 部署在服务器
部署在服务器
之前在做活动的时候,我在腾讯云买了一个轻量应用服务器,正好把这个博客部署到服务器上。
# 1.在服务器安装环境
我的服务器安装了宝塔Linux面板7.6.0。这个面板比较适合新手。
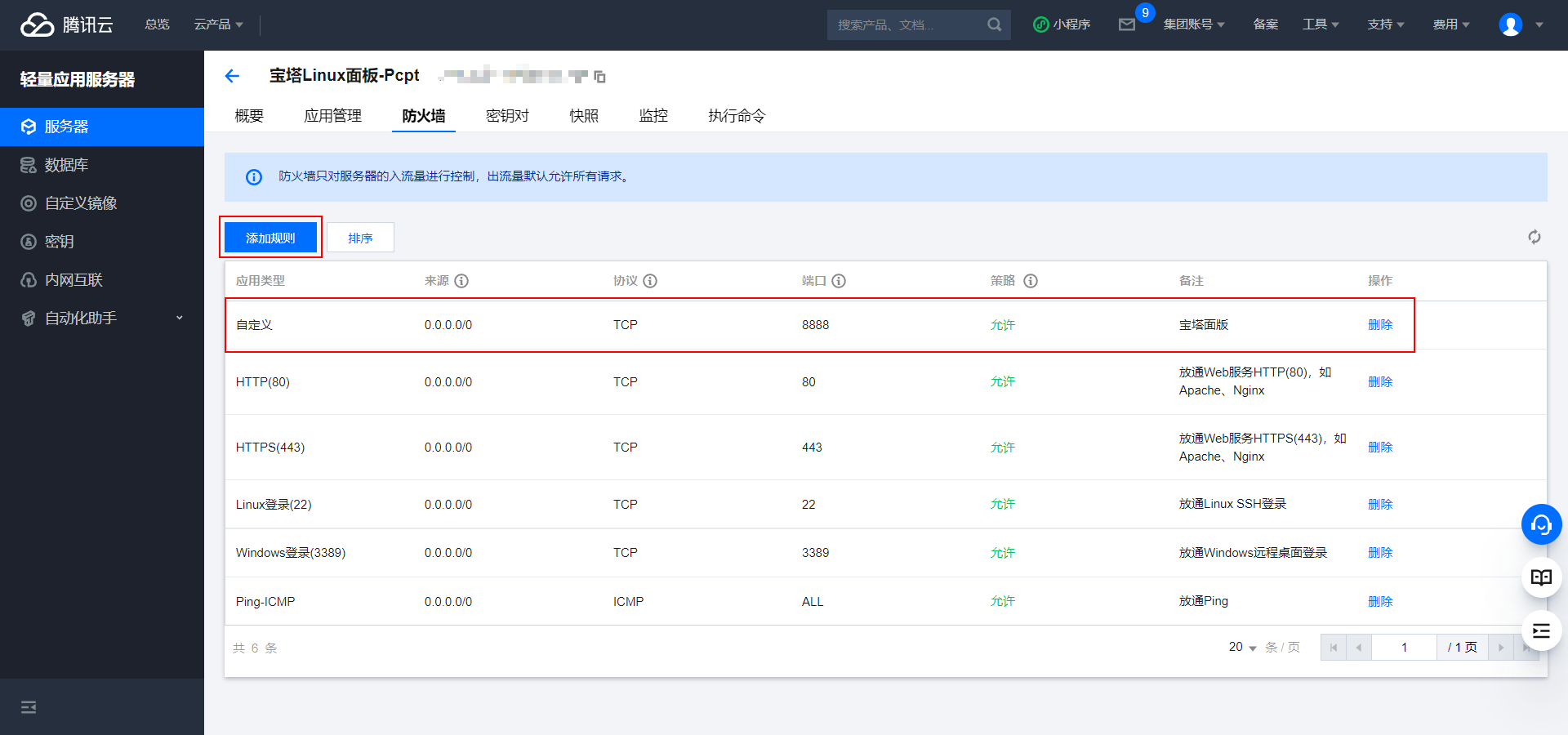
面板窗口默认为8888,先打开控制台,在防火墙放行面板的端口。
点击左上的添加规则,应用类型为自定义,端口为8888,备注为宝塔面板,其他默认。

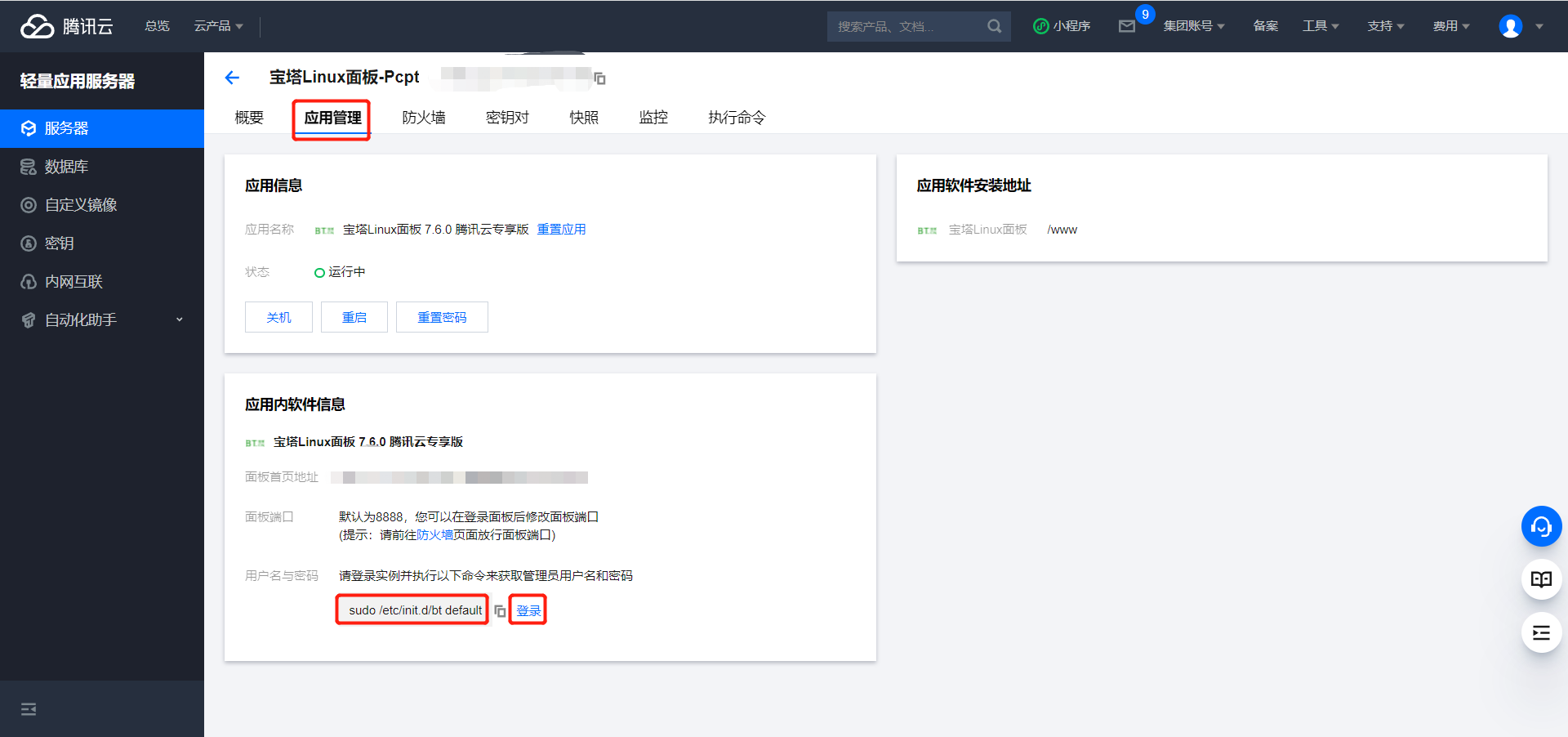
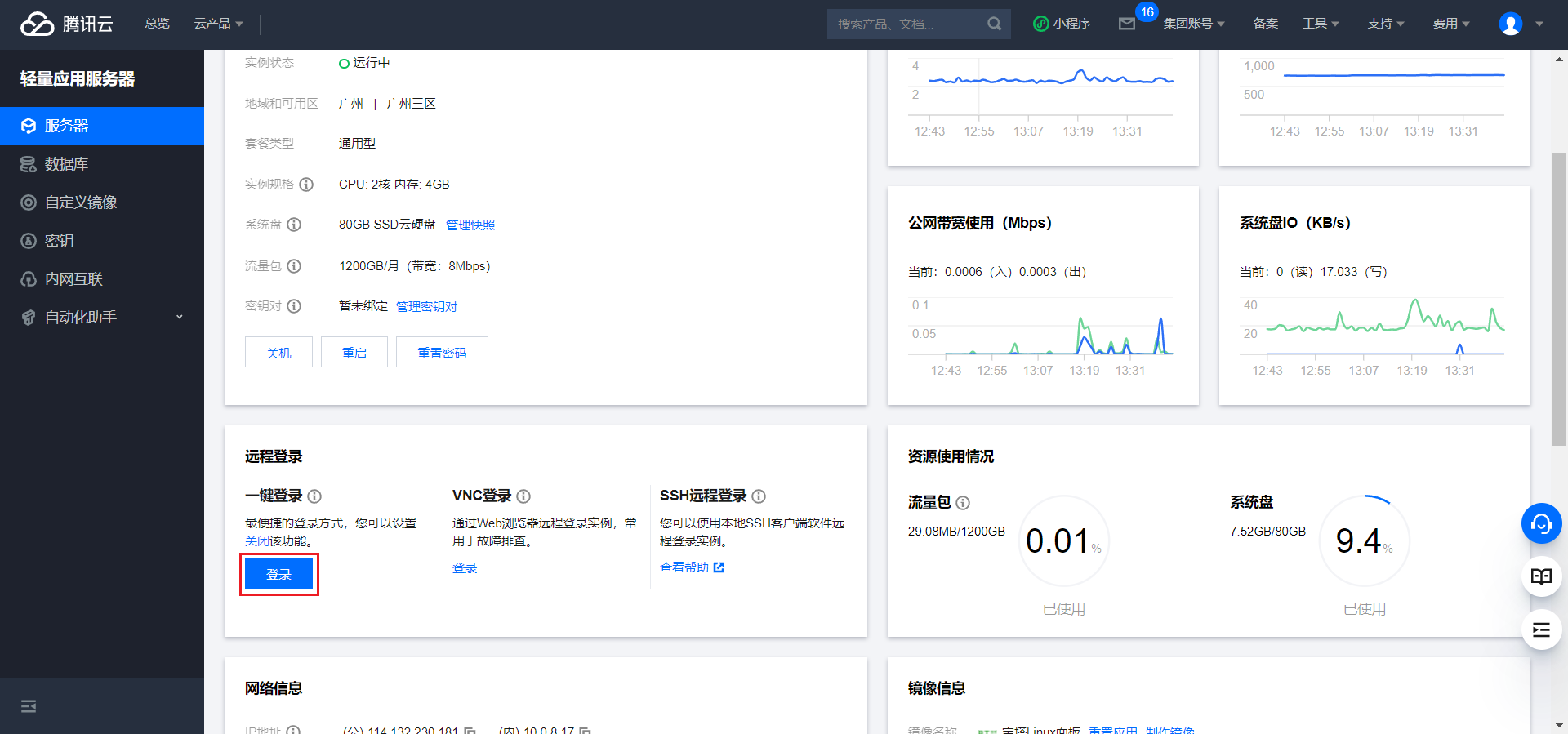
然后打开应用管理的页面,复制左下的命令,再点击登录。

