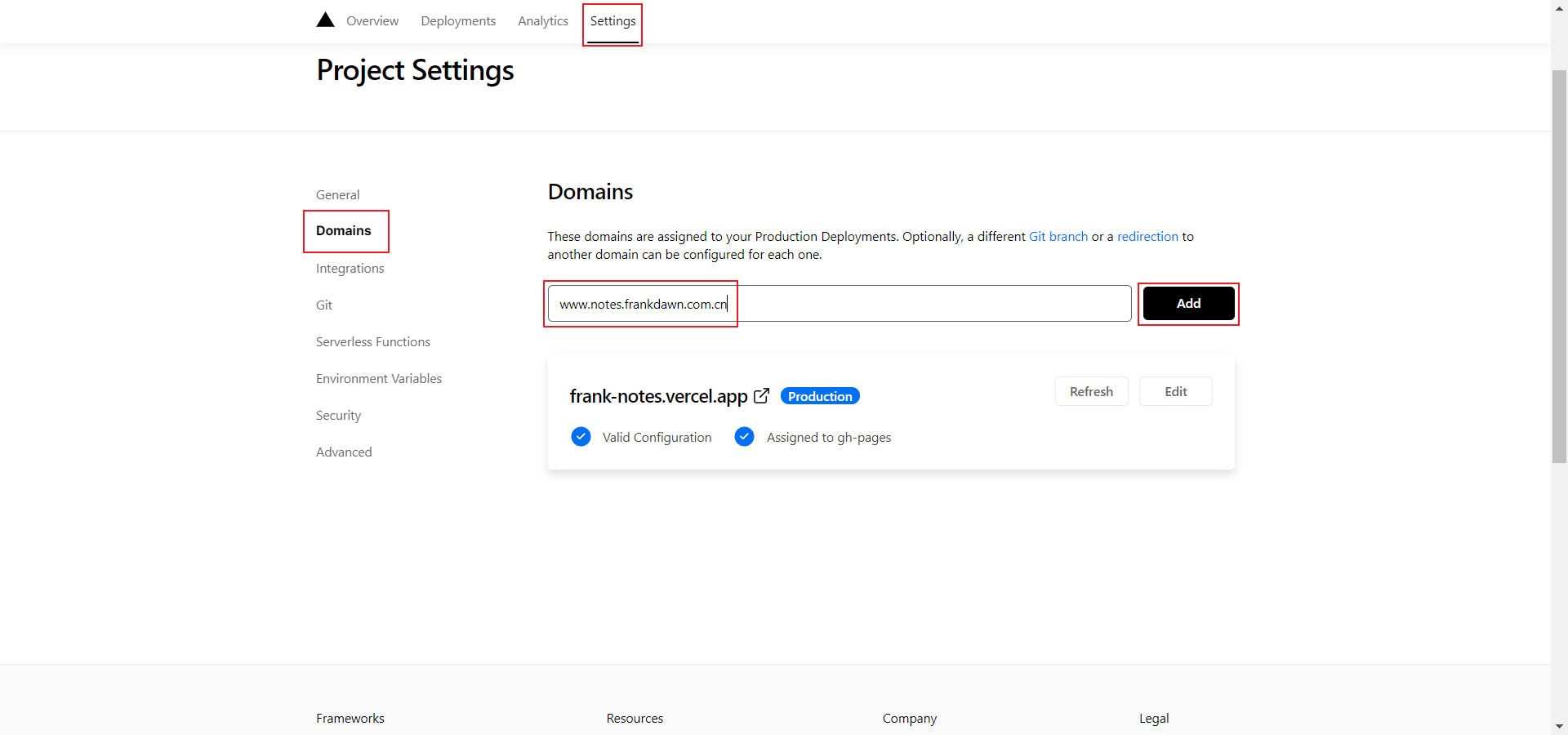
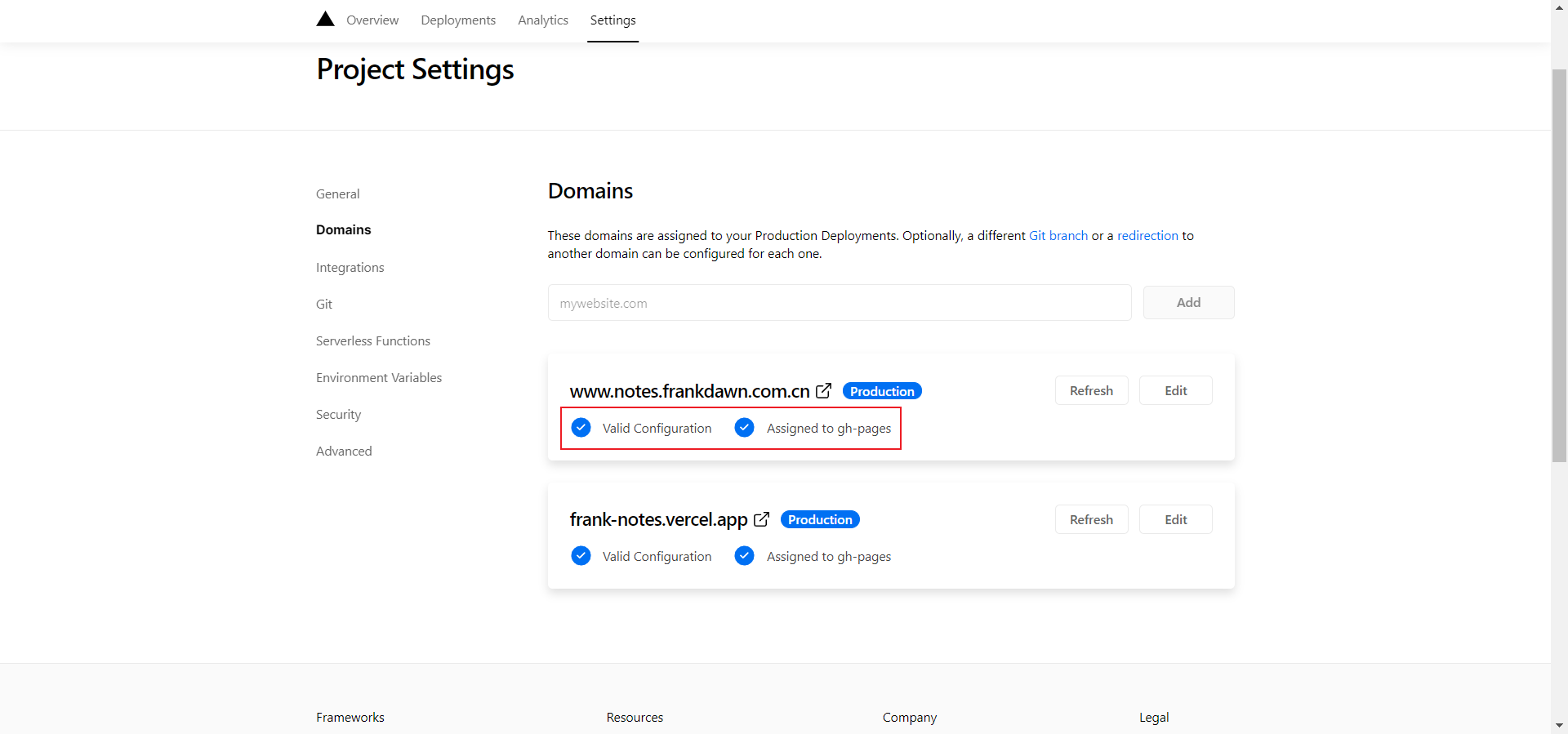
还是在setting中,选择domian,输入你的域名,点击Add。