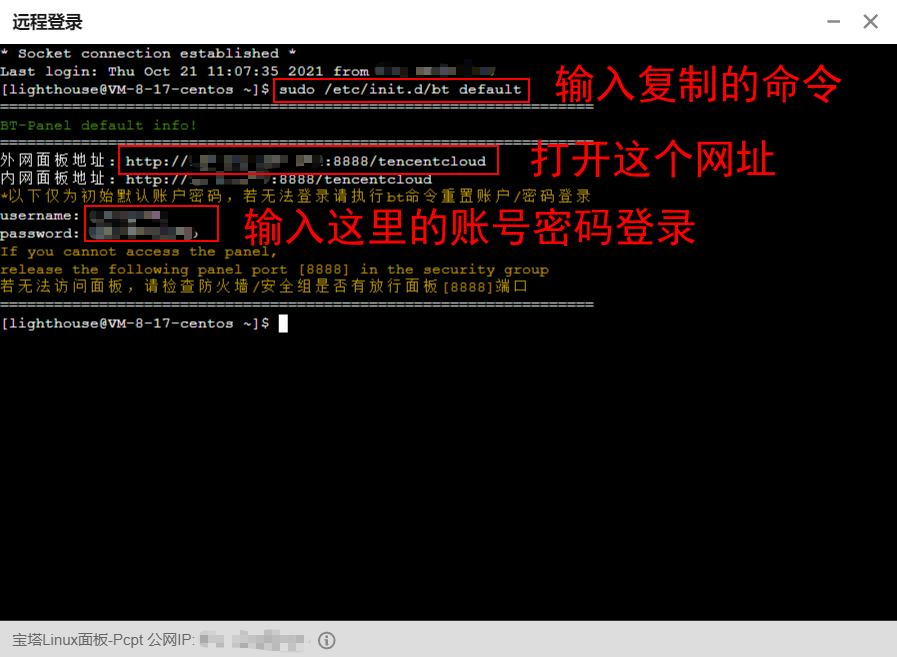
然后会弹出一个远程登录的窗口。按照下图的指引登录宝塔面板。

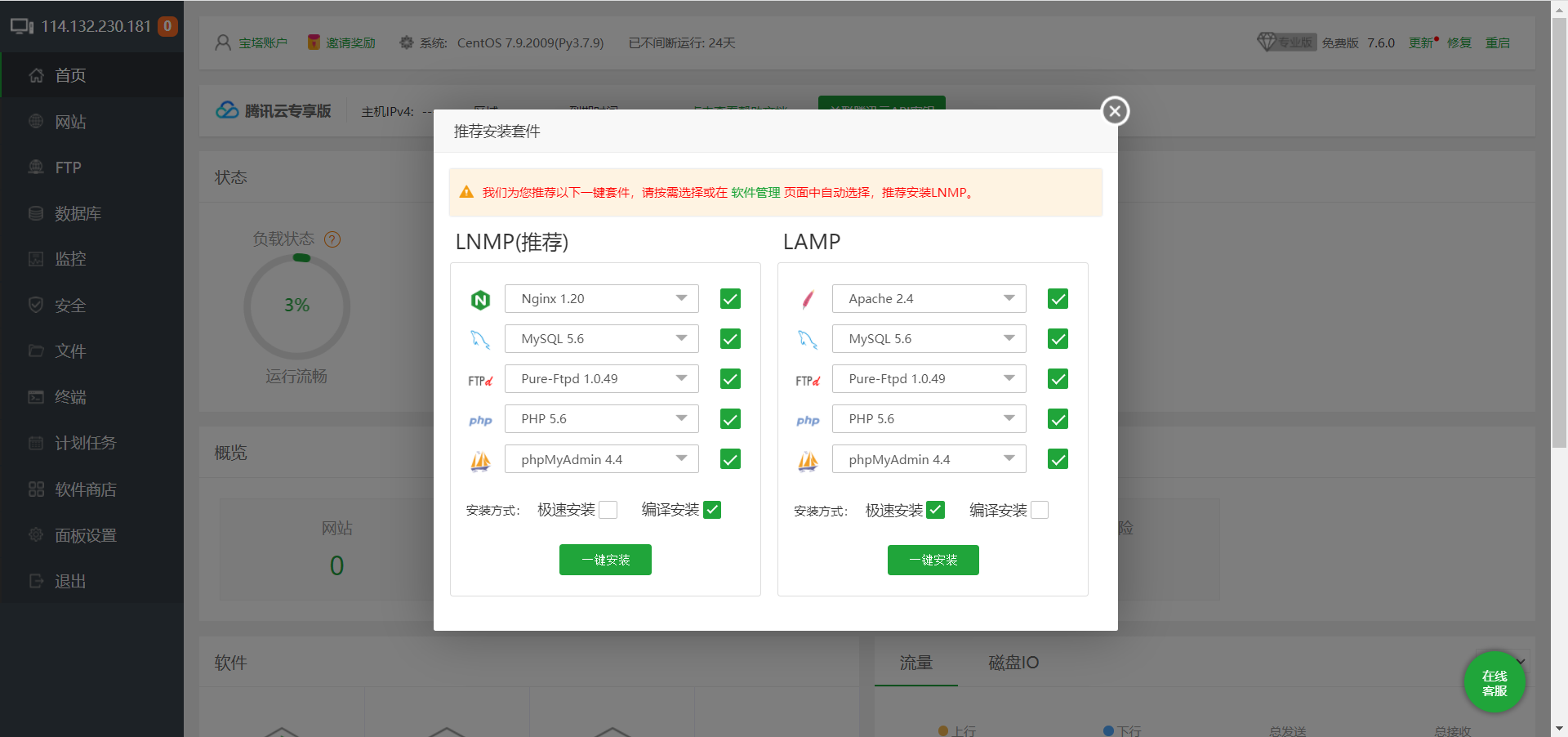
第一次登录宝塔面板会让你选择要按照的环境。这里建议选择左边的LNMP环境,编译安装。安装需要大约半小时。

# 2.绑定域名
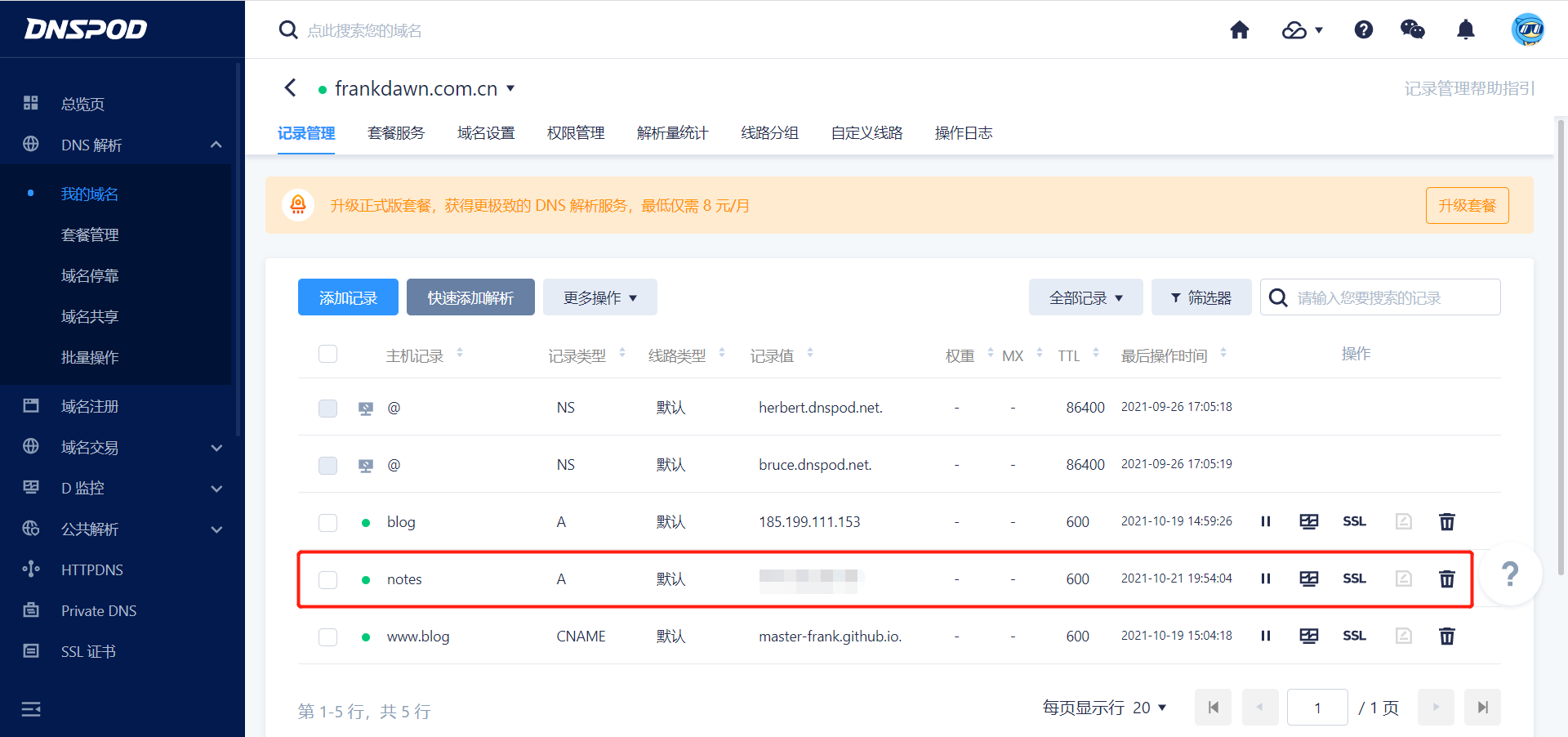
在等待安装的过程中可以先给服务器绑定域名。再次打开域名解析页面 (opens new window),添加一条记录
- 主机记录:最好和GitHub Pages的不一样
- 记录类型:A
- 记录值:你的服务器的公网ip

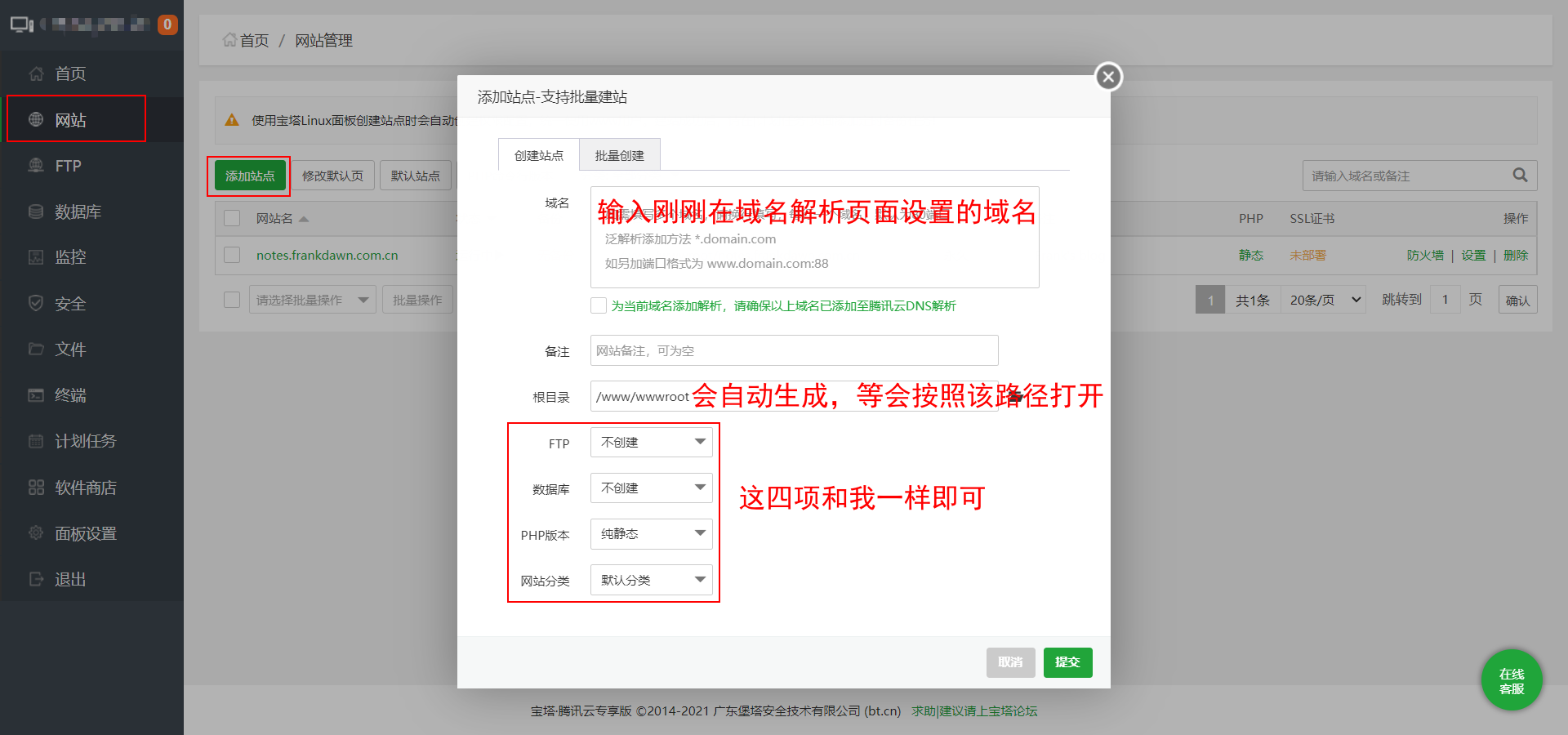
然后回到宝塔面板,点击左侧的网站,再点击添加站点,按下图指示输入域名信息,然后提交。
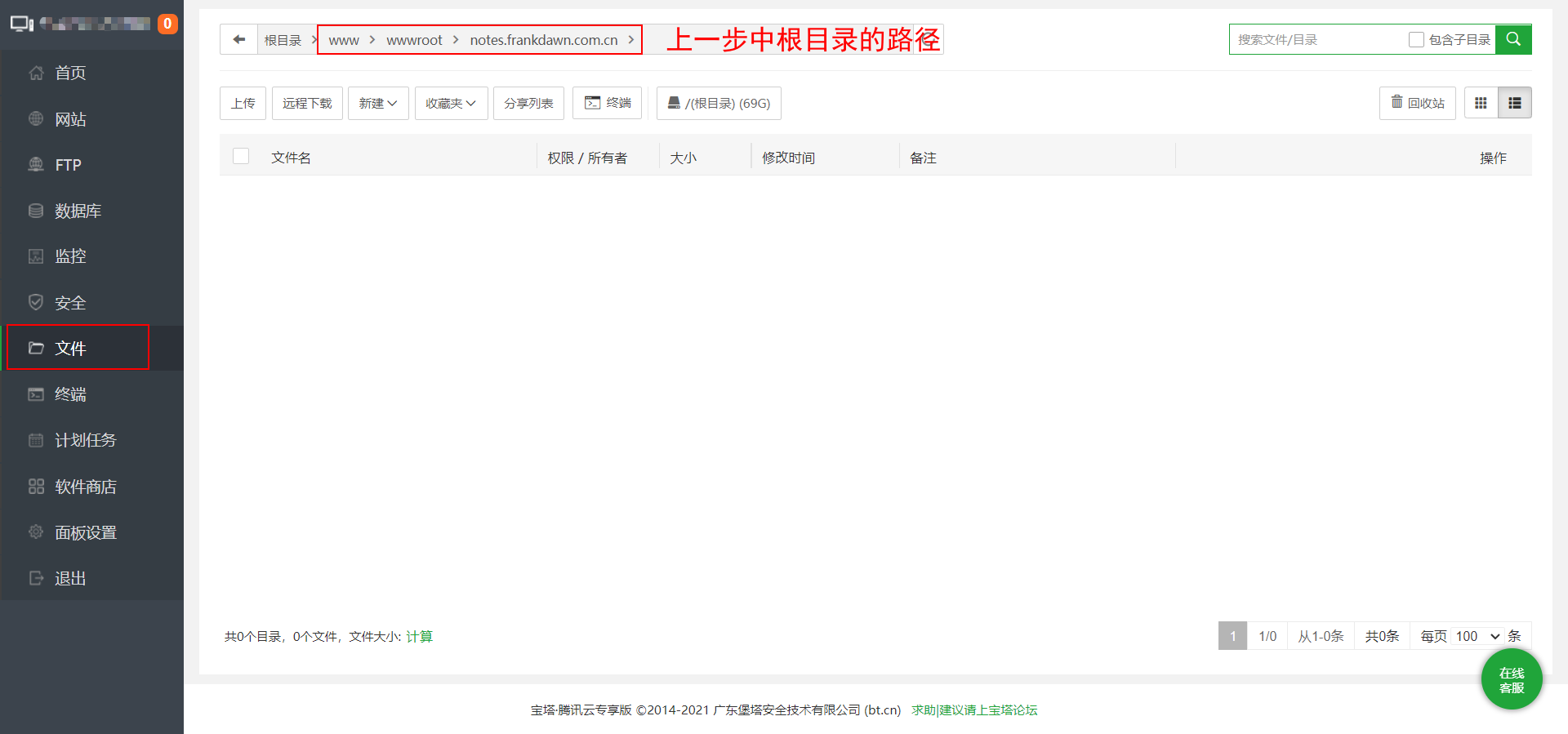
记住根目录的路径。