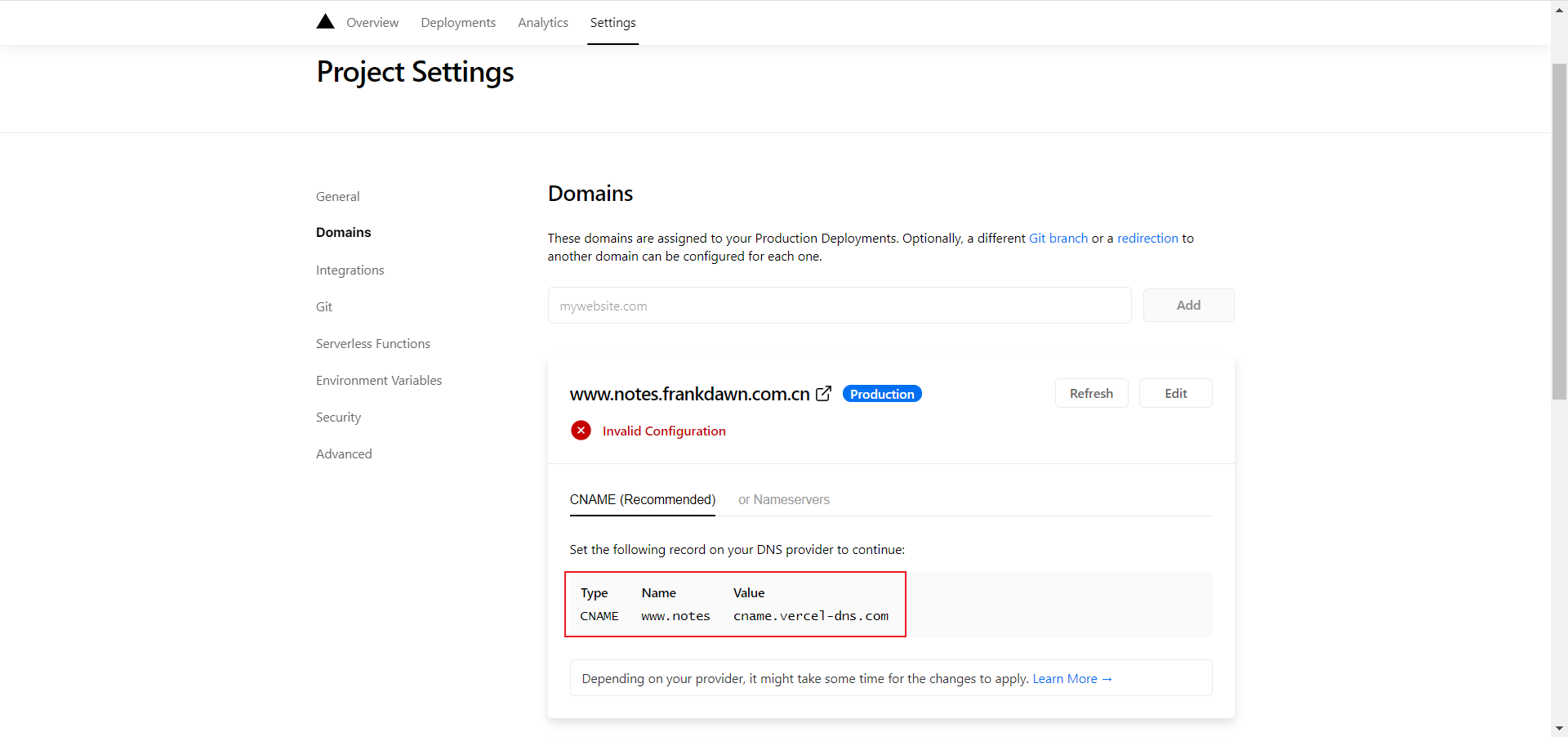
接下来会告诉你要在dns解析需要添加记录的信息。记下此处的三个信息。

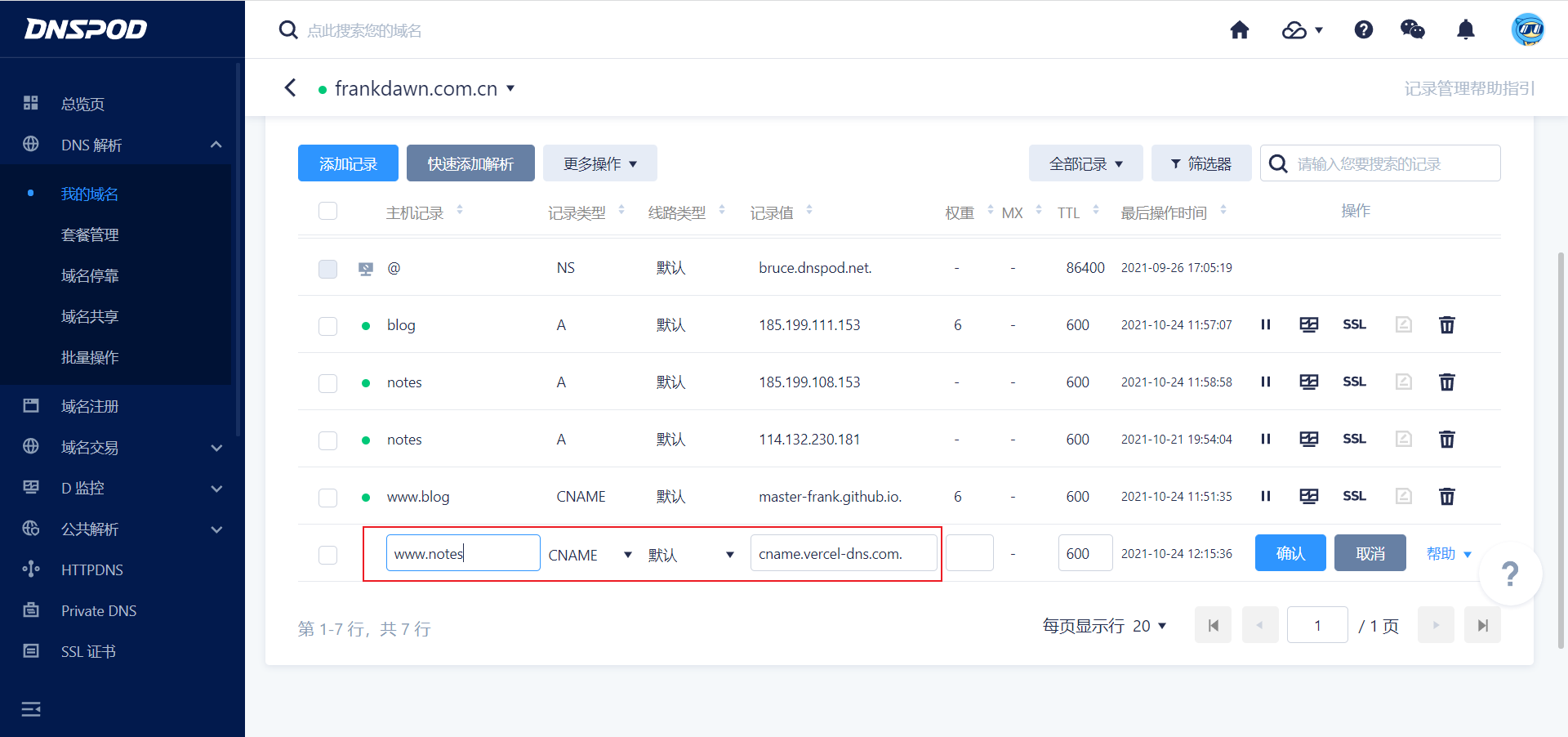
打开域名解析的网站,按vercel提供的信息添加记录。

稍等片刻,解析成功。

现在就能在对应的域名访问啦!