这样域名就绑定完成了。
PS:如果域名没备案,自行去备案一下。
# 3.配置Nginx
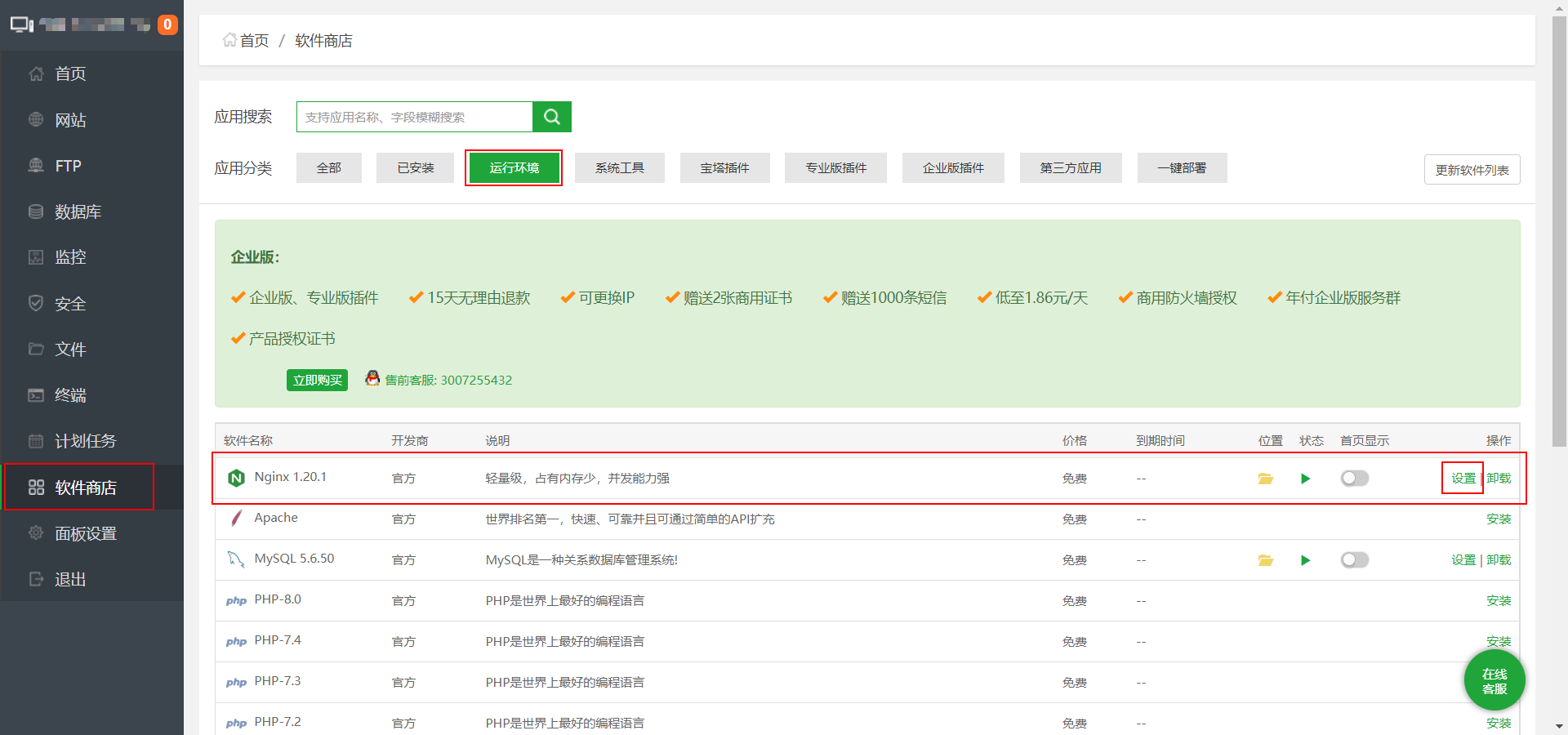
Nginx应该已经安装成功了。在左侧选择应用商店,在上方选择运行环境,找到Nginx,点击右侧的设置。

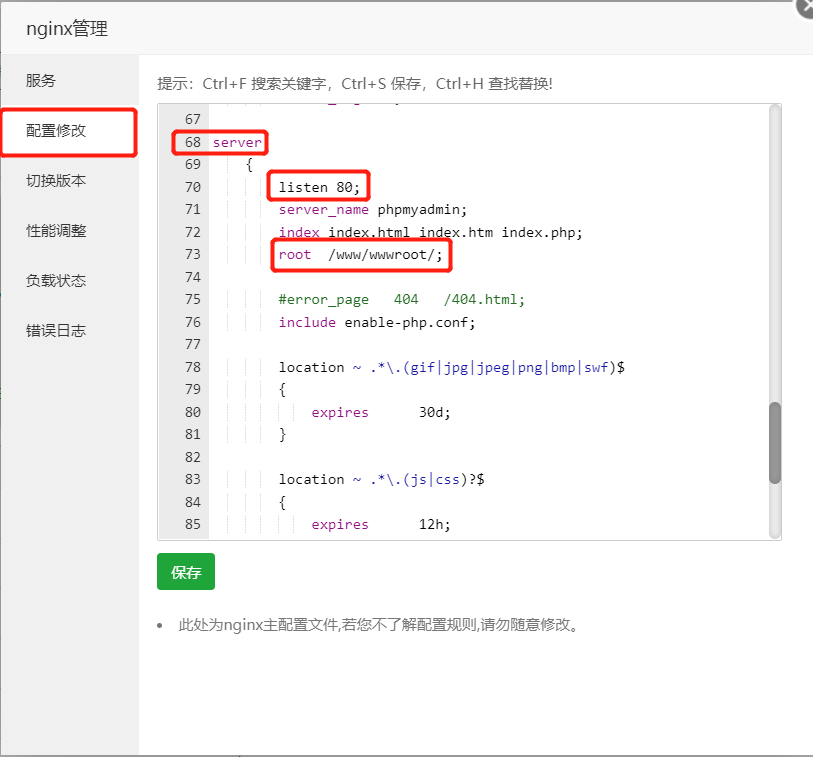
点击左侧的配置修改,找到约在68行的server,修改里面的两处:
- listen 80;
- root /www/wwwroot/;

# 4.上传网页文件
点击左侧的文件,打开上一步中根目录的路径。

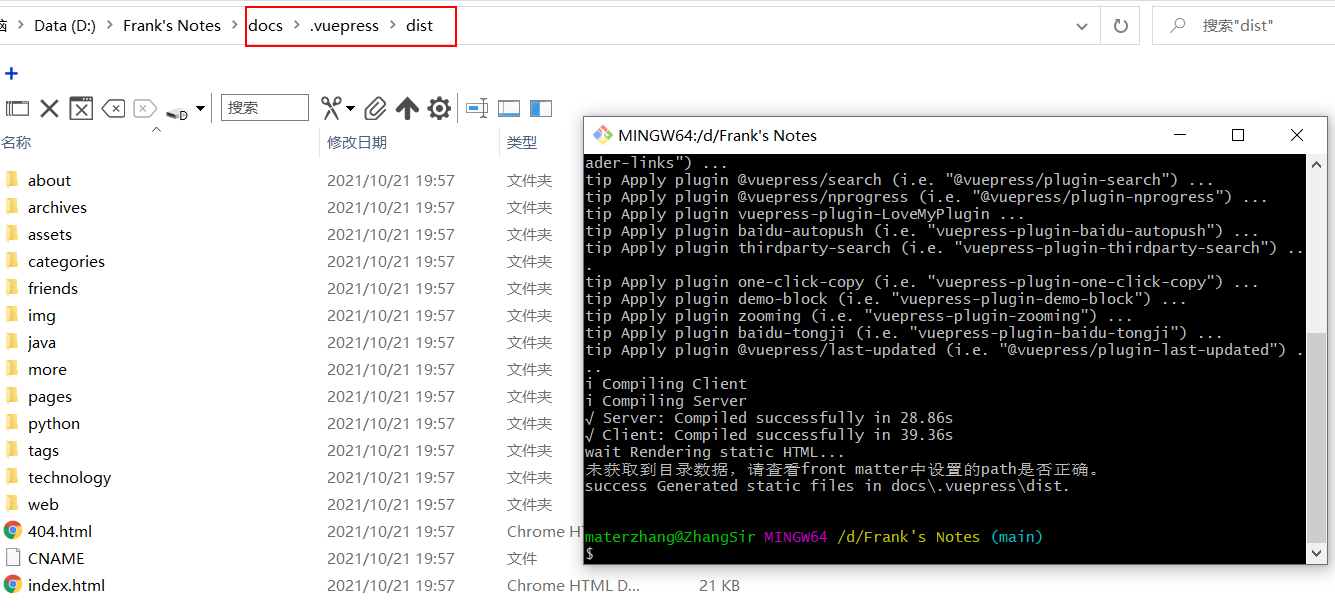
在本地的博客主目录用Git Bash运行npm run build,等待运行完成,打开/docs/.vuepress/dist/。

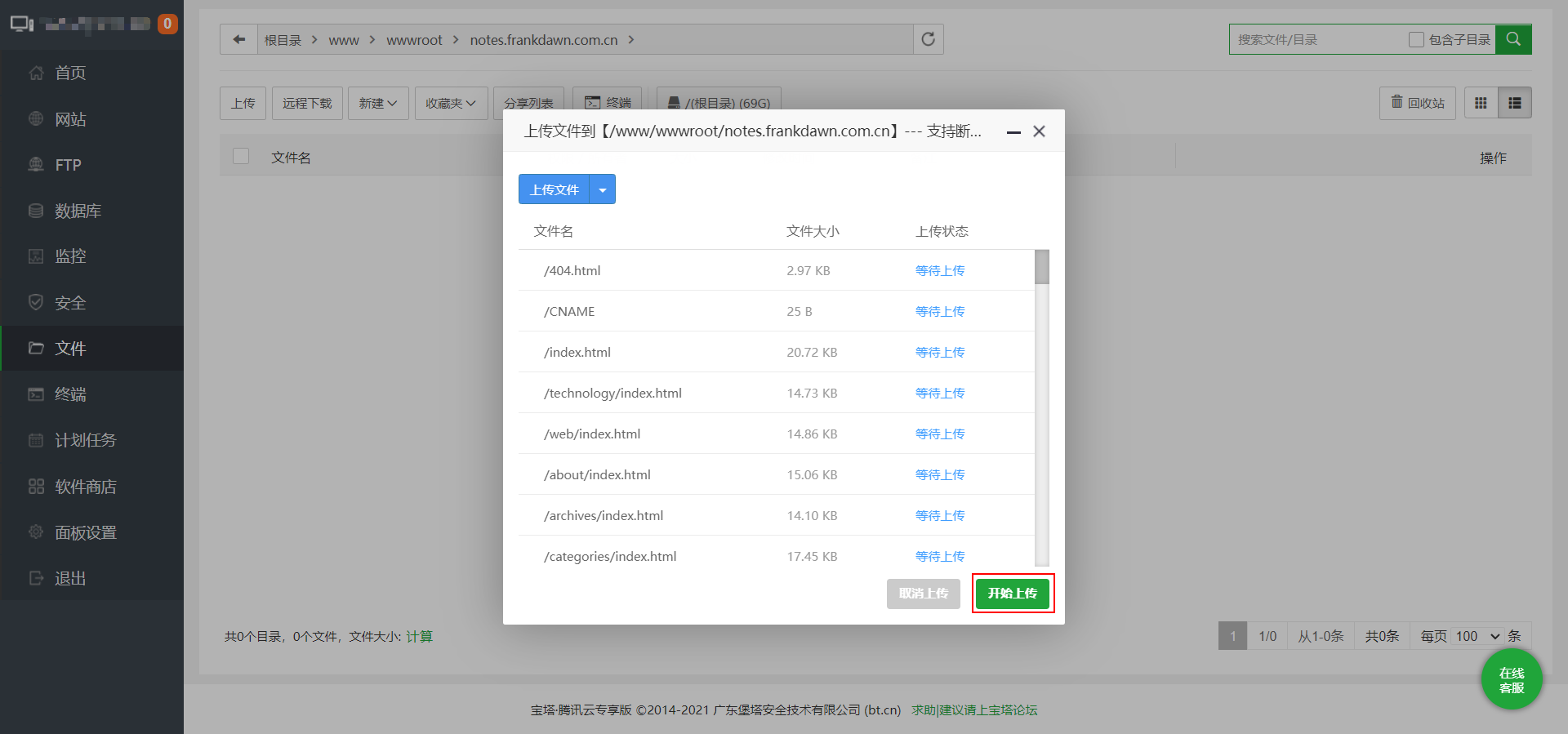
选中该目录的索引文件,拖拽到宝塔面板中,点击开始上传。

等待上传完成,就可以在刚刚设置的域名访问部署在服务器上的博客啦!