由于Vercel在部署时不能选择分支,为了正确部署gh-pages分支,首先选择下面的导入第三方git存储库。

接下来先打开Github的vuepress博客所在仓库,将分支选为gh-pages,然后复制该页面的网址。

回到Vercel页面,粘贴该网址,点击继续。

在存储库名称填写你的Github仓库名称,点击创建。

# 5.访问速度测试
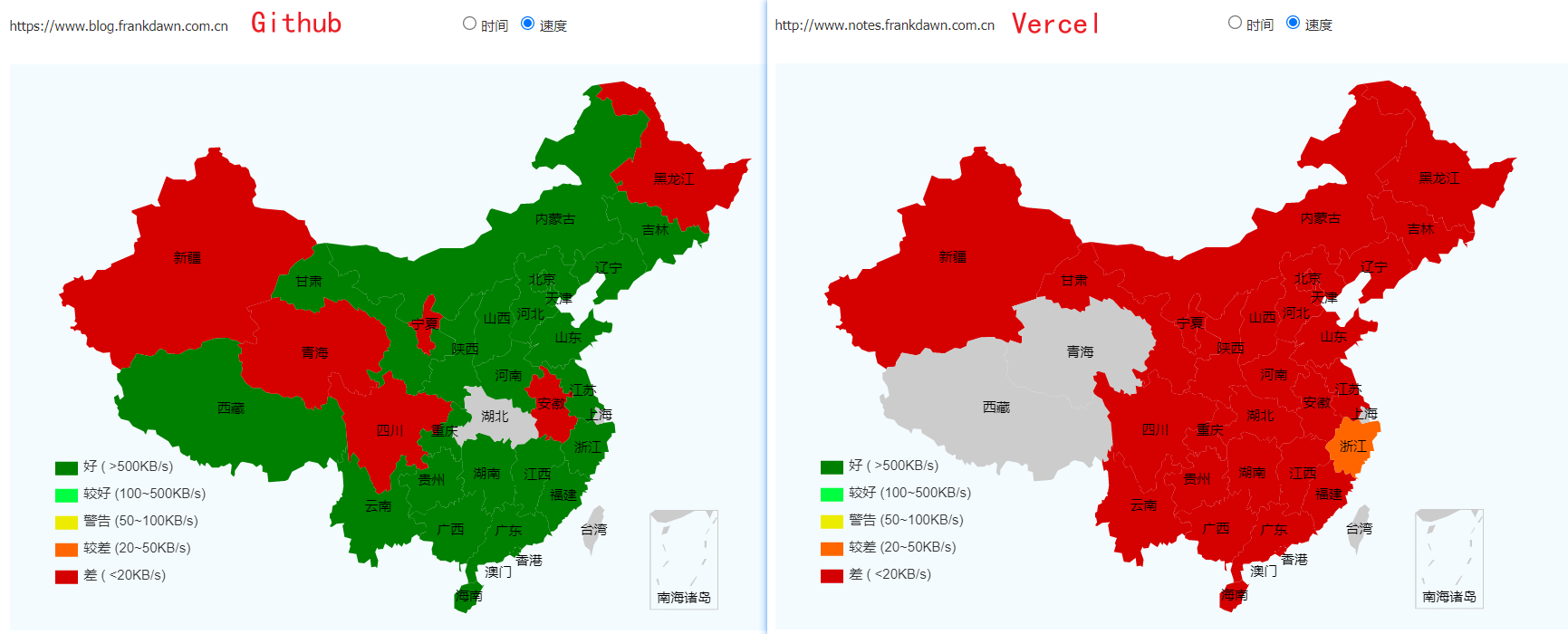
以下是Github Pages和Vercel两个平台同一项目请求速度对比测试 (opens new window)结果。

Vercel居然更慢了,很意外只能说。
# 6.vercel-cli
vercel-cli插件可以在本地直接打包上传至 vercel
1.安装
npm i -g vercel
or
yarn global add vercel
2
3
2.安装成功后,初始化 vercel
vercel
依提示键入注册 vercel 使用的邮箱 3. 从邮箱激活账户 激活后,命令行会提示如下
√ Email confirmed Congratulations! You are now logged in. In order to deploy something, run
vercel. 💡 Connect your Git Repositories to deploy every branch push automatically (https://vercel.link/git).
3.初始化项目
vercel deploy
根据提示关联或新建一个项目,当询问
In which directory is your code located
直接跳过即可。
之后,会生成1个网站地址,暂时忽略。
此时就可以在根路径看到 .vercel 的文件夹了,反过来说如果不存在该文件夹,则失败了。
5.新建 deploy.sh 文件 键入
#!/usr/bin/env sh
set -e
# 生成静态文件
npm run docs:build
cp -rvf .vercel docs/.vuepress/dist
# 进入生成的文件夹
cd docs/.vuepress/dist
vercel --prod
cd -
2
3
4
5
6
7
8
9
10
11
12
13
6.在命令行键入 ./deploy.sh 测试 一键打包成功后,即可看到正常的页面。
7.其他命令 ./pushToGit.sh
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
#set -e
time=$(date "+%Y-%m-%d %H:%M:%S")
#当未配置远端时,将下方的 # 移除
#git remote set-url origin https://gitee.com/sickeeer/blog-resource.git
git add -A
git commit -m "$time"
git push -u origin master
2
3
4
5
6
7
8
9
10
至此,我们就可以优雅的将源码提交至代码库,而 build 的文件直接上传至 vercel了!
优雅万岁!