服务器的访问速度比Github Pages快了不少啊。

# 5. 使用 Webhooks 实现服务器代码自动更新部署
# 5.1 准备工作
首先要在服务器上安装 Git。在控制台找到登录。

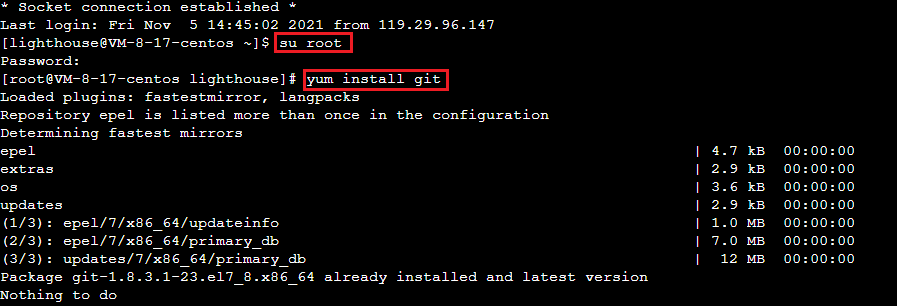
打开后输入su root切换root用户,然后执行下面命令确保已经安装了git,没有安装会自动安装。
yum install git

然后是生成 ssh key。输入下面的命令。
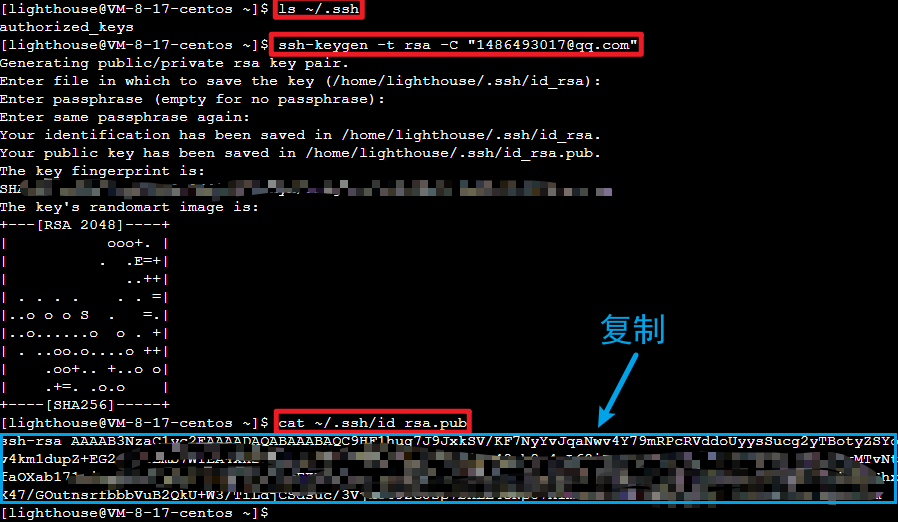
# 1. 首先查看是否配置过密钥
ls ~/.ssh
# 2. 如有则跳过此步骤,没有则执行以下命令创建 rsa 密钥对(邮箱换成自己的),然后全程回车使用默认配置即可
ssh-keygen -t rsa -C "xxxxx@xxx.com"
# 3. 查看公钥内容,然后复制(注意:公钥内容以ssh-rsa开头,邮箱结尾,前后不能有空格)
cat ~/.ssh/id_rsa.pub
2
3
4
5
6
7
8

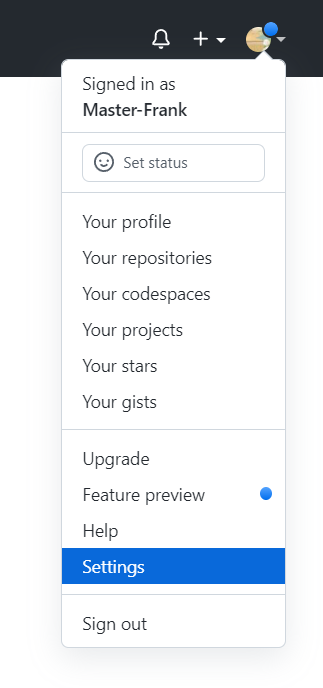
接下来到Github上验证。打开Github,点击右上角的头像,点击settings

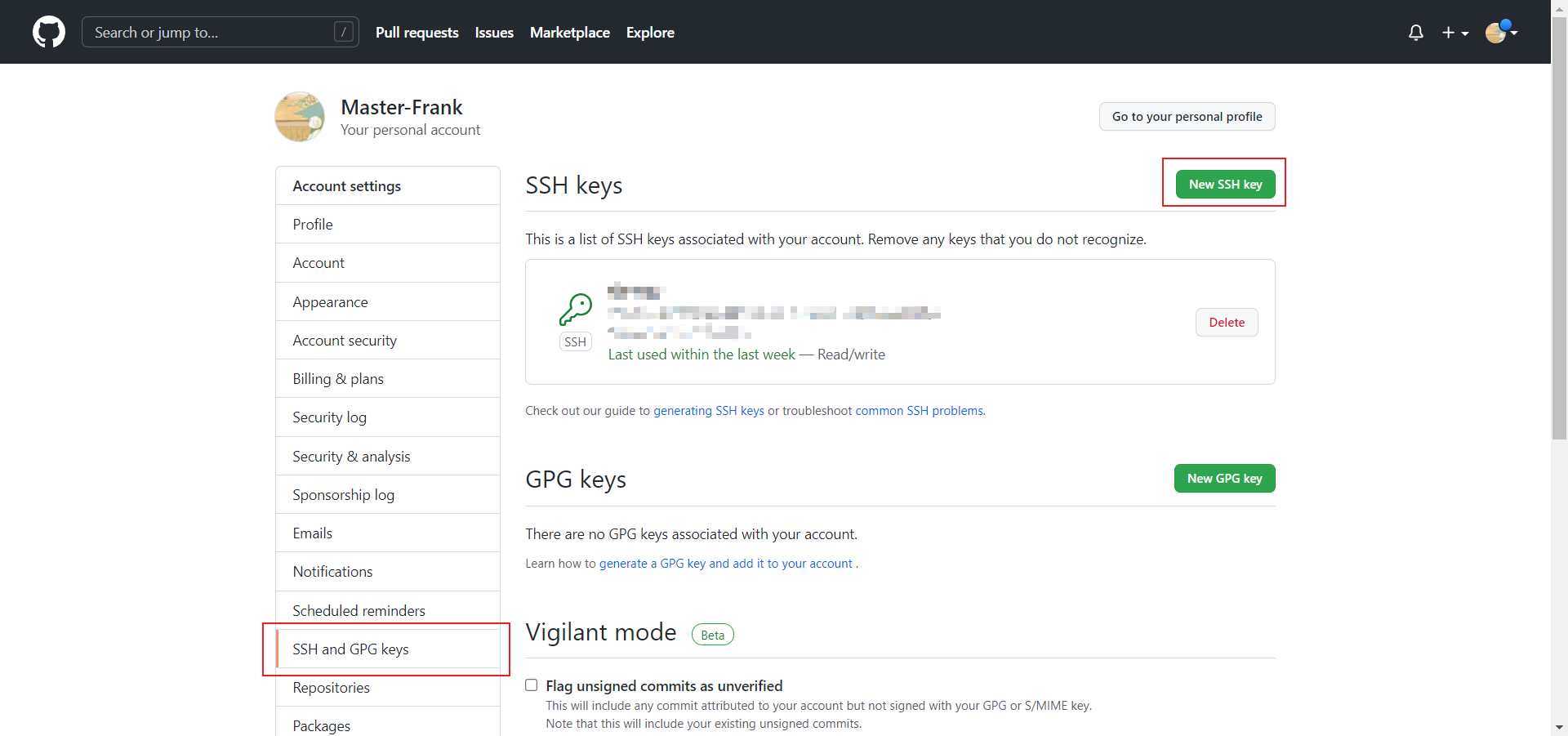
点击左侧的SSH and GPG keys,再点击右上的New SSH key。

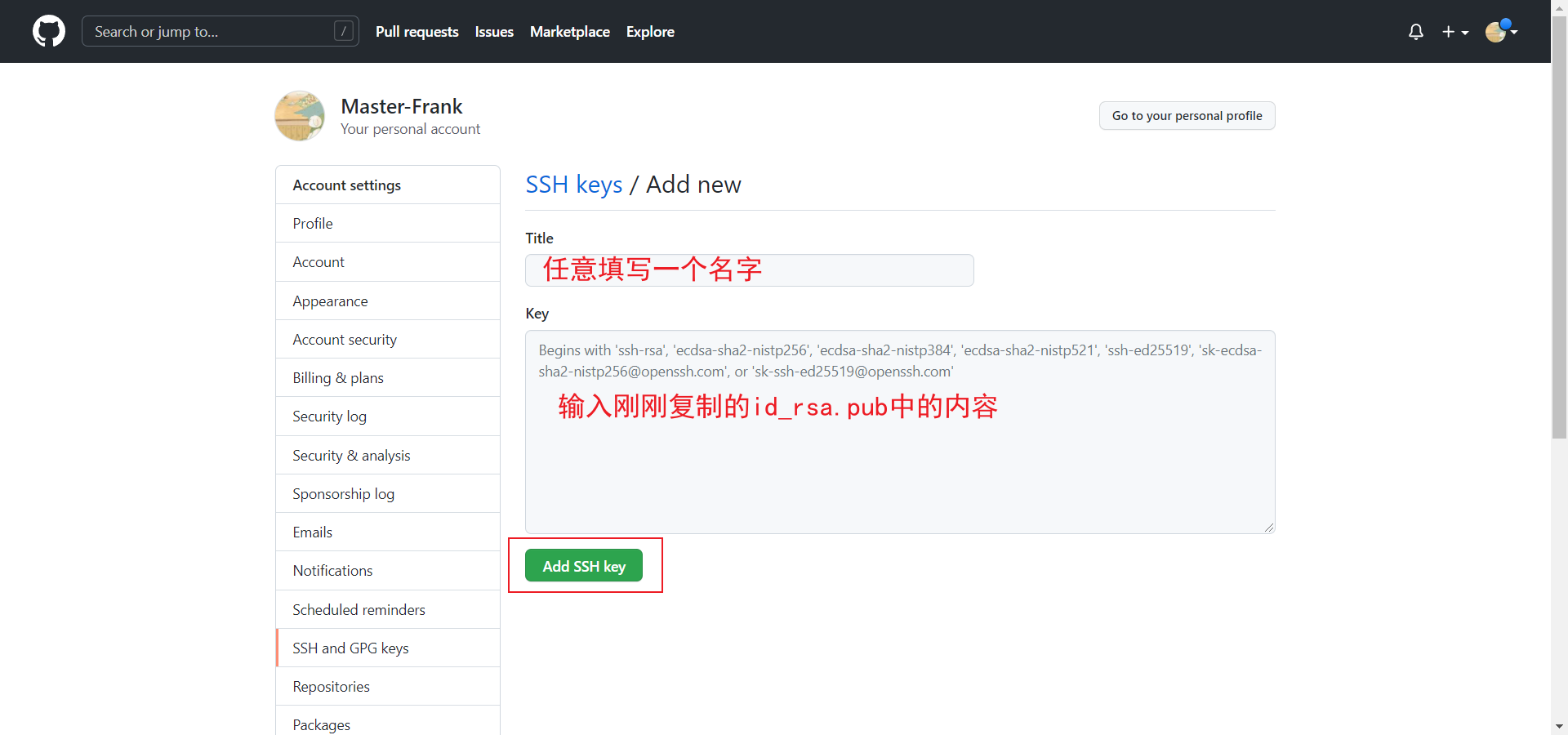
此处要输入两个内容:
- title:输入任意一个名字,建议与你当前用的电脑有关
- Key:输入刚刚在
id_rsa.pub中的内容
然后点击Add SSH key

最后还需要输入一次GitHub的密码,SSH验证就成功啦。
# 5.2 在服务器中设置 WebHook
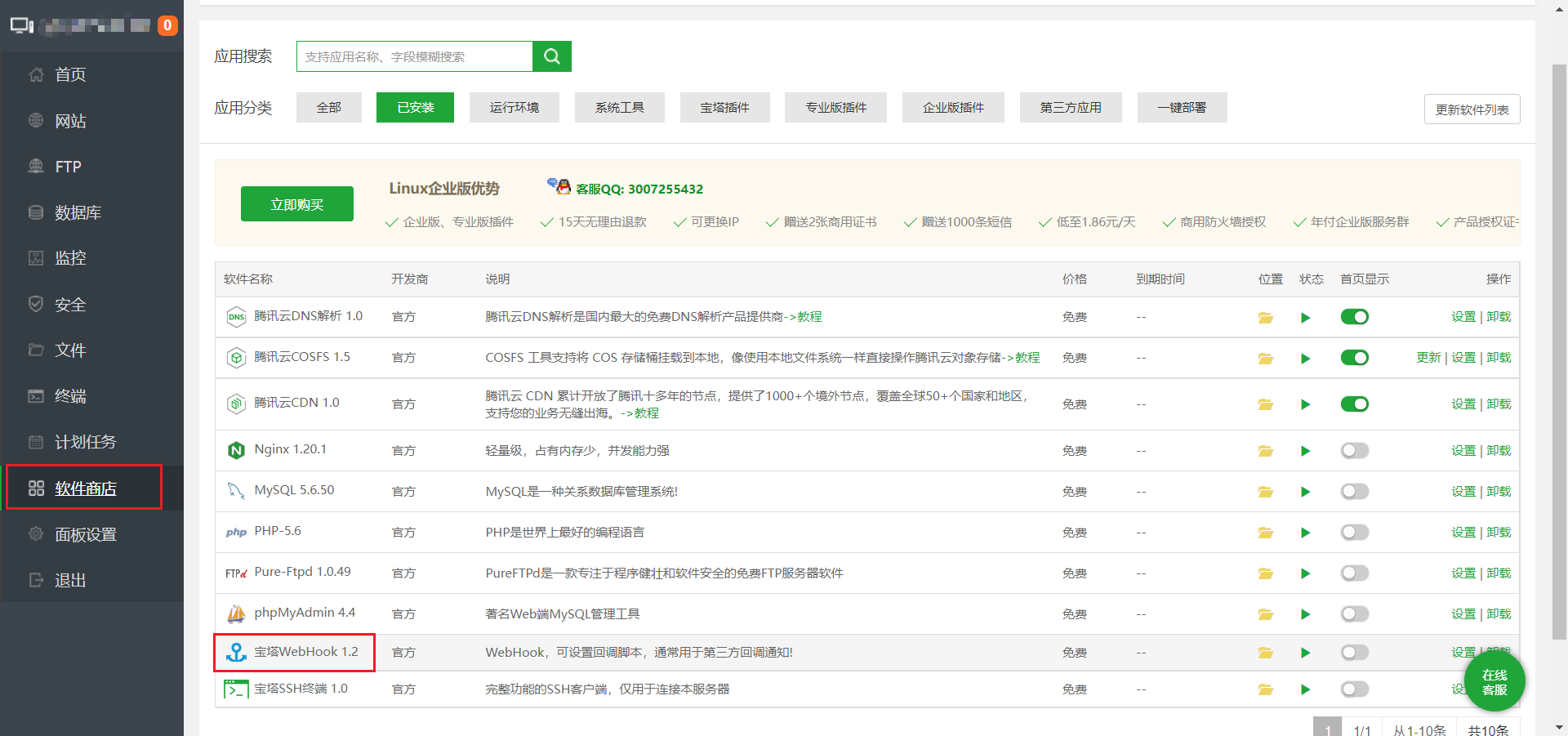
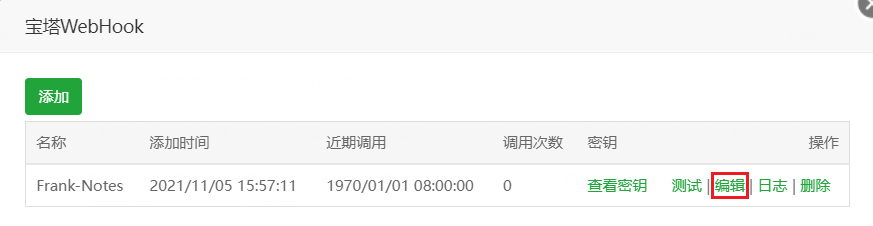
打开宝塔面板的软件商店,安装名为 宝塔WebHook 的应用。

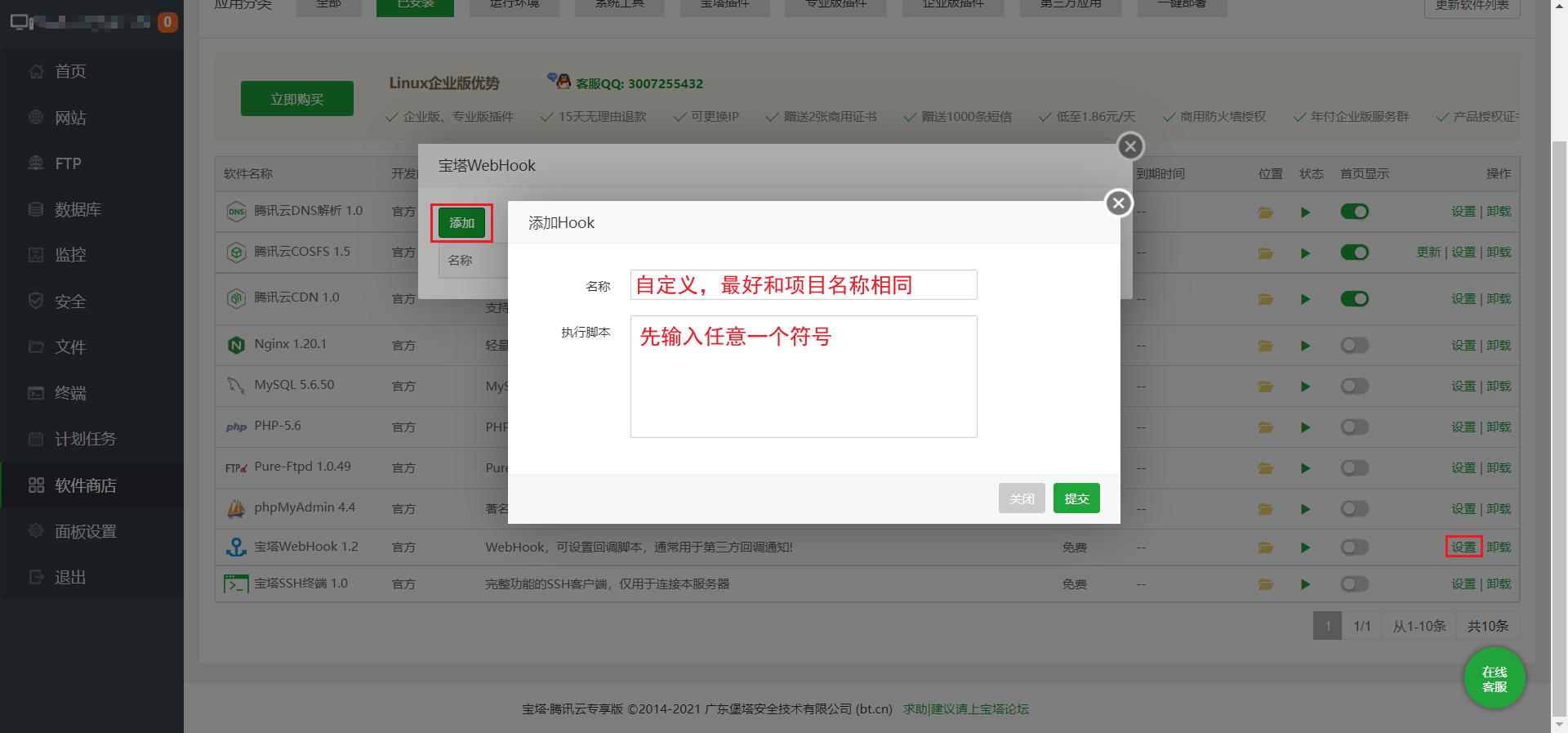
安装完后点击设置,添加。名称自定义。执行脚本最好先输入任意一个符号,在编辑的时候重新添加shell命令进去,因为在此处的编辑框输入的命令会被过滤。

创建好后点击编辑。

输入下方的命令。
#!/bin/bash
echo ""
# 输出当前时间
date --date='0 days ago' "+%Y-%m-%d %H:%M:%S"
echo "Start"
# 判断宝塔WebHook参数是否存在
if [ ! -n "$1" ];
then
echo "param参数错误"
echo "End"
exit
fi
# git项目路径
gitPath="/www/wwwroot/$1"
# git 网址
gitHttp="https://gitee.com/frank-starbuck/Frank-Notes.git"
echo "Web站点路径:$gitPath"
# 判断项目路径是否存在
if [ -d "$gitPath" ]; then
cd $gitPath
rm -rf *
git clone -b gh-pages $gitHttp gittemp
mv gittemp/* .
rm -rf gittemp
fi
# 设置目录权限
chown -R www:www $gitPath
echo "End"
exit
else
echo "该项目路径不存在"
echo "End"
exit
fi
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
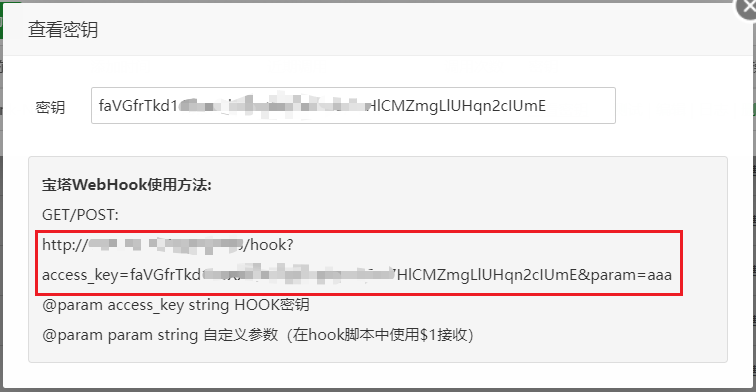
添加完成后,点击查看密钥。

组成的链接是这样的:http://面板Ip加端口/hook?access_key=密钥¶m=项目在/www/wwwroot/目录下的目录
提示
说明:当前shell命令把目录作为了变量 param 传输是考虑了多项目的情况。
复制该链接,拼接好参数备用。
# 5.3 在Gitte中配置WebHook
我原先打算在Github中使用 WebHook ,但经过测试发现了两个问题:
- git clone的失败率非常高,会导致网页无法访问403。
- WebHook的触发条件是push。push后同时执行Github Action的自动部署和WebHook,此时最新的网页文件还没生成,服务器拉取到的网页文件是上一次更新的网页文件。而当网页文件同步到Gitte的gh-pages分支时触发WebHook,服务器就能获取到最新的网页文件。
为了解决这个问题,我尝试通过Github Actions把代码自动同步到Gitte,然后让服务器从Gitte中拉取网页文件。
# 5.3.1 获取Gitte的私人令牌
打开Gitte,登录后点击右上角的头像,点击设置。

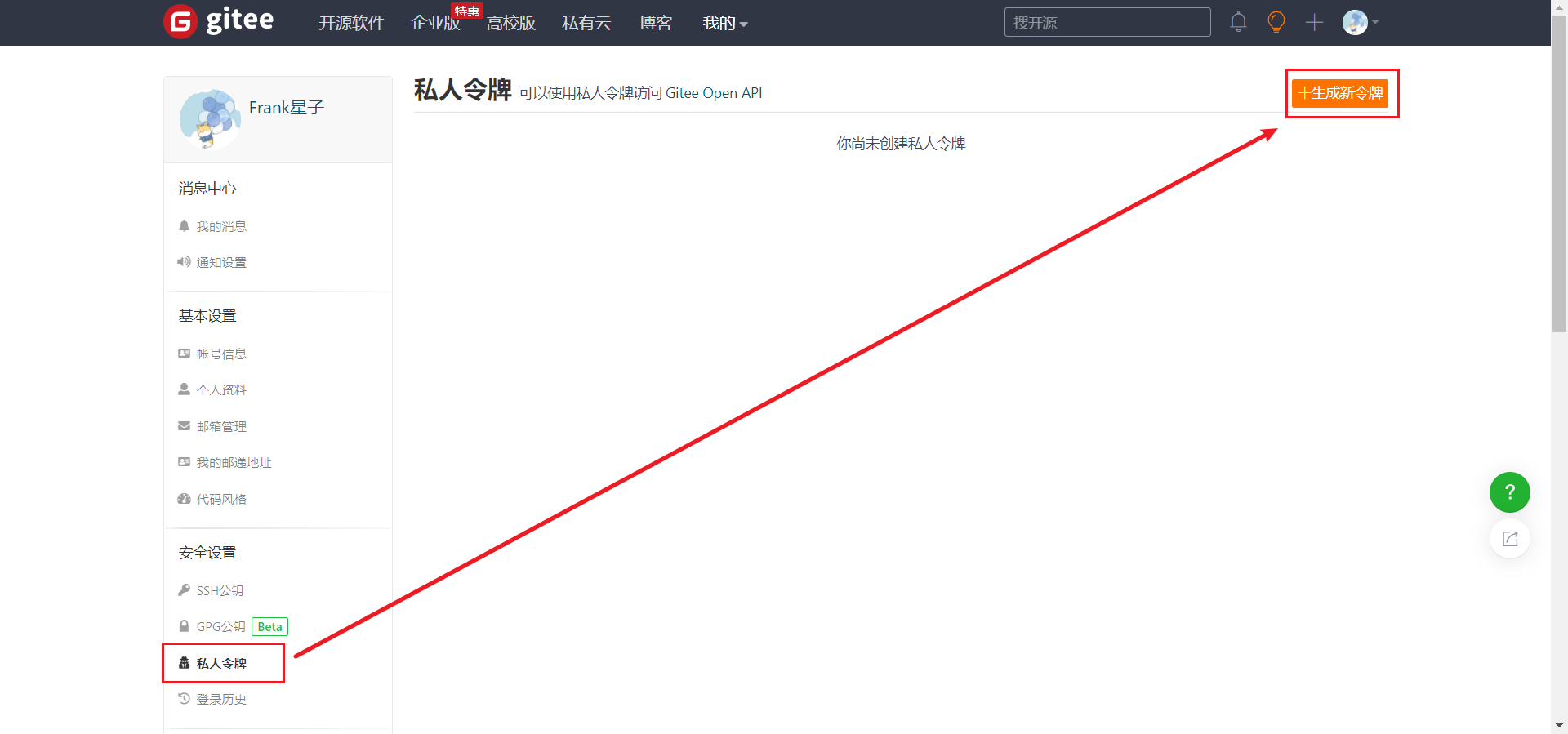
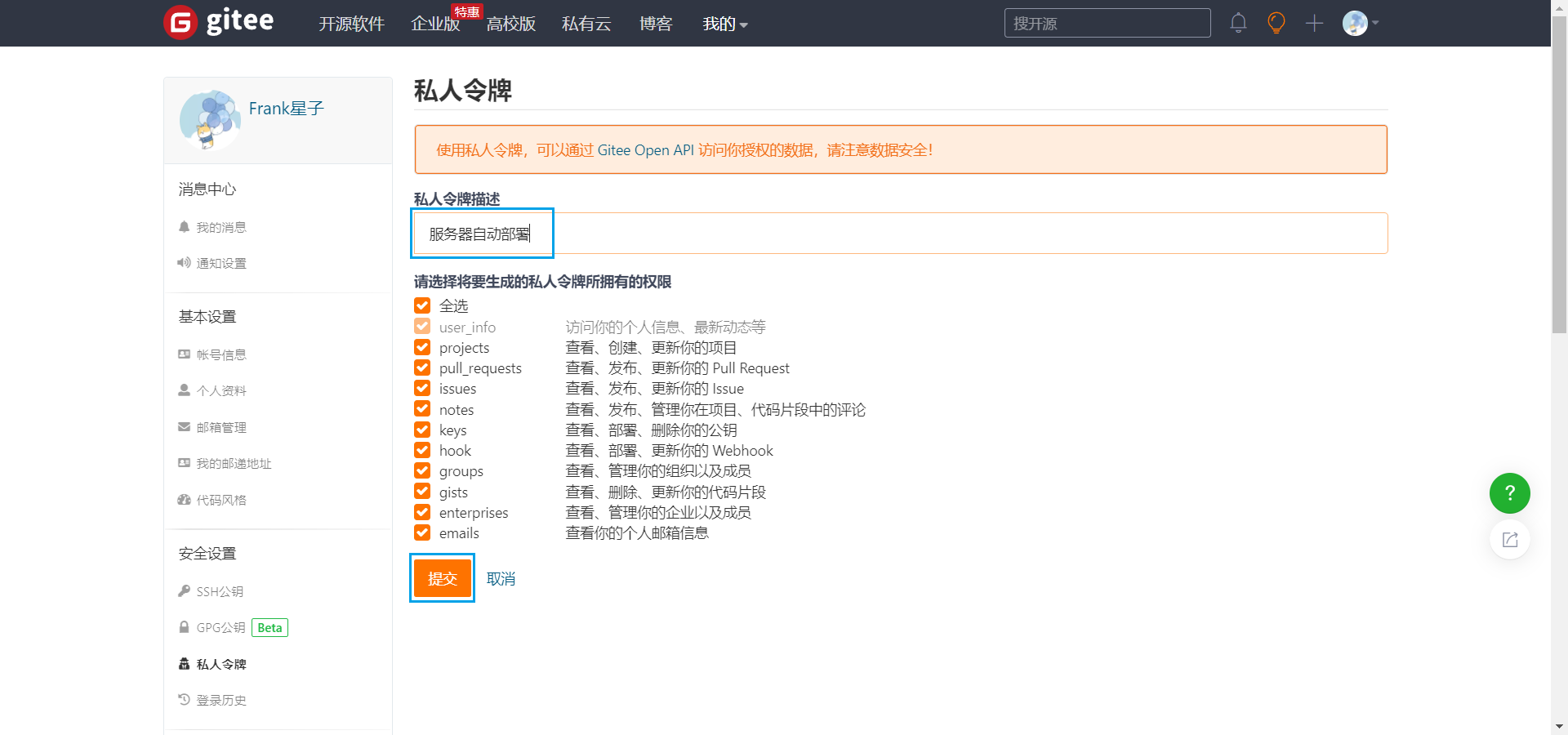
选择左侧的私人令牌,点击生成新令牌。

任意填写一个描述,点击提交。

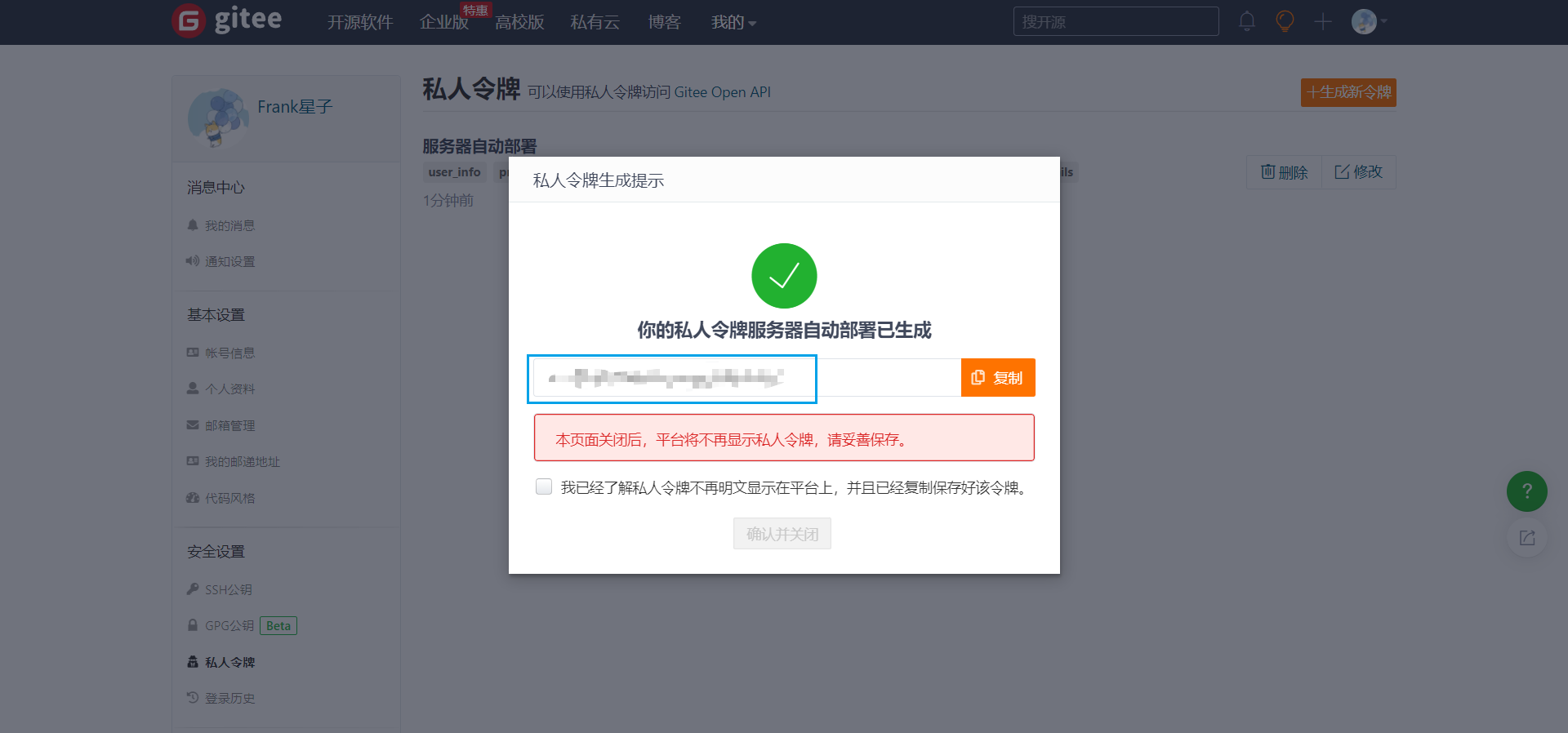
提交后会生成一个私人令牌,只显示一次,一定要注意保存!

# 5.3.2 在Github中添加Actions Secret
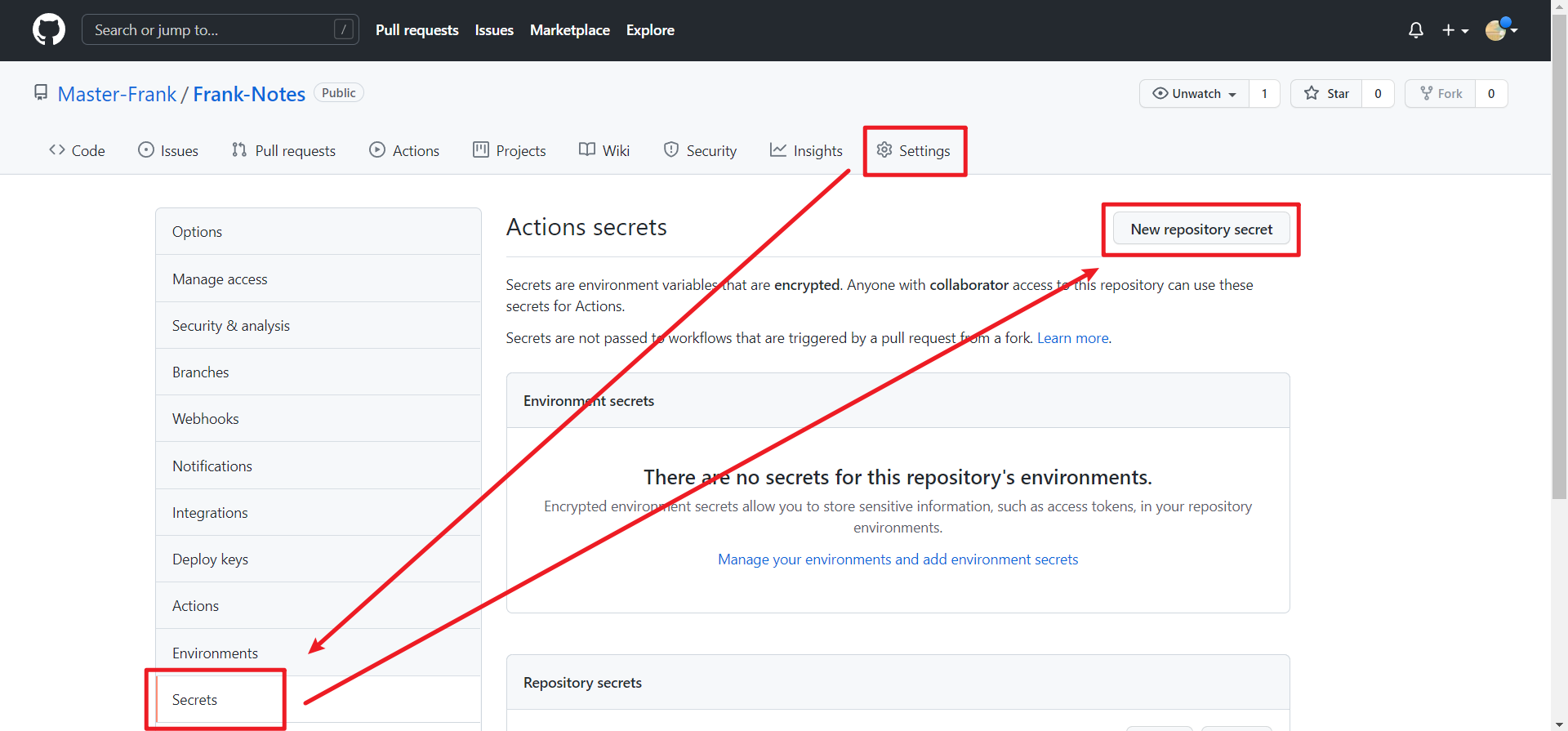
在Github的仓库中打开Settings,选择左边的Secrets,点击右上的New repository secret。

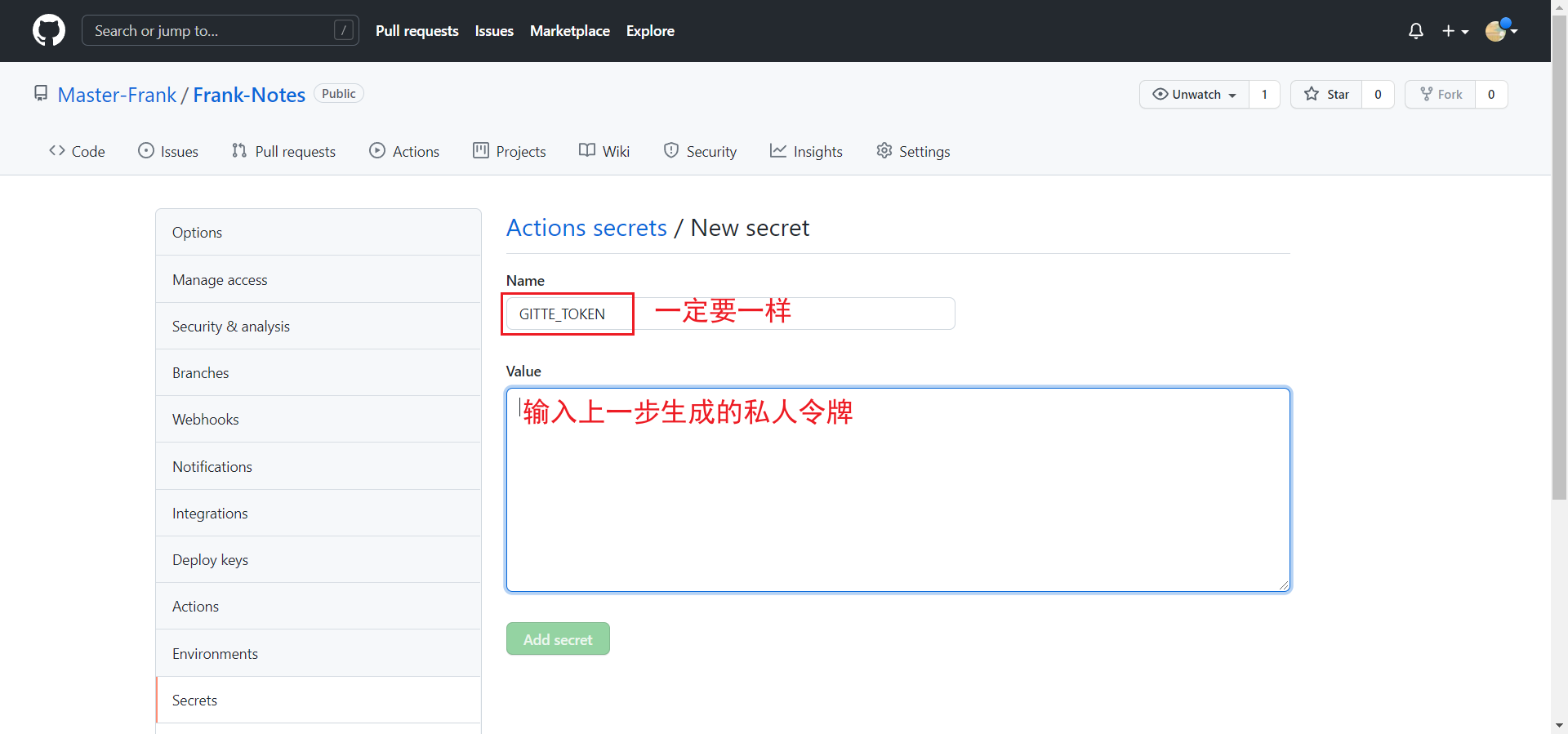
在Name输入GITEE_TOKEN(一定要一样),Value中填上一步在Gitte中生成的私人令牌,点击Add secret。

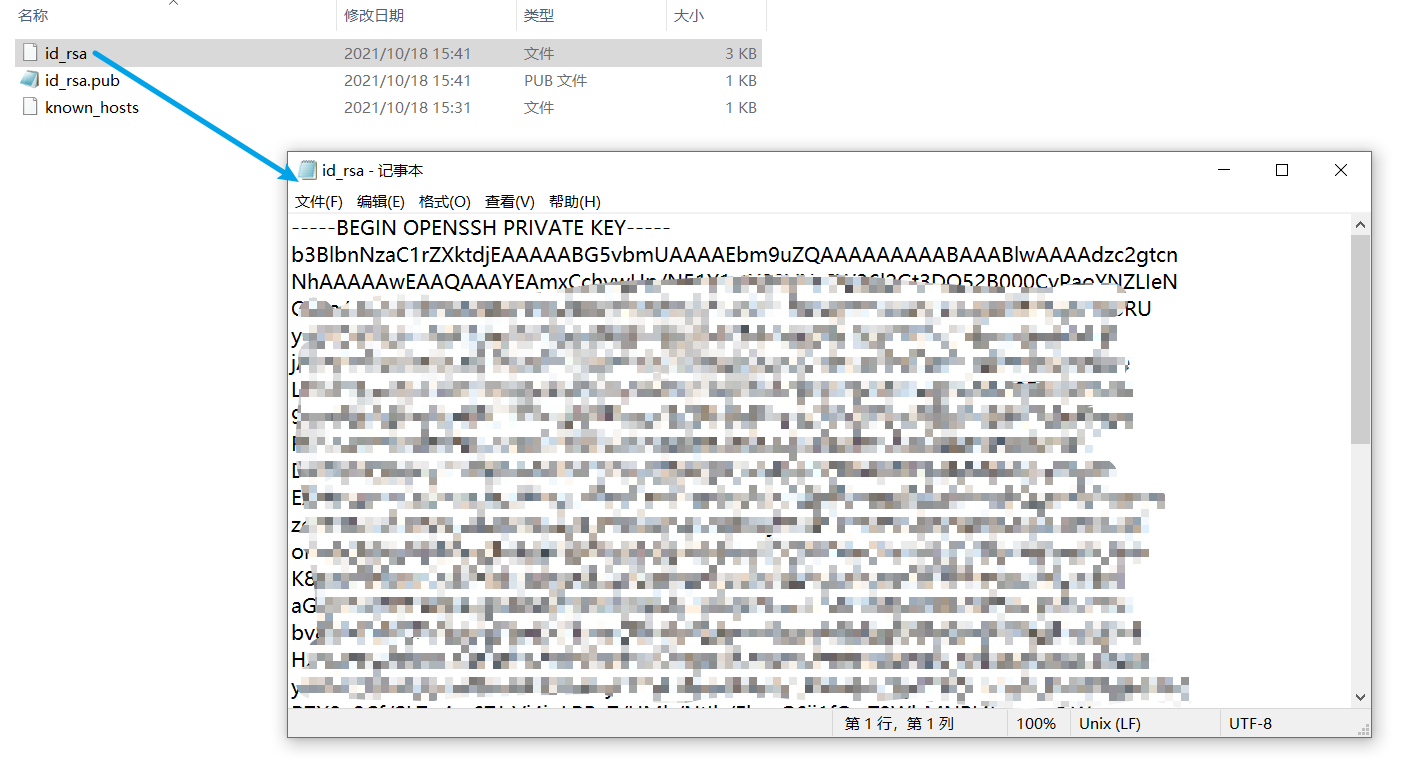
找到本地生成的ssh key(教程点这里)中有两个文件, 其中 id_rsa 是私钥,id_rsa.pub 是公钥。用记事本打开 id_rsa ,复制全部内容。

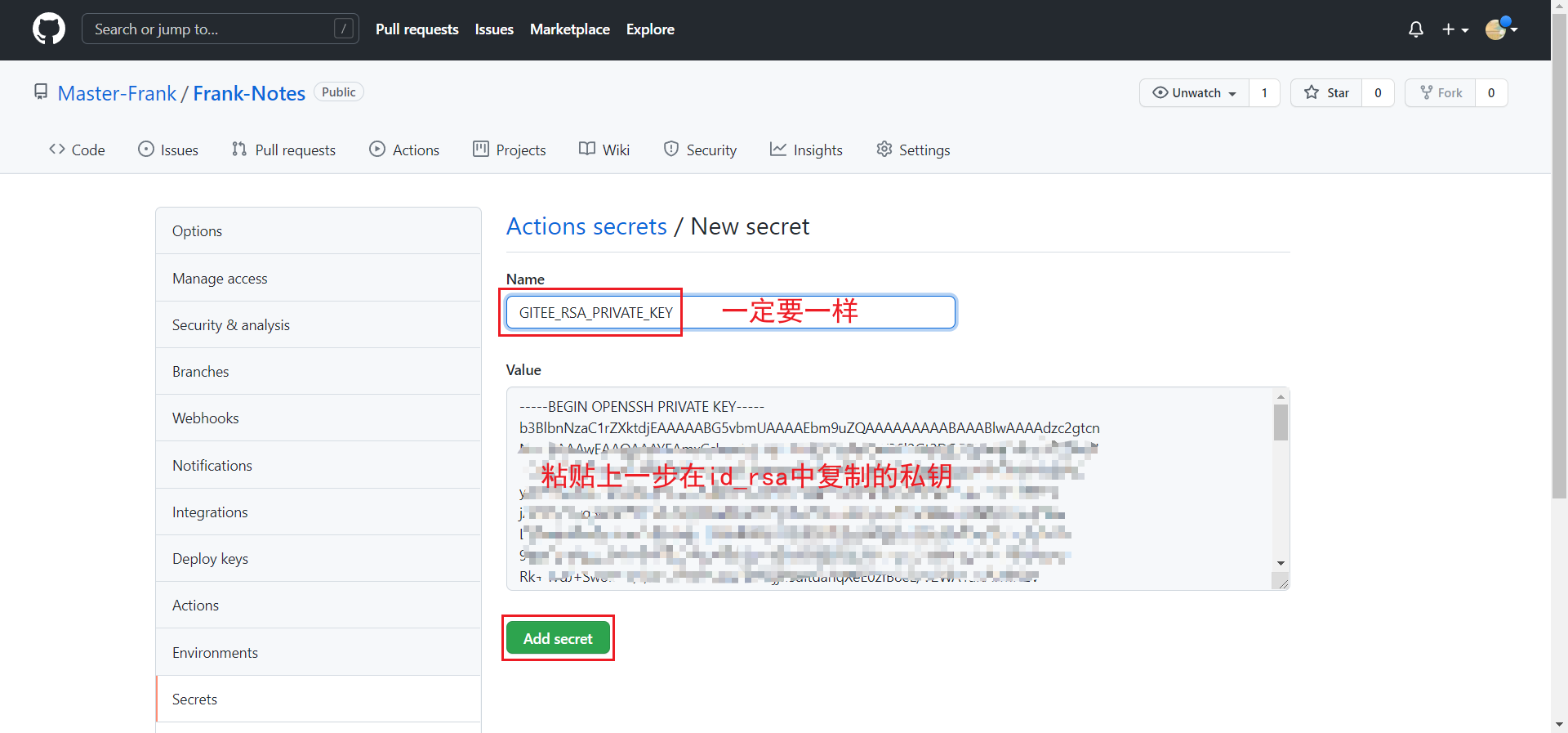
再添加一个Secret。在Name输入GITEE_RSA_PRIVATE_KEY(一定要一样),Value中填上一步在id_rsa复制的私钥,点击Add secret。

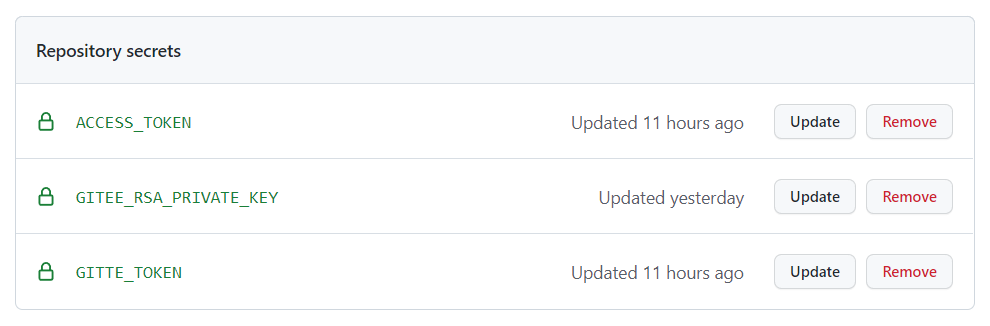
最后检查一下,一共有三个Secret。

# 5.3.3 在Gitte中配置WebHook
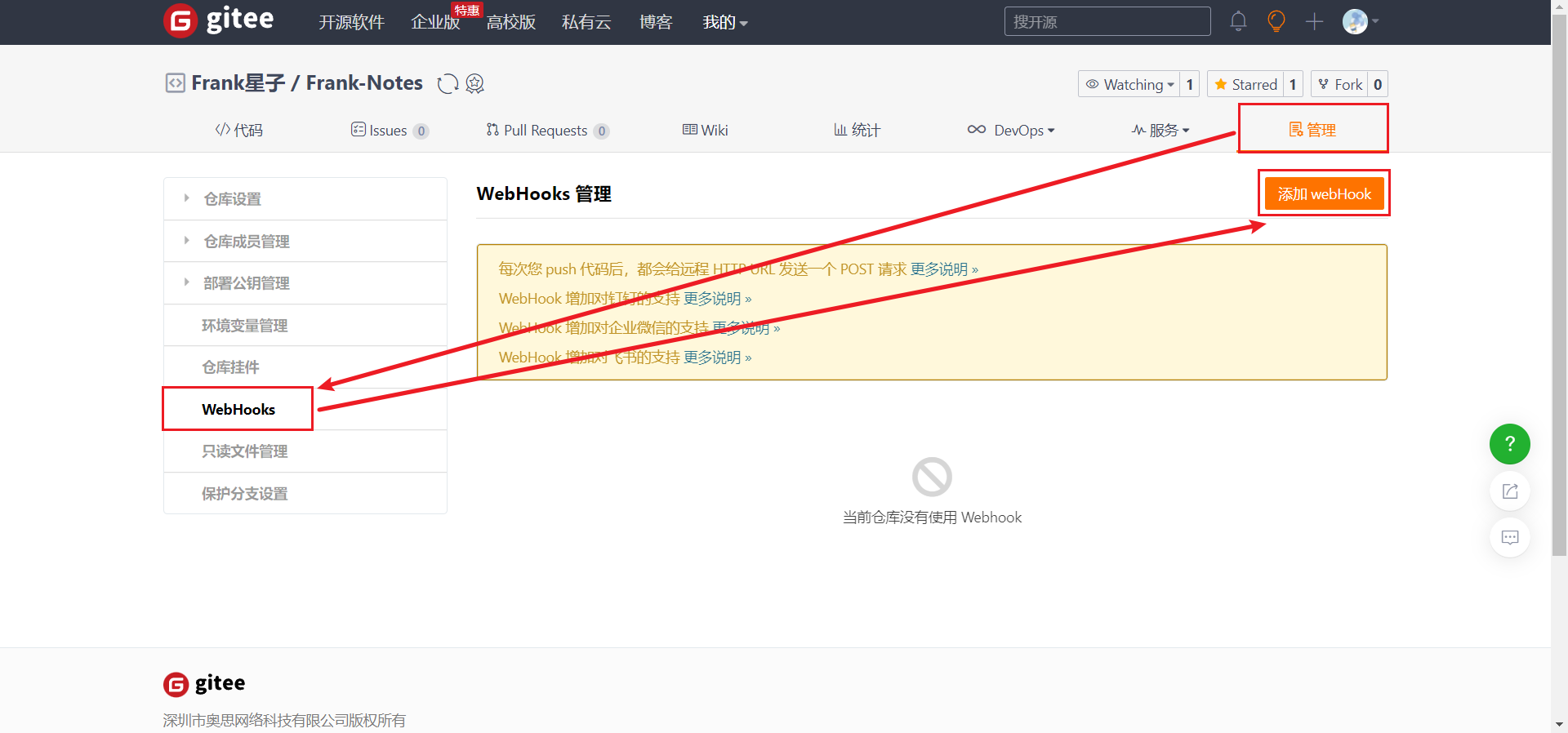
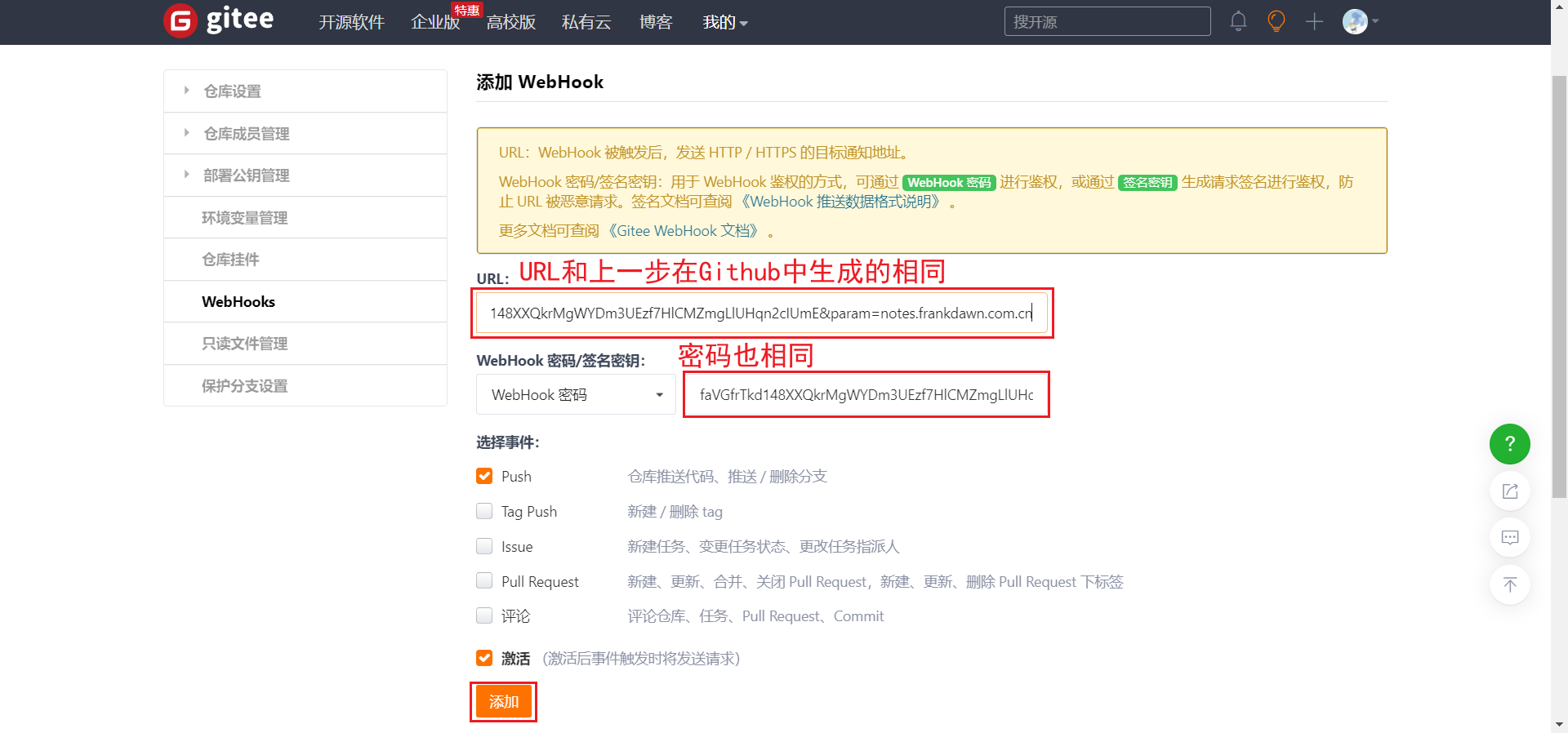
打开Gitte的对应仓库,点击管理-WebHooks-添加webHook。

在URL处输入步骤5.2中组合成的链接,密码输入步骤5.2中生成的密钥,点击添加。

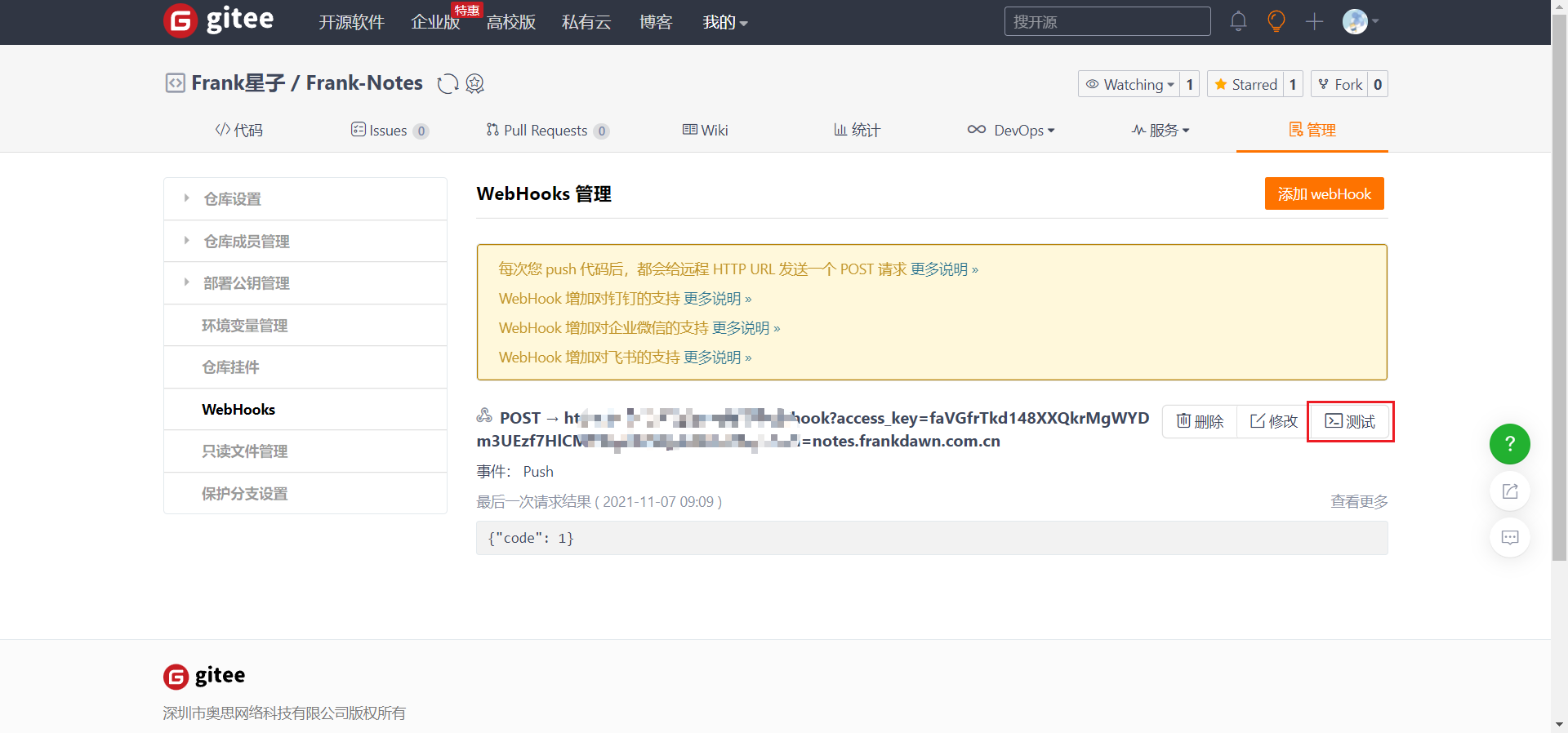
添加完成,可以点击测试。

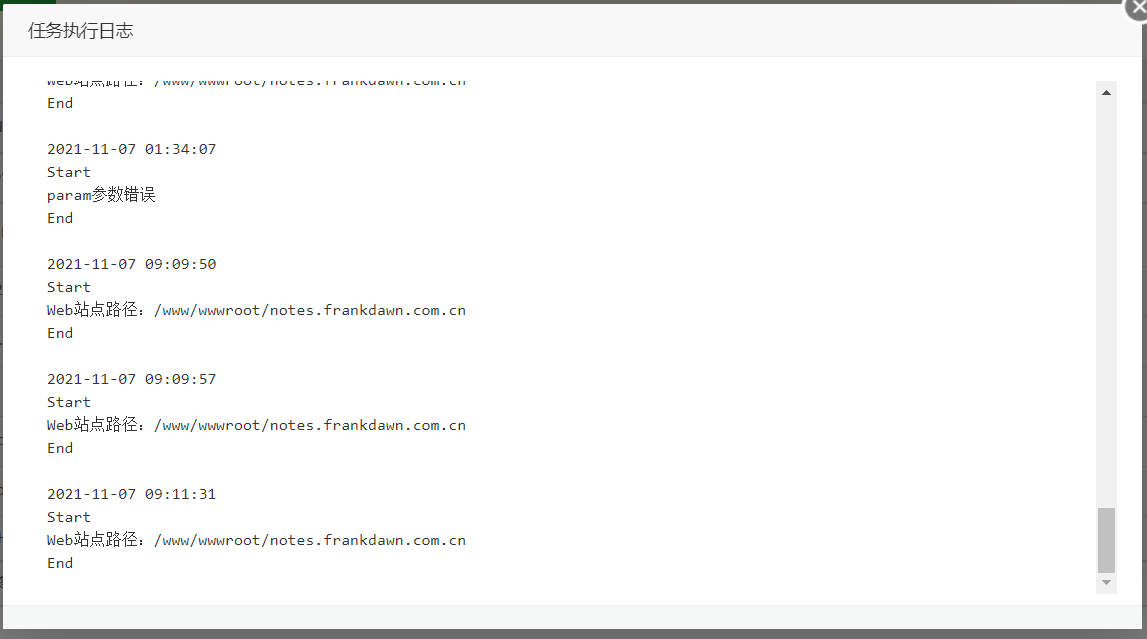
在宝塔WebHook的日志中可以看到,已经执行成功了。

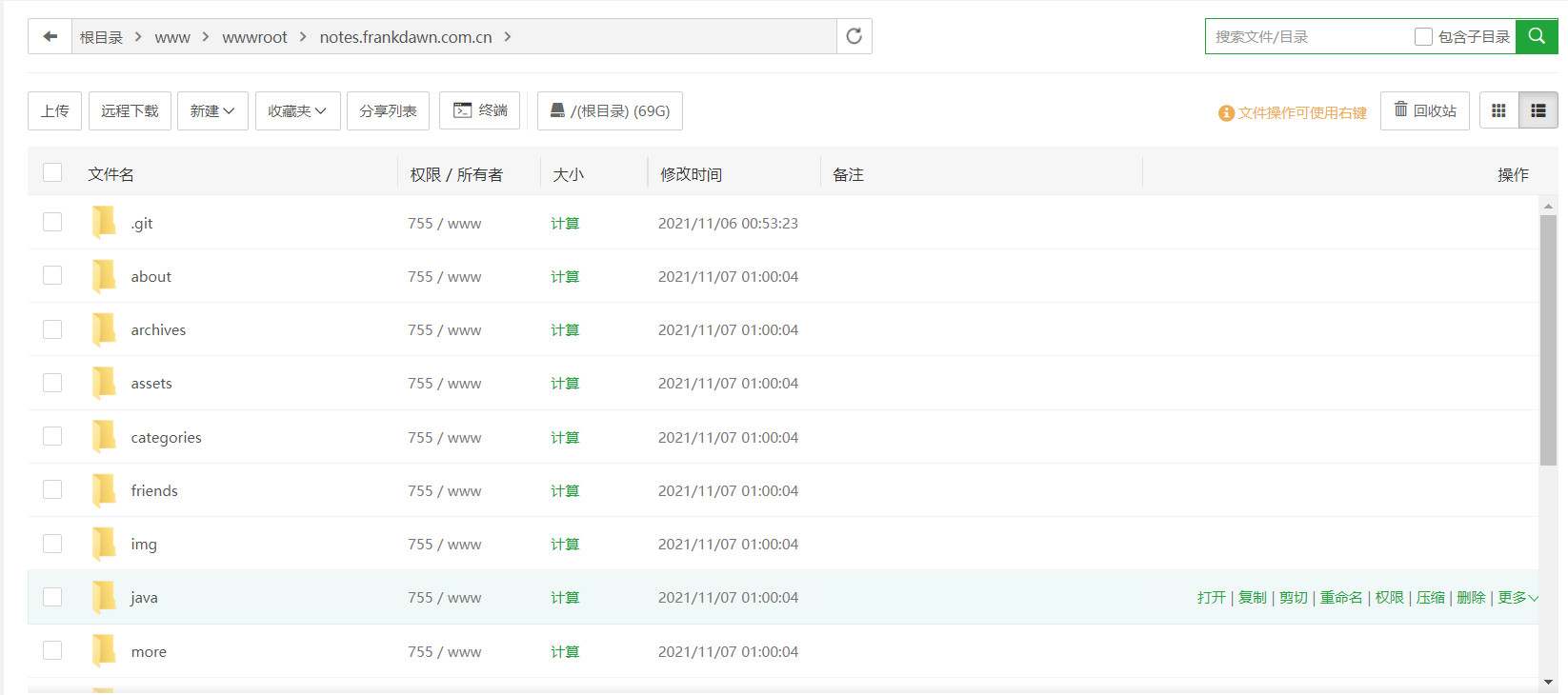
网页文件也成功被更新。

到这里,自动部署到服务器的教程就结束啦!全国一片绿色,我好起来了!

